对JS基础学习的重新理解
Posted 单大源
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对JS基础学习的重新理解相关的知识,希望对你有一定的参考价值。
JS串讲
数据类型:
float:单精度小数 (小数点后面的位数相对来说要小一点)
double:双精度小数(小数点后面的位数多的话用这个)
decimal:小数(如果小数点后面位数特别长的话就用这个。decimal是可以自定义小数的长度的)
char:字符类型
string:字符串类型
datetime:日期时间类型
bool:布尔型数据
object:对象类型
binary:二进制
定义变量: var a=5; (所有的变量必须先定义后使用)
输出语法:
两个输出对话框:
alert(); 括号里面写要输出的内容。 弹出的对话框只是个提示作用的。只有确定按钮
confirm(); 第二个输出对话框 括号里面写提示内容。 会显示确定和取消两个按钮,是可以自己去选择一个点击效果的
点击确定是一个效果,点击取消又是另外一个效果。
C和C++是专门和硬件打交道的。 是偏底层的。
java php .net 这些语言不牵扯硬件,它们只管 硬件的逻辑。所以这些语言是偏上的。
栈:
栈空间是一个非常有规律的存储方式。空间比较小。
堆:
堆空间是一个非常杂乱的存储方式。空间非常大。
值类型:
1.整型2.小数类型3.字符类型。4.布尔型数据5.二进制
引用类型:
1.字符串2.对象

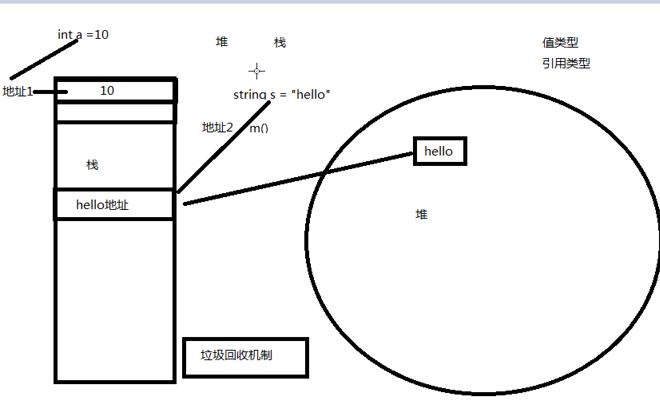
当存储int a=10;这个数据时
计算机在定义int a=10的时候,它把a=10扔在了栈空间里面进行存储,使它存储到了运行内存里面,怎么通过a变量来
找到内存里面的值呢?当存储在栈空间里的时候这个空间这个模块就会有个地址,通过这个地址就可以找到这个变量10
然后这个地址存在a里面,a里面存储的是地址。当下次使用a的时候我们可以通过a里面存的地址来找到这个变量。
引用类型数据的值存储的时候是扔在堆里面的,定义string s="hello" 其中s里面存储的同样是个地址。s通过地址2
找到栈空间的某一个位置,这个栈空间的这个位置没有存hello,它存的是hello的地址,然后通过存储在栈空间的这个地址来
找到堆里面的hello的位置,因为堆里面的是无序的非常混乱的所以它在栈空间里面存了一个它的地址来好方便找到它。
所以总结来说是先根据s里面的地址找到栈空间,再从栈空间里面找到hello存储在堆空间里的地址来找hello。就是相对于
值类型来说是多绕了一步。
每一种语言都提供了一种垃圾回收机制。当在定义完这个变量然后使用完了之后,这个语言他会自动去清理垃圾。
这些数据存储的都是存在运行内存上,不是硬盘里的内存。这个运行内存是一直存在的。临时数据存在的是在运行内存里面的。
以上是关于对JS基础学习的重新理解的主要内容,如果未能解决你的问题,请参考以下文章