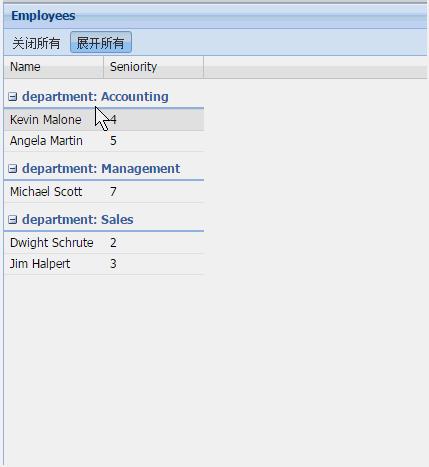
extjs grid grouping 关闭和展开
Posted A-long
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了extjs grid grouping 关闭和展开相关的知识,希望对你有一定的参考价值。

Ext.onReady(function() {
var store = Ext.create(\'Ext.data.Store\', {
storeId: \'employeeStore\',
fields: [\'name\', \'seniority\', \'department\'],
groupField: \'department\',
data: {
\'employees\': [
{"name": "Michael Scott", "seniority": 7, "department": "Management"},
{"name": "Dwight Schrute", "seniority": 2, "department": "Sales"},
{"name": "Jim Halpert", "seniority": 3, "department": "Sales"},
{"name": "Kevin Malone", "seniority": 4, "department": "Accounting"},
{"name": "Angela Martin", "seniority": 5, "department": "Accounting"}
]
},
proxy: {
type: \'memory\',
reader: {
type: \'json\',
root: \'employees\'
}
}
});
var grid = Ext.create(\'Ext.grid.Panel\', {
title: \'Employees\',
name:\'mygrid\',
store: Ext.data.StoreManager.lookup(\'employeeStore\'),
dockedItems: [{
dock: \'top\',
xtype: \'toolbar\',
items: [{
tooltip: \'关闭所有\',
text: \'关闭所有\',
enableToggle: true,
pressed: true,
handler: function(){
var me=this;
var view = me.up(\'grid\');
console.log(view);
view.view.features[0].collapseAll();
}
}, {
tooltip: \'展开所有\',
text: \'展开所有\',
enableToggle: true,
pressed: true,
handler: function(){
var me=this;
var view = me.up(\'grid\');
console.log(view);
view.view.features[0].expandAll();
}
}]
}],
columns: [
{text: \'Name\', dataIndex: \'name\'},
{text: \'Seniority\', dataIndex: \'seniority\'}
],
features: [
{
ftype: \'grouping\'
}
],
listeners: {
groupclick: function (view, node, group, e, eOpts) {
view.features[0].collapseAll();
view.features[0].expand(group);
}
},
width: \'100%\',
height: \'100%\',
renderTo: Ext.getBody()
});
});
以上是关于extjs grid grouping 关闭和展开的主要内容,如果未能解决你的问题,请参考以下文章
Extjs Grouped Grid checkcolumn更改实际rowIndex
Extjs Grid Grouping - 设置默认标题/值
没有数据时,Grid 中的 Loading... 消息。 ExtJs 网格
Extjs 4.0 怎样对grid的store多层分组,就是groupField不只是一个,store中数据是多层关系,高手求教,急