.NET前后台-JS获取/设置iframe内对象元素并进行数据处理
Posted 果冻栋吖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了.NET前后台-JS获取/设置iframe内对象元素并进行数据处理相关的知识,希望对你有一定的参考价值。
转载请注明出处:果冻栋吖
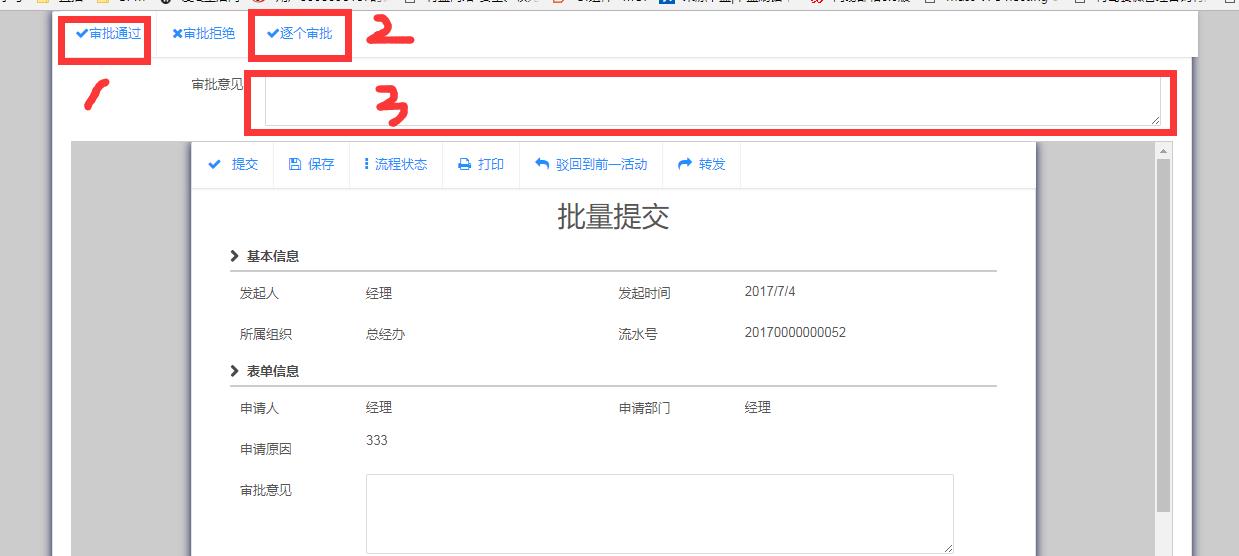
这个主要是修改H3BPM一个批量审批的功能时候做的。先看下图:
H3自带了批量审批的功能,也就是按钮1,有审批意见3,但是如果3里边不填写内容点击1之后,效果就是表单里边没有任何内容。其次可以依次点击每个表单的提交按钮进行提交。会提交对应的审批意见。现在的需求是:增加一个按钮,但是需要提交所有流程的审批内容,因为他们并不可能完全一样。也就是这里的2。
前台html代码:
<asp:LinkButton ID="btnApproveone" runat="server" OnClientClick="btnAllsubmitted()"> <span class="fa fa-check toolImage"></span><span class="toolText">逐个审批</span> </asp:LinkButton>
主要是javascript代码,写了很长时间。第一版,效果是模拟每个任务的提交按钮,用JavaScript定位到对应按钮,然后点击他,这样有一个缺点,就是会默认提示是否提交表单。代码:
function btnAllsubmitted() { console.log(idValues); var strs = new Array(); //定义一数组 strs = idValues.split(";"); //字符分割 for (i = 0; i < strs.length; i++) { //获取到每个流程的id console.log(strs[i]); var firstChild = $(\'#\' + strs[i] + \' iframe\')[0].contentWindow.$(\'#ctl00_divTopBars li:first\');//用选择器的方式获取第一个子元素--这个当时卡住了 console.log(firstChild); firstChild.click(); } }
这里使用了JS获取/设置iframe内对象元素、文档的几种方法---作为参照
这样如果批量审批n个就会提示n个窗口进行确认。
第二版,直接自己写代码进行提交操作,因为原来有一个审批通过全部的按钮,看他的逻辑。可以仿照写:JavaScript代码:
function btnAllsubmitted() { console.log(idValues); var idArr = new Array(); //定义一数组 var commentArr = new Array(); //定义一数组 idArr = idValues.split(";"); //字符分割 console.log(idArr); for (i = 0; i < idArr.length; i++) { var comment = ($($(\'#\' + idArr[i] + \' iframe\')[0].contentWindow.$(\'.panel-body textarea.inputMouseOut\')[1]).val()); commentArr.push(comment); } console.log(commentArr); console.log(idArr); var jsonObj = [];//创建json for (var i = 0; i < idArr.length; i++) { var id = idArr[i]; var comment = commentArr[i]; jsonObj.push({ "key": id, "value": comment }); } submit(jsonObj);//提交操作 console.log(jsonObj); } function submit(jsonObj) { console.log("submit"); console.log(JSON.stringify(jsonObj)); $.ajax({ url: \'MyWorkItemByBatch.aspx?method=submit\', type: \'POST\', data: JSON.stringify(jsonObj), dataType: \'json\', success: function (dataInfo) { if (dataInfo.status) { window.opener.location.reload(); window.opener = null; window.open(\'\', \'_self\'); window.close(); } else { alert(dataInfo.msg); } }, async: false }); }
意思就是:获取每个任务的ID并且获取他iframe下的审批意见对应的内容,这里这个获取也是用到了JavaScript的DOM树操作。重点!
