vue.js在windows10系统下的环境搭建
Posted yiyiboy-原点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js在windows10系统下的环境搭建相关的知识,希望对你有一定的参考价值。
vue.js在windows10系统下的环境搭建流程
1、安装node.js(node包含了npm包管理器)
node.js安装包以及源码下载地址:https://nodejs.org/en/download/
注意:使用安装包(.msi)(作为小白的我,直接用了.exe,导致环境变量都不会自动配置,真的挺郁闷的)
下载下来以后可以直接双击安装,按照提示一步步安装。
详细的安装步骤可看网址:http://www.runoob.com/nodejs/nodejs-install-setup.html
到这里npm已经存在了,但是它涉及的资源可能有些是国外的,所以有时候会安装失败,所以我们使用国内的镜像cnpm
2、安装cnpm
详细资料网址:http://npm.taobao.org/
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org,耐心等待安装,安装完成以后可以使用cnpm代替npm

完成后的示意图
完成以后根据vue官网(https://cn.vuejs.org/v2/guide/installation.html)上的安装进行剩余步骤的安装以及工程的创建
3、安装vue-cli脚手架构建工具,帮助搭建所需的模板框架
全局安装vue-cli:npm install --global vue-cli
4、开始创建项目
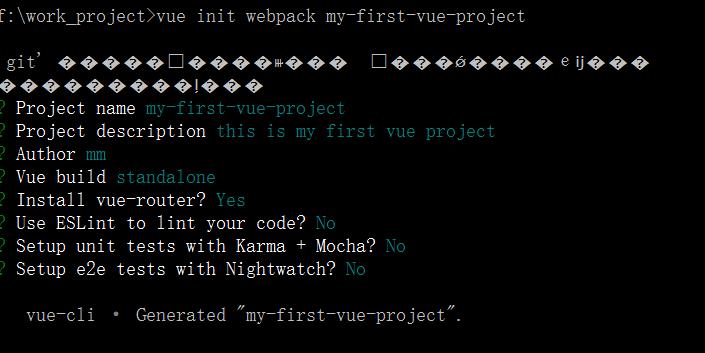
在cmd窗口中,跳转到你要创建项目的路径,然后输入:vue init webpack my-project(一个基于webpack模板的项目,my-project是项目文件夹的名称)
命令运行过程中会碰到一些项需要你选择(如果你不想填一些信息,直接回车默认就好),我有如下选项:

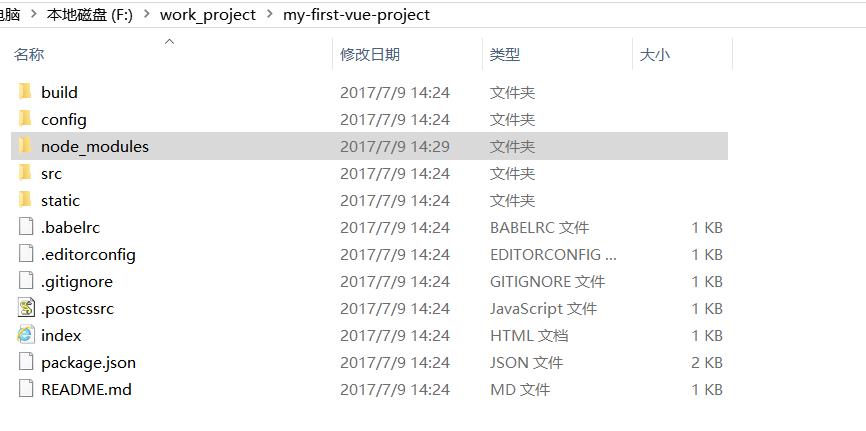
完成以后,你可以在电脑上打开这个项目文件夹,在文件夹里面会有一个 package.json文件,里面会包含一些依赖的资源,我们需要把这些资源下载下来
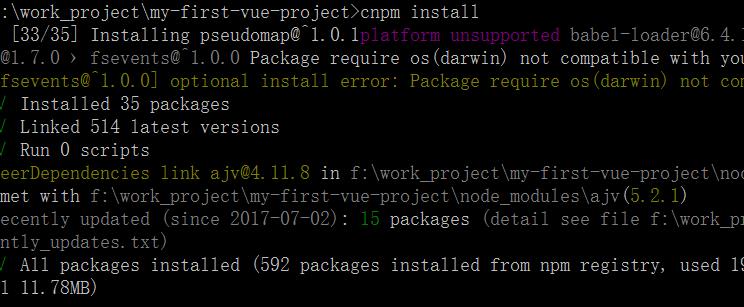
到项目文件夹目录,在命令行中输入:npm install (我安装了cnpm,所以用了cnpm install)

