cocos2d JS 艺术字特殊符号的显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cocos2d JS 艺术字特殊符号的显示相关的知识,希望对你有一定的参考价值。
this.setSocreAtion(score, this.tfMoneyList[index],mun); //传入分数与对象,调用下面的函数
setSocreAtion : function (num,artNumWidget) {
num = parseInt(num);//转化为 int
var number = num;
if(num==0)return; //判断为0直接return,不执行下面的代码
if (num<0){
num = "/"+ num;
}else
num = "" + num;
var artNumSign = artNumWidget.getChildByName("artNumSign");//获取对象里的子对象,这里不必理会,获取对象即可
artNumSign.setPositionPercent(cc.p(0.5, 0.5));//设置锚点
var artNumResult = artNumSign.getChildByName("artNumResult");
// 判断大小实现数字跳跃显示,两种资源,小于0为红色,负分;大于0为绿色,正分(如效果图显示)
if (number < 0) {
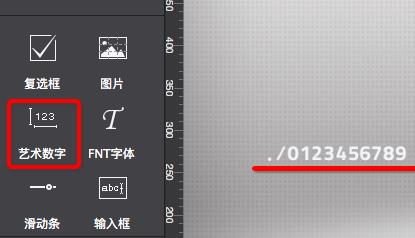
//第一个参数是艺术字的特殊符号,第二个参数为路径,第三、四个为字符的宽度和高度,最后一个为资源的首字符,下面第一张图所示
artNumSign.setProperty("/", "res/newImages/sign_02.png", 72, 72, ".");
artNumResult.setProperty("" + num, "res/newImages/shuzi_02.png", 54, 91, "0");
} else {
artNumSign.setProperty(".", "res/newImages/sign_01.png", 72, 72, ".");
artNumResult.setProperty("" + num, "res/newImages/shuzi_01.png", 54, 92, "0");
}
artNumSign.setVisible(true);
var act = cc.spawn(cc.moveBy(1,cc.p(0,artNumSign.height/2)));
var duration = 0.6;
artNumSign.runAction(cc.sequence(cc.moveBy(duration,cc.p(0,artNumSign.height/2)), cc.callFunc(function () {//执行动作让分数进行跳跃显示
// artNumWidget.setString(ber);
}), cc.delayTime(duration),cc.callFunc(function () {
artNumSign.setVisible(false);
})));
},
 //当然需要设置资源,在工程里获取对象,进行实例编写即可
//当然需要设置资源,在工程里获取对象,进行实例编写即可
实现的效果:

以上是关于cocos2d JS 艺术字特殊符号的显示的主要内容,如果未能解决你的问题,请参考以下文章