获取到任务的id和审批意见之后,利用Ajax提交到后台进行处理。后台对应的代码:
protected void Page_Load(object sender, EventArgs e) { string method = Request.QueryString["method"]; if (!string.IsNullOrEmpty(method)) { if (method == "submit") { bool isok = false; CommonModel msg = new CommonModel(); var sr = new StreamReader(Request.InputStream); var stream = sr.ReadToEnd(); JavaScriptSerializer js = new JavaScriptSerializer(); var list = js.Deserialize<List<jsonList>>(stream); if (list != null && list.Count > 0) { foreach (var item in list) { isok = mySubmitWorkItems(item.key, item.value); if (!isok) { break; } } if (!isok) { msg.status = false; msg.msg = "出现异常,请重试!"; object JSONObj = JsonConvert.SerializeObject(msg); Response.Write(JSONObj); //一定要加,不然前端接收失败 Response.End(); } else { msg.status = true; msg.msg = "OK!"; object JSONObj = JsonConvert.SerializeObject(msg); Response.Write(JSONObj); //一定要加,不然前端接收失败 Response.End(); } } } } }
重点也是自己不会的地方:这里参考了ASP.NET MVC Controller接收ajax post方式发送过来的json对象或数组数据
if (!string.IsNullOrEmpty(method)) { if (method == "submit") { //获取传输过来的data var sr = new StreamReader(Request.InputStream); var stream = sr.ReadToEnd(); JavaScriptSerializer js = new JavaScriptSerializer(); var list = js.Deserialize<List<jsonList>>(stream); if (list != null && list.Count > 0) { foreach (var item in list) { ........... } } } }
这里就是H3的代码了,看不看都行
/// <summary> /// 逐个提交已经选中的工作任务 /// </summary> /// <param name="selectedItems"></param> /// <param name="commentText"></param> /// <returns></returns> private bool mySubmitWorkItems(string id, string comment) { string errors = null; OThinker.H3.WorkItem.WorkItem item = this.Engine.WorkItemManager.GetWorkItem(id); if (item == null || !item.IsUnfinished) { return false; } if (item.BatchProcessing == false) { errors += item.DisplayName + ";"; return false; } // 添加意见 this.AppendComment(item, OThinker.Data.BoolMatchValue.True, comment); // 结束工作项 this.Engine.WorkItemManager.FinishWorkItem( id, this.UserValidator.UserID, WorkItem.AccessPoint.Batch, null, null, OThinker.Data.BoolMatchValue.True, comment, null, WorkItem.ActionEventType.Forward, (int)OThinker.H3.WorkSheet.SheetButtonType.Submit); // 需要通知实例事件管理器结束事件 Messages.AsyncEndMessage endMessage = new OThinker.H3.Messages.AsyncEndMessage( Messages.MessageEmergencyType.Normal, item.InstanceId, item.ActivityCode, item.TokenId, OThinker.Data.BoolMatchValue.True, false, OThinker.Data.BoolMatchValue.True, true, null); this.Engine.InstanceManager.SendMessage(endMessage); return true; }
类代码
class CommonModel { //状态 private bool _statues; public bool status { get { return _statues; } set { _statues = value; } } //消息 private string _msg; public string msg { get { return _msg; } set { _msg = value; } } //数据 private object _data; public object data { get { return _data; } set { _data = value; } } } public partial class jsonList { public string key { get; set; } public string value { get; set; } }
以上是关于.NET前后台-JS获取/设置iframe内对象元素并进行数据处理的主要内容,如果未能解决你的问题,请参考以下文章