jQuery jQuery对Ajax的使用
Posted 路虽远,梦还在!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery jQuery对Ajax的使用相关的知识,希望对你有一定的参考价值。
学习使我快乐!嘿
--WZY
一、jQuery使用Ajax
想要了解jQuery如何使用Ajax,并且体会到它所带来的方便性,那么就得了解原始的Ajax是如何编写的,是怎样的繁琐,然后和Jquery的代码进行对比,才会有所悟。
1.1、什么是Ajax?(顺带提一下)
全名:Asynchronous javascript And Xml[异步javascript和xml],
同步和异步原理图
同步就是浏览器发送一个请求到服务器端,网址会改变,页面会被重新加载到新的页面。如图

异步就是浏览器发送一个请求到服务器端,网址不会改变,并且页面只是局部刷新数据,能够接收服务器返回的数据,如果需要完成这样一个异步的过程,就需要使用Ajax技术,依靠Ajax引擎(XMLHttpRequest),原理如图

Ajax是什么现在就应该知道了,看上面讲解异步的原理就懂了,总结一句话,Ajax使用异步的方式从浏览器端发送请求,请求服务器端资源,并获得内容的一种技术。
1.2、原始Ajax的用法。
如果编写原始Ajax,那么就要总的分为4步,如下图

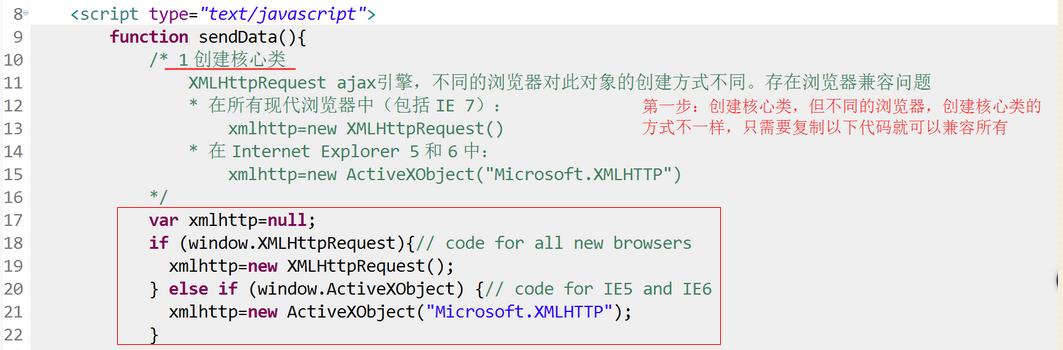
第一步:获取Ajax引擎

第二步:通过Ajax引擎执行回调函数,用来接收服务器端返回回来的数据。

第三步:Ajax引擎创建与服务器端的连接

第四步:发送请求到服务器,并且顺带将数据传输过去

总结:注意第三步和第四步中post请求和get请求的区别,如果是post请求,则需要加第三步中的65行代码,并且所传输到服务器端的请求参数必须放在第四步的73行代码中。如果是get请求的话,请求参数就直接放在第三步的62行代码中(参考第三步的56行解释),并且第三步中的65行代码就不需要了,还有第四步中的73行代码就不需要带请求参数过去,参考70.71的注释。
粘帖一份Ajax发送请求,并接收服务器端的数据的代码,供参考。谢谢

