table 表头固定 thead固定. 1) 使用jquery.freezeheader.js
Posted cb_za
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了table 表头固定 thead固定. 1) 使用jquery.freezeheader.js相关的知识,希望对你有一定的参考价值。
方法一: 使用jquery.freezeheader.js 固定表头:
1-: 初始化:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格table固定thead表头</title> 6 <style type="text/css"> 7 8 table { 9 border: 1px solid red; 10 border-collapse: collapse; 11 12 width: 500px; 13 14 15 } 16 tr, td { 17 border: 1px solid black; 18 padding: 20px; 19 } 20 21 thead { 22 background-color: red; 23 } 24 25 tfoot { 26 background-color: green; 27 } 28 29 </style> 30 31 <!-- 引入js文件 --> 32 <script type="text/javascript" src="jquery-1.8.3.min.js"></script> 33 34 <script type="text/javascript" src="jquery.freezeheader.js"></script> 35 </head> 36 <body> 37 38 <div style="height: 400px; width: 500px; background-color: #ccc; margin-bottom: 40px;"></div> 39 40 <table id="tableid"> 41 <thead> 42 <tr> 43 <td>表头一</td> 44 <td>表头二</td> 45 </tr> 46 </thead> 47 48 <tfoot> 49 <tr> 50 <td colspan="2" style="text-align: center;">这是表尾</td> 51 </tr> 52 </tfoot> 53 54 55 <tbody> 56 <tr> 57 <td>单元格1-1</td> 58 <td>单元格1-2</td> 59 </tr> 60 <tr> 61 <td>单元格2-2</td> 62 <td>单元格2-2</td> 63 </tr> 64 <tr> 65 <td>单元格3-1</td> 66 <td>单元格3-2</td> 67 </tr> 68 69 <tr> 70 <td>单元格4-1</td> 71 <td>单元格4-2</td> 72 </tr> 73 <tr> 74 <td>单元格5-1</td> 75 <td>单元格5-2</td> 76 </tr> 77 <tr> 78 <td>单元格6-1</td> 79 <td>单元格6-2</td> 80 </tr> 81 82 <tr> 83 <td>单元格7-1</td> 84 <td>单元格7-2</td> 85 </tr> 86 <tr> 87 <td>单元格8-1</td> 88 <td>单元格8-2</td> 89 </tr> 90 <tr> 91 <td>单元格9-1</td> 92 <td>单元格9-2</td> 93 </tr> 94 95 96 </tbody> 97 98 </table> 99 100 101 <script type="text/javascript"> 102 103 $(document).ready(function () { 104 $("#tableid").freezeHeader(); 105 }) 106 </script> 107 108 </body> 109 </html>
显示:


2- 使用 jquery.freezeheader.js
第一: 引入js 文件:

实例化方法一: Create a table with fixed header in the top browser: 相对于浏览器 头部定位.

