JavaScript中将html字符串转化为Jquery对象或者Dom对象
Posted 古兰精
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中将html字符串转化为Jquery对象或者Dom对象相关的知识,希望对你有一定的参考价值。

实例代码:
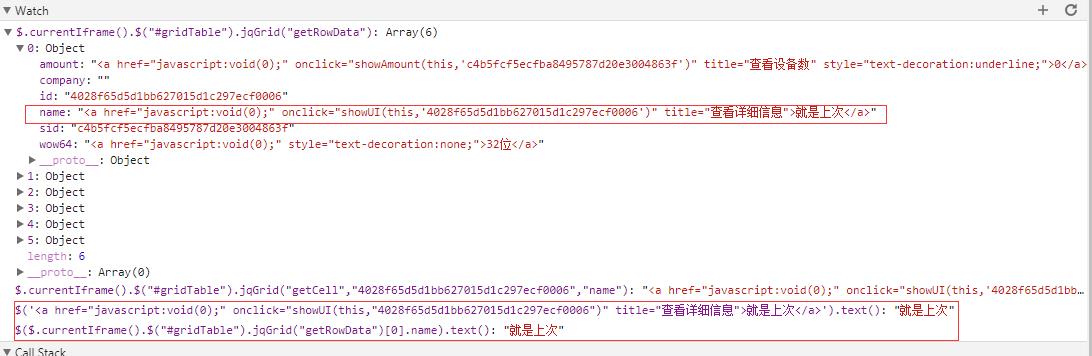
$(\'<a href="javascript:void(0);" onclick="showUI(this,"4028f65d5d1bb627015d1c297ecf0006")" title="查看详细信息">就是上次</a>\').text() //结果:就是上次
$($.currentIframe().$("#gridTable").jqGrid("getRowData")[0].name).text()
jQuery与DOM对象互转

从硬编码的html字符串中提取自己想要的元素以及属性信息。但是在js中或者jQuery中操作元素节点以及属性都是使用DOM对象或者jquery对象。下面将介绍如何把html字符串转为Jquery对象或者DOM对象。
原html字符串:
var text="<div id=\'overLay\' style=\'width:50px;height:60px;background:url(imgs/back.png) left top no-repeat; position: absolute;\'>"
+ "<img style=\'margin-left:4px;margin-top: 3px;\' src=\'ima.png\' width=\'43px\' height=\'43px\'/>"
+ "</div>";
1、Jquery将text字符串转变成jQuery对象
$(text).html()
其中$(text)就text字符串转为了一个Jquery对象,最后将该Jquery对象的html()将html内容以字符串的形式输出,结果如下:
<img style=\'margin-left:4px;margin-top: 3px;\' src=\'ima.png\' width=\'43px\' height=\'43px\'/>
说明了,$(text)Jquery对象代表的是最外层的html元素div。
2、jQuery与DOM对象互转
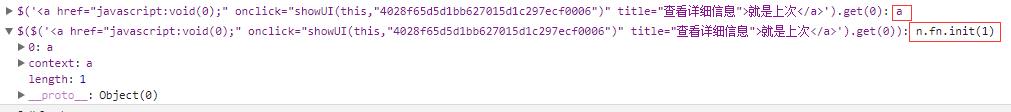
var element= $(text).get(0);//element就是一个dom对象
//或$(text)[0]
var jqueryobj=$(element);//jqueryobj就是一个Jquery对象。
以上是关于JavaScript中将html字符串转化为Jquery对象或者Dom对象的主要内容,如果未能解决你的问题,请参考以下文章