JS调用函数时候加括号与只写函数名字的区别 fn与fn()的区别
Posted Qiao_Zhi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS调用函数时候加括号与只写函数名字的区别 fn与fn()的区别相关的知识,希望对你有一定的参考价值。
经常见插件里面函数调用的时候只写个函数名字,不写函数参数,甚至连括号也不写,比如说:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <script type="text/javascript"> 7 function a1(){ 8 alert(\'a\'); 9 return \'1\'; 10 }; 11 12 13 window.onload=function(){ 14 15 //不加括号代表取函数所有部分, 16 alert(a1); 17 18 alert(\'a1结束\'); 19 20 // 加括号代表取的是函数体部分 21 alert(a1()); 22 } 23 24 25 </script> 26 </head> 27 <body> 28 </body> 29 </html>
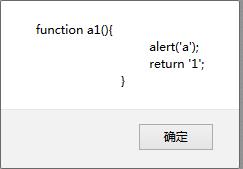
上面结果显示为:




可以看出,
1.只写函数名字相当于取函数所有部分,包括声明:
例如:btn.onclick=a1
等价于
btn.onclick=function a1(){
alert(\'a\');
return \'1\';
}
2.写函数括号就代表调用函数,类似于Java中的函数调用。
加上圆括号的目的是迫使在处理JavaScript代码的时候强制将 括号内的表达式(expression)转化为对象,而不是作为语 句(statement)来执行。
以上是关于JS调用函数时候加括号与只写函数名字的区别 fn与fn()的区别的主要内容,如果未能解决你的问题,请参考以下文章