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格table固定thead表头</title> 6 <style type="text/css"> 7 8 table { 9 border: 1px solid red; 10 border-collapse: collapse; 11 12 width: 500px; 13 14 15 } 16 tr, td { 17 border: 1px solid black; 18 padding: 20px; 19 } 20 21 thead { 22 background-color: red; 23 } 24 25 tfoot { 26 background-color: green; 27 } 28 29 </style> 30 31 <!-- 引入js文件 --> 32 <script type="text/javascript" src="jquery-1.8.3.min.js"></script> 33 34 <script type="text/javascript" src="jquery.freezeheader.js"></script> 35 </head> 36 <body> 37 38 <div style="height: 400px; width: 500px; background-color: #ccc; margin-bottom: 40px;"></div> 39 40 <table id="tableid"> 41 <thead> 42 <tr> 43 <td>表头一</td> 44 <td>表头二</td> 45 </tr> 46 </thead> 47 48 <tfoot> 49 <tr> 50 <td colspan="2" style="text-align: center;">这是表尾</td> 51 </tr> 52 </tfoot> 53 54 55 <tbody> 56 <tr> 57 <td>单元格1-1</td> 58 <td>单元格1-2</td> 59 </tr> 60 <tr> 61 <td>单元格2-2</td> 62 <td>单元格2-2</td> 63 </tr> 64 <tr> 65 <td>单元格3-1</td> 66 <td>单元格3-2</td> 67 </tr> 68 69 <tr> 70 <td>单元格4-1</td> 71 <td>单元格4-2</td> 72 </tr> 73 <tr> 74 <td>单元格5-1</td> 75 <td>单元格5-2</td> 76 </tr> 77 <tr> 78 <td>单元格6-1</td> 79 <td>单元格6-2</td> 80 </tr> 81 82 <tr> 83 <td>单元格7-1</td> 84 <td>单元格7-2</td> 85 </tr> 86 <tr> 87 <td>单元格8-1</td> 88 <td>单元格8-2</td> 89 </tr> 90 <tr> 91 <td>单元格9-1</td> 92 <td>单元格9-2</td> 93 </tr> 94 95 96 </tbody> 97 98 </table> 99 100 101 <script type="text/javascript"> 102 103 $(document).ready(function () { 104 $("#tableid").freezeHeader(); 105 }) 106 </script> 107 108 </body> 109 </html>
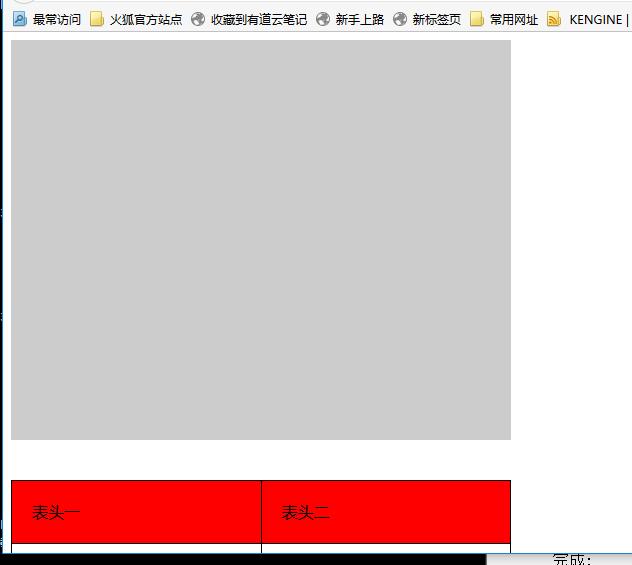
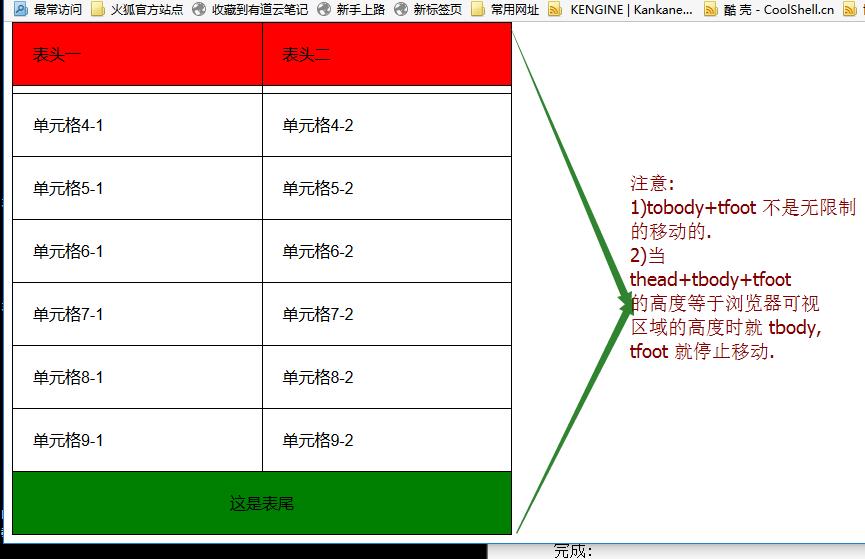
这个是相对浏览器 可视区域的头部定位的.
如果我们将浏览器的高度减少.
1)初始

2) 移动中:

3)一直移动到 <table>中的 <thead>接触到浏览器的顶部, 此时 <thead>中的部分固定 fixed, <tbody>中的内容可以移动.


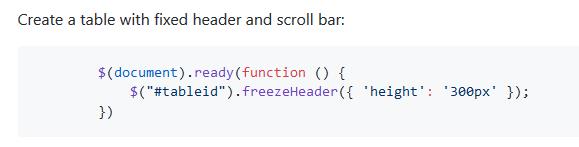
实例方法二: Create a table with fixed header and scroll bar: 创建一个固定高度的表格, 且有滚动条.

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格table固定thead表头</title> 6 <style type="text/css"> 7 8 table { 9 border: 1px solid red; 10 border-collapse: collapse; 11 12 width: 500px; 13 14 15 } 16 tr, td { 17 border: 1px solid black; 18 padding: 20px; 19 } 20 21 thead { 22 background-color: red; 23 } 24 25 tfoot { 26 background-color: green; 27 } 28 29 </style> 30 31 <!-- 引入js文件 --> 32 <script type="text/javascript" src="jquery-1.8.3.min.js"></script> 33 34 <script type="text/javascript" src="jquery.freezeheader.js"></script> 35 </head> 36 <body> 37 38 <div style="height: 400px;以上是关于table 表头固定 thead固定. 1) 使用jquery.freezeheader.js的主要内容,如果未能解决你的问题,请参考以下文章