js勾选checkbox,按钮可按
Posted Sunnie*花儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js勾选checkbox,按钮可按相关的知识,希望对你有一定的参考价值。

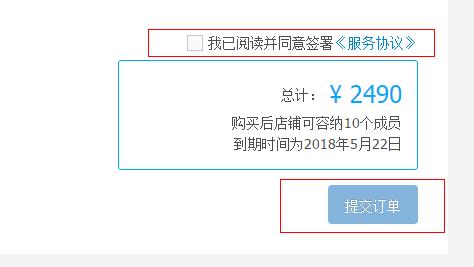
主要实现jquery方法,勾选checkbox后按钮变色并且除去disabled
$(function () { $(\'.pricing-box\').click(function () { $(this).addClass("select").siblings().removeClass("select"); }) $(".agree-choose input[type=\'checkbox\']").change(function () { if ($(this).is(\':checked\')) { $("#submit-btn").removeClass("disabled"); } else { $("#submit-btn").addClass("disabled"); } }) })
<div class="agree-service-wrap"> <input type="checkbox" name="enableDiscount" class="price-factor hide"> <div class="agree-choose pull-right checkbox"> <label> <input id="agree-choose" name="agree-choose" type="checkbox" class="ace"> <span class="lbl"> <span class="agree-use">我已阅读并同意签署</span><a href="" target="_blank">《服务协议》</a></span> </label> </div> </div>
<footer class="order-price pull-right"><input type="hidden" name="costTotal" class="cost-total" value="0">
<div class="price-total">
<span class="price-label">总计:</span><span class="price">¥ 2490</span>
<p>购买后店铺可容纳10个成员</p>
<p> 到期时间为2018年5月22日</p>
</div>
<div class="order-submit"><a id="submit-btn" href="payment-order.html" type="button" class="btn btn-primary disabled btn-round">提交订单</a></div>
</footer>
以上是关于js勾选checkbox,按钮可按的主要内容,如果未能解决你的问题,请参考以下文章