jQuery mobile报错 Uncaught TypeError: Cannot read property 'concat' of undefined
Posted 郑庙华
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery mobile报错 Uncaught TypeError: Cannot read property 'concat' of undefined相关的知识,希望对你有一定的参考价值。
写一个jQuery mobile的demo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/jquery.mobile-1.4.5.min.css" /> </head> <body> <div data-role="page"> <div data-role="header">页眉</div> <div data-role="content">内容</div> <div data-role="footer">页脚</div> </div> <script src="js/jquery.min.js"></script> <script src="js/jquery.mobile-1.4.5.js"></script> </body> </html>
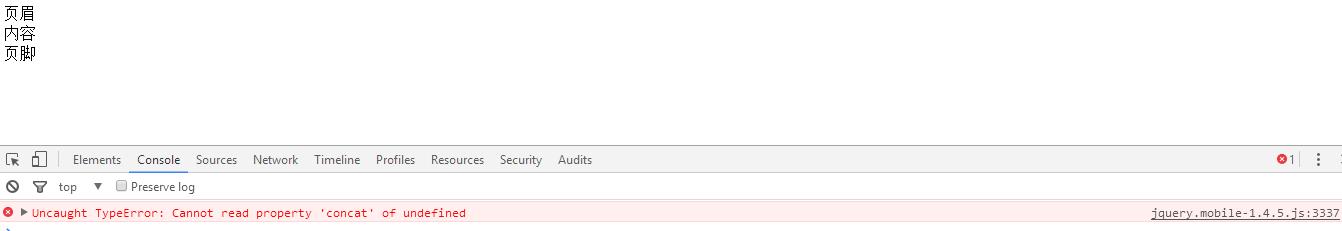
用浏览器打开,发现没有样式,打开控制台发现报了一个错误

上Stack Overflow查了一下,是因为jQuery mobile和jQuery的版本不匹配,我当前的jQuery mobile的版本是1.4.5,jQuery的版本3.2.1, jQuery重新下2版本以下的试试,我下了1.9.1是可行的
以上是关于jQuery mobile报错 Uncaught TypeError: Cannot read property 'concat' of undefined的主要内容,如果未能解决你的问题,请参考以下文章
#wordpress 中JQuery使用问题 报错:Uncaught TypeError: $ is not a functionwordpress问题记录
Uncaught Error: Bootstrap's JavaScript requires jQuery
uploadify 报错 uncaught call to getstats failed
Uncaught TypeError: Illegal invocation报错简单直接解决方案
引用echarts入坑之旅——Uncaught Error: Initialize failed: invalid dom.