js 关于正则的学习
Posted 雨V幕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 关于正则的学习相关的知识,希望对你有一定的参考价值。
正则表达式中的特殊字符
字符 含意 \\ 做为转意,即通常在"\\"后面的字符不按原来意义解释,如/b/匹配字符"b",当b前面加了反斜杆后/\\b/,转意为匹配一个单词的边界。 -或- 对正则表达式功能字符的还原,如"*"匹配它前面元字符0次或多次,/a*/将匹配a,aa,aaa,加了"\\"后,/a\\*/将只匹配"a*"。 ^ 匹配一个输入或一行的开头,/^a/匹配"an A",而不匹配"An a" $ 匹配一个输入或一行的结尾,/a$/匹配"An a",而不匹配"an A" * 匹配前面元字符0次或多次,/ba*/将匹配b,ba,baa,baaa + 匹配前面元字符1次或多次,/ba*/将匹配ba,baa,baaa ? 匹配前面元字符0次或1次,/ba*/将匹配b,ba (x) 匹配x保存x在名为$1...$9的变量中 x|y 匹配x或y {n} 精确匹配n次 {n,} 匹配n次以上 {n,m} 匹配n-m次 [xyz] 字符集(character set),匹配这个集合中的任一一个字符(或元字符) [^xyz] 不匹配这个集合中的任何一个字符 [\\b] 匹配一个退格符 \\b 匹配一个单词的边界 \\B 匹配一个单词的非边界 \\cX 这儿,X是一个控制符,/\\cM/匹配Ctrl-M \\d 匹配一个字数字符,/\\d/ = /[0-9]/ \\D 匹配一个非字数字符,/\\D/ = /[^0-9]/ \\n 匹配一个换行符 \\r 匹配一个回车符 \\s 匹配一个空白字符,包括\\n,\\r,\\f,\\t,\\v等 \\S 匹配一个非空白字符,等于/[^\\n\\f\\r\\t\\v]/ \\t 匹配一个制表符 \\v 匹配一个重直制表符 \\w 匹配一个可以组成单词的字符(alphanumeric,这是我的意译,含数字),包括下划线,如[\\w]匹配"$5.98"中的5,等于[a-zA-Z0-9] \\W 匹配一个不可以组成单词的字符,如[\\W]匹配"$5.98"中的$,等于[^a-zA-Z0-9]。
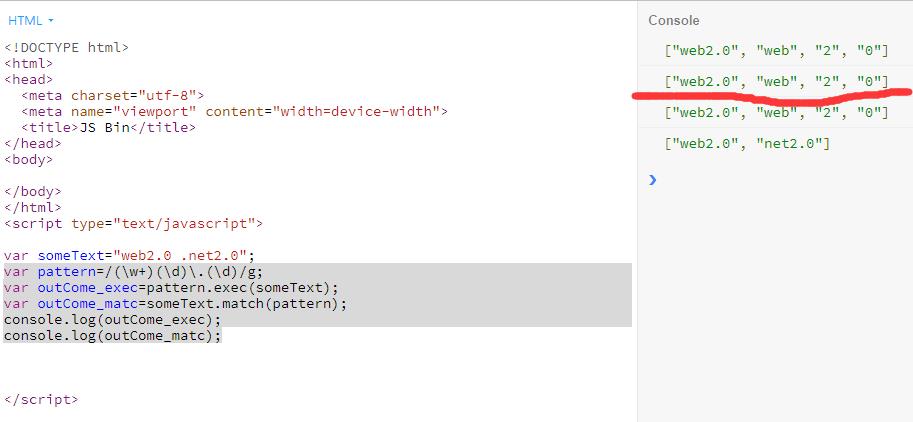
1.regularexpression=/pattern/[switch] 关于正则后面的 switch: gi ,g ,i 的含义.
g: 全局匹配 i: 忽略大小写 gi: 全局匹配 + 忽略大小写
2.string.match() 和 RegExp.exec() 两个函数的区别

