在express站点中使用ejs模板引擎
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在express站点中使用ejs模板引擎相关的知识,希望对你有一定的参考价值。
1、安装
在网站根目录启动控制台,输入
npm install ejs
Paste_Image.png
程序包会安装到node_modules目录下。

Paste_Image.png
2 修改APP.JS
修改app.js 将view engine修改为ejs。(并将模板的后缀修改为.html)
app.set(‘views‘,path.join(__dirname , ‘views‘) );
app.engine(‘.html‘, require(‘ejs‘).__express);
app.set(‘view engine‘, ‘html‘);3 创建测试页面
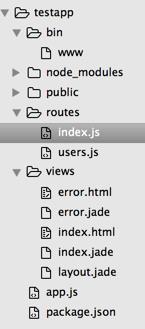
在views文件夹中创建index.html,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Pivotal Search</title>
<meta name="description" content="">
<meta name="author" content="">
<!-- HTML5 shim, for IE6-8 support of HTML elements -->
<!--[if lt IE 9]>
<script src="http://apps.bdimg.com/libs/html5shiv/r29/html5.min.js"></script>
<![endif]-->
<!-- styles -->
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<%= title %>
</body>
</html>然后在router里修改index.js:

Paste_Image.png
/* GET home page. */
router.get(‘/‘, function(req, res, next) {
res.render(‘index‘, { title: ‘测试11111‘ });
});原文:http://www.cnblogs.com/xuanhun/p/3922847.html
以上是关于在express站点中使用ejs模板引擎的主要内容,如果未能解决你的问题,请参考以下文章