js 修改css文件
Posted 若栖1017
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 修改css文件相关的知识,希望对你有一定的参考价值。
在做自動换肤设置时,无意中看到了js修改css的方法,感觉挺有用的,特来学习分享一下。好了,下面开始学习:
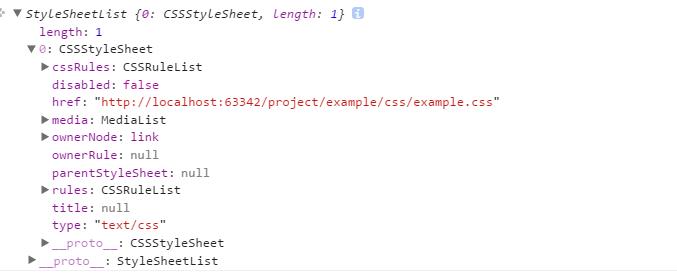
js的 document.styleSheets 获取到的是引入的css的对象数组。如:

其中 CSSStyleSheet展开如下:

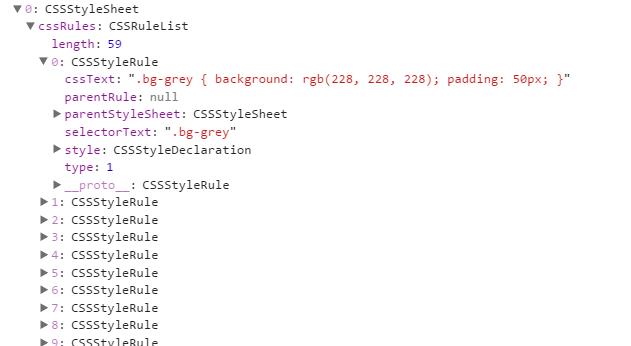
document.styleSheets[0] 即可得到你所应用的第一个css rules 和 cssRules 的计数方法是不一样的!rules 是第几个选择器;cssRules 是第几条规则 document.styleSheets[0].cssRules即可得到所有css文件行 document.styleSheets[0].cssRules[0] css第一条 document.styleSheets[0].cssRules[0].style.background="red"//修改第一条的背景颜色为红色
实例:
修改标题1的字体颜色为红色
引入的css:
.wode{
color: #000;
font-size: 36px;
}
.article{
color: #333;
}
h1,h2,h3{
color: #0D9BF2;
}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="article"> <h1>标题一</h1> <div class="content">内容</div> <h2>标题二</h2> <div class="content">内容</div> <h3>标题三</h3> <div class="content">内容</div> </div> <script> var cssRule=document.styleSheets[0].cssRules; console.log(cssRule); console.log(cssRule.length); for(var i=0;i<cssRule.length;i++){ if(cssRule[i].selectorText.indexOf("h1") != -1){ cssRule[i].style.color="red"; } } </script> </body> </html>
修改前:

修改后:

以上是关于js 修改css文件的主要内容,如果未能解决你的问题,请参考以下文章