奇舞js笔记——第2课——代码风格
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了奇舞js笔记——第2课——代码风格相关的知识,希望对你有一定的参考价值。
注:
1.学习视频地址
2.ppt地址
3.个人感想:
是我hin厉害的师父推荐我看的月影大大的视频,感觉对于我这个小白来说,真的是一遍又一遍的刷新知识面。我觉得像月影大大这种大佬的思路,我接触之后真的是受益匪浅。
所以我总结出来不仅是自己记笔记,也是想分享给想要成为真正的前端“工程师”的前端er。
真的很珍惜这种知识面被刷新的感觉——越学习,越感到自己无知,共勉。
目录
1.代码风格存在的意义
2.代码风格是什么
3.遵守怎样的代码风格
4.怎样学习代码风格
5.一些特殊的代码风格:IIFE,依赖注入,模块,严格模式
6.代码风格检查工具
7.课后作业
正文
1.代码风格存在的意义

(之所以用语言而不是汇编语言或者010101,就是为了让人能看懂)
2.代码风格是什么
代码的格式(包括缩进、大括号、分号、换行、空行、空格)
广义的:
目录结构 & 文件名
变量命名
文档规范
3.遵守怎样的代码风格:
(重要的是一个团队或项目,有一致性,一起遵守一样的代码风格)


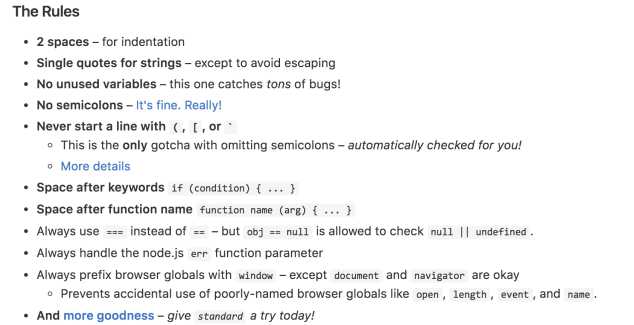
常见的规范:
1.两个空格作为缩进(不一定必须)
2.字符串用单引号(因为html属性名要双引号)(要得)
3.不要不使用的变量(要得)
4.不写分号(这个看喜好吧)
5.不要以([`开头(影响iife立即执行函数)
6.关键词后有空格:if () {...}(不一定必须)
7.函数名与参数之间空格:function name (...){...}(不一定必须)
8.用===代替==,除了判断一个对象==null时(因为是弱类型,两个等号可能会强制隐式类型转换)
9.在nodejs中错误处理err要处理参数
10.把global对象的前缀window写出来,除了window.document和window.navigator可以省略window
4.怎样学代码风格
学习代码风格的最好方式是读代码
可以上github看最常用的风格(
比如很多项目有分号,
很多左大括号写在同一行,
/**总注释或者函数前面用
*这种
*风格
*/,
其他用行注释//,
)
5.一些特殊的JS”风格”
IIFE(Immediately-Invoked Function Expression)
IIFE与依赖注入
有的匿名函数是有参数的

有的匿名函数参数是空的

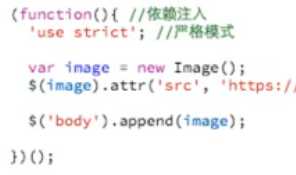
参数为空:
创造了函数级作用域,确保我在这个function之间声明的变量只有在这个函数体里能访问到,避免有人在外部访问我的变量
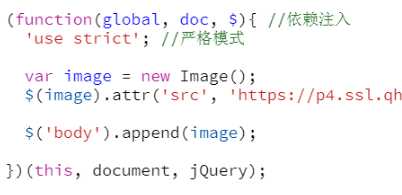
有参数:(依赖注入规范)
可以把global,jquery,document当参数传进去,把我左右的在这个模块要用到的东西显式的通过参数暴露出来,不随意使用作用域外的东西
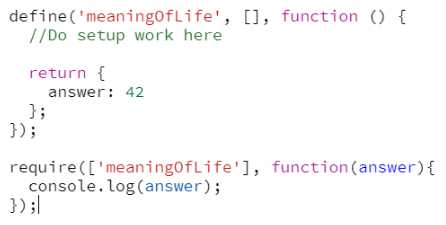
AMD模块管理 规范
例如require.js模块管理工具

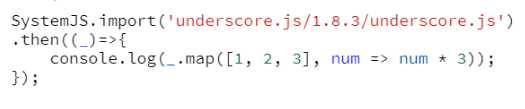
SystemJS模块管理 规范

严格模式(use strict)
6.代码风格检查工具
ESLint/JSLint/JSHint
standard
semistandard
(后两个基于ESLint)
(编辑器sublime等等都有这些工具的插件)
(git 里可以用一个模块,在提交代码之前进行代码检查)
7.课后作业
GitHub 上找几个不同的项目,观察它们的代码风格,写一篇短文,介绍它们并谈谈你喜欢哪一种代码风格,为什么?
模仿 NPM 模块,自己写一个简单的 javascript 功能模块,用上自己喜欢的风格,提交到 GitHub。
对自己写的模块应用上代码风格检查工具,可以选择 ESLint、Standard 或其它代码检查工具。
以上是关于奇舞js笔记——第2课——代码风格的主要内容,如果未能解决你的问题,请参考以下文章