安装完成以后,可以在项目文件夹里面看到node_modules文件夹

5、运行项目(测试搭建是否成功)
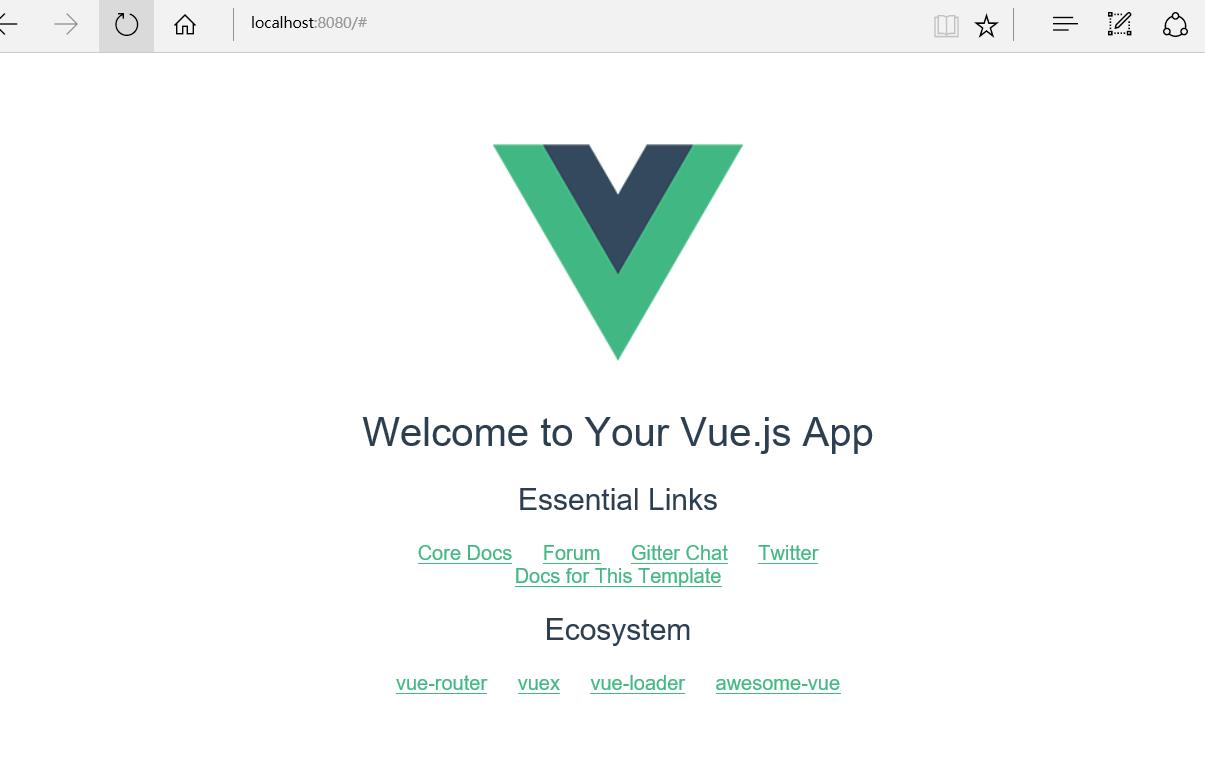
在命令行中输入:cnpm run dev 注意:还是在当前项目文件夹下
得到结果:

到这里环境搭建完成了
以上是关于vue.js在windows10系统下的环境搭建的主要内容,如果未能解决你的问题,请参考以下文章