大都数情况下返回值是一样的 当pattern 后面的switch 为g 或者gi的时候 。
RegExp.exec() :返回的是第一个匹配的元素 加上所有括号内的元素(pattern中包含三个分组((\\w+)、(\\d)、(\\d)))所以返回的数组为 : ["web2.0", "web", "2", "0"]。
string.match(): 这个方法规则是全局匹配,匹配所有符合规定规则的所有元素(并不显示pattern中包含的分组)。 所以返回的数组为 :["web2.0", "net2.0"]。
当pattern 后面的switch 为空的时候:
RegExp.exec() ,string.match() :返回的是第一个匹配的元素 加上所有括号内的元素(pattern中包含三个分组((\\w+)、(\\d)、(\\d)))所以返回的数组为 : ["web2.0", "web", "2", "0"]。
看一下上面示例引申出的题目就很明显知道题目选项是 ?
What is outCome_exec[1] and outCome_matc[1]?
Choice A: true
Choice B: false
Choice C: null
Choice D: Web
Choice E: Web2.0
Choice F: undefined
Choice G: net2.0
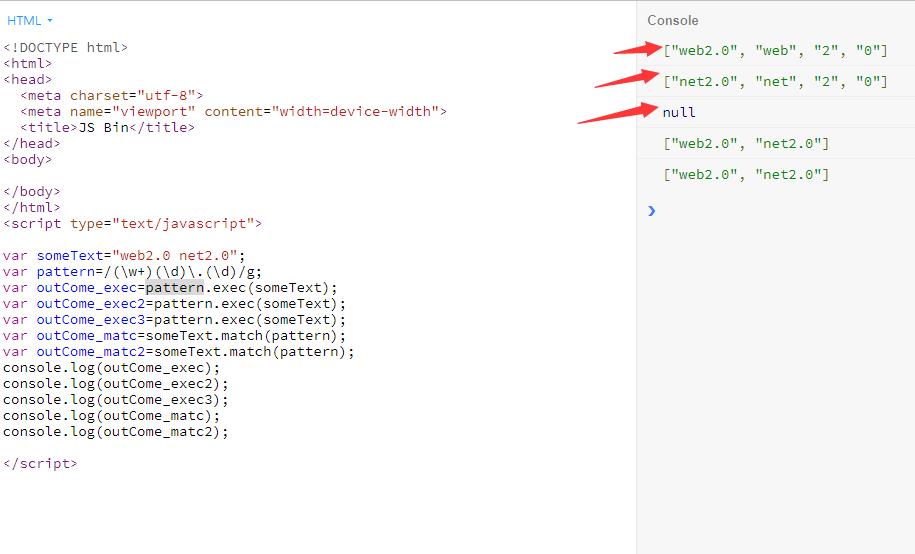
当pattern 后面的switch 为g 或者gi的时候:
RegExp.exec(): 多次执行时,首个匹配值也会随着执行次数+1(比如第二次执行会过滤掉第一个匹配到的元素,返回第二个匹配到的值)。当第n次执行后没有匹配值则返回null;
string.match():返回匹配所有符合规定规则的所有元素。(并不显示pattern中包含的分组)

3. RegExp.test( str )检查当前字符是否匹配正则表达式,返回值为Boolean。 test方法每次只查找最多一个匹配,如果找到立马返回true ,找不到返回false。如果regExpObject 带有全局标识g,当test方法多次执行时,首个匹配值也会随着执行次数+1(见上面exec示例)。
3.1 string.search() 检查当前字符串是否能匹配正则表达式-1表示不能匹配 0表示匹配。
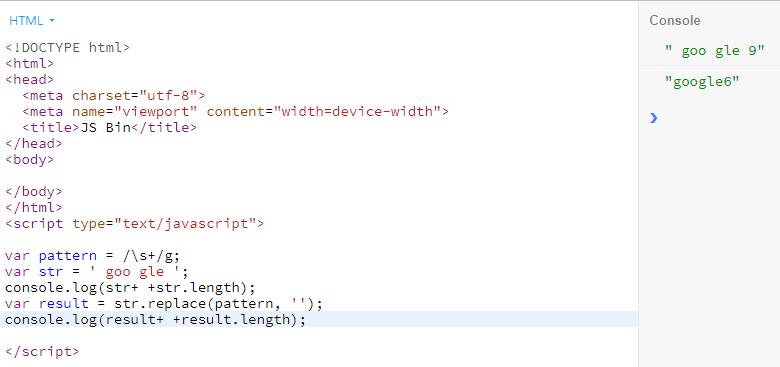
4.和string.replace() 方法结合使用删除特定字符(去除空格):

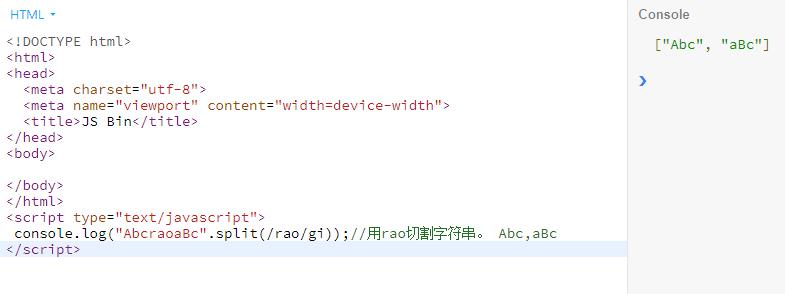
5.string.split()将字符串分割成数组

以上是关于js 关于正则的学习的主要内容,如果未能解决你的问题,请参考以下文章