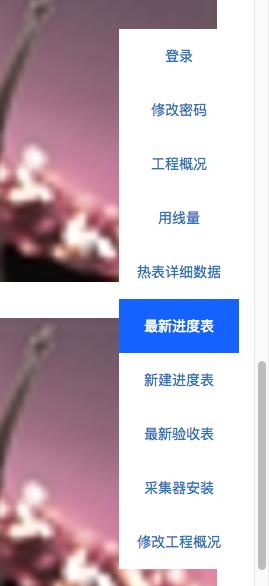
js -- 侧边悬浮栏特效
Posted ⬆️小马哥⬆️
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js -- 侧边悬浮栏特效相关的知识,希望对你有一定的参考价值。
github: https://github.com/mybee/float-scroll-page

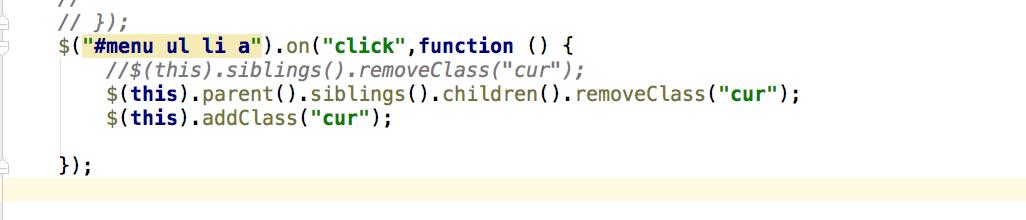
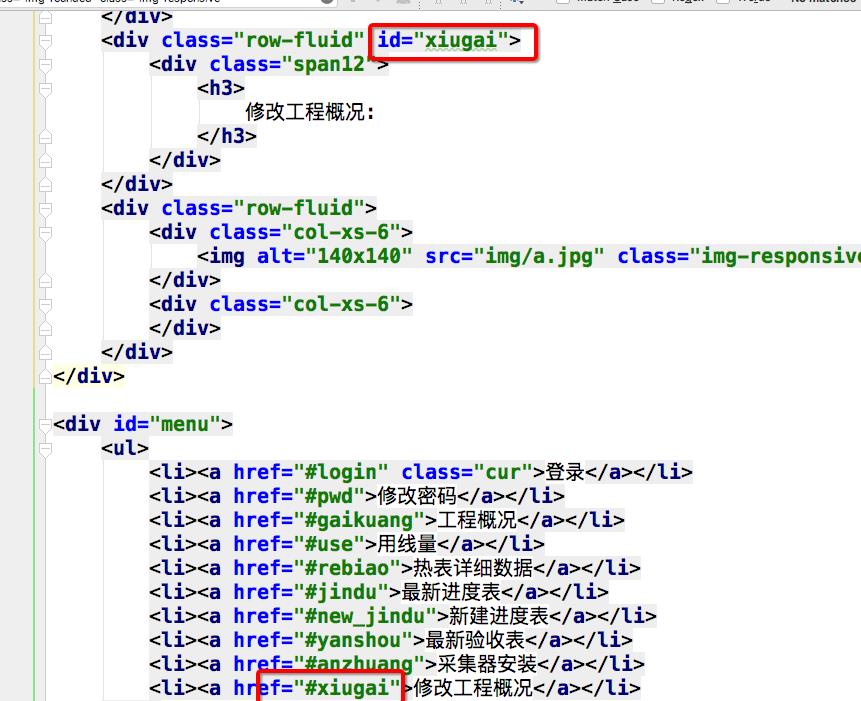
#menu{width: 120px;height: auto; position: fixed;top: 20%;right: 15px;margin-top: -135px;} #menu ul{display: block;list-style: none} #menu ul li a{width: 120px; height: 54px; line-height: 54px; text-align: center;background-color: #fff;color: #1285c9;display: block} #menu ul li a:hover,#menu ul li a.cur{background-color: #1271ff;color: #fff; text-decoration: none;}


以上是关于js -- 侧边悬浮栏特效的主要内容,如果未能解决你的问题,请参考以下文章