<script type="text/javascript"> function sendData(obj){ //alert("失去焦点"); //1 当失去焦点时,获得用户输入的内容 ,obj 等效 document.getElementById("xxx") var inputVal = obj.value; /* 2.1 创建核心类 */ var xmlhttp=null; if (window.XMLHttpRequest){// code for all new browsers xmlhttp=new XMLHttpRequest(); } else if (window.ActiveXObject) {// code for IE5 and IE6 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } // 2.2 设置回调 xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState == 4 && xmlhttp.status == 200){ // 3.1 接收服务器响应的数据 ,获得json数据,注意json也是文本 var data = xmlhttp.responseText; // 3.2 将字符串 转换 json 对象 // 如果字符串 转换 json 对象时不成功,使用格式:eval("(\'abc\')"); var jsonData = eval("("+data+")"); // 3.3 判断 --控制按钮是否可用 var buttonObj = document.getElementById("buttonId"); var spanObj = document.getElementById("spanId"); if(jsonData.flag){ //可用 buttonObj.removeAttribute("disabled"); spanObj.style.color = "#3D882D"; } else { //占用 buttonObj.setAttribute("disabled","disabled"); spanObj.style.color = "#CC0000"; } // 3.4 到指定的位置显示 spanObj.innerhtml = jsonData.msg; } }; // 2.3 连接 xmlhttp.open("POST","/day21/Demo04Servlet"); // * 设置编码 xmlhttp.setRequestHeader("content-type", "application/x-www-form-urlencoded"); // 2.4 发送 xmlhttp.send("username=" + inputVal); } </script> </head> <body> <%-- <form action="" enctype="application/x-www-form-urlencoded"></form> --%> 用户名:<input type="text" name="username" onblur="sendData(this)" /> <span id="spanId"></span> <br/> 密码:<input type="password" name="password" /> <br/> <input id="buttonId" type="button" value="点我" />
1.3、jQuery使用Ajax
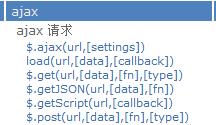
1.3.1、Ajax请求

第一层,最原始层,$.ajax ,一般不使用,完成更强大功能时需要使用。例如:如果出错了,给出提示
第二层,load、$.get 、$.post 开发中常使用用于处理ajax
第三层,$.getJSON $.getScript 优化辅助
一行代码搞定。但是jQuery使用Ajax有很多种用法,现在一一来介绍。
1、load的用法
必须在jQuery对象上触发函数,发送ajax请求
格式:load(url, [data], [callback])
url:请求路径
data:请求参数。参数格式为JSON
如果有参数,将是POST请求
如果没有参数,将是GET请求
callback:成功之后回调,具有三个参数
第一个参数:返回值(一般为json,看返回的是什么)
第二个参数:状态,其值可能是succuss,error,notmodify,timeout
第三个参数:ajax引擎XMLHttpRequest
实例:
OneServlet:服务器端响应

客户端发送ajax请求


$(function(){ $("input").click(function(){ var url = "/jQuery_test/OneServlet";//请求服务器端地址 /* load(url, [data], [callback]) 有data,所以是post请求 callback中有一个参数,那么就是其返回值对象,返回值类型是什么, 取决于服务器返回的是什么,如果是json数据,那么需要通过21行 代码进行转换。 */ var data = {"username":"jack"}; $(this).load(url,data,function(data){ //需要手动转成json对象 var jsonData = eval("("+data+")"); alert("成功" + jsonData.info); }); }); });
2、$.get方式
发送的就是get请求
格式:jQuery.get(url, [data], [callback], [type])
前三个参数和load方式一样
type:返回内容格式,xml, html, script, json, text, _default(默认为json格式)
实例:
服务器端

客户端


$(function(){ $("input").click(function(){ var url = "/jQuery_test/OneServlet";//请求服务器端地址 /* jQuery.get(url, [data], [callback], [type]) */ var params = {"username":"jack"}; //2 $.get 获得数据为json对象 // * 当发送数据位字符串时,通过第四个参数设置类型 // * 服务器端可以通过 MIME类型 确定发送JSON数据 $.get(url,params,function(data){ alert(data.success); },"json"); }); });
3、$.post方式
跟$.get完全类似。
发送post请求
格式:jQuery.post(url, [data], [callback], [type])
不做解释。一样的。
4、$.ajax方式
底层原始ajax请求方式,出错了,给出提示
常用格式:jQuery.ajax(settings); 使用json格式设置多项数据
看实例就懂了。
服务器端:雷同,不写了。
客户端


//4 $.ajax // * async 设置是否异步,true:表示异步(ajax) // * type 设置请求方式。例如:get、post // * url 设置请求路径 // * data 请求参数 // * dataType 设置数据转换类型,例如:xml, html, script, json // * success 成功回调 // * error 错误回调 $.ajax({ "async":true, "type":"POST", "url":url, "data":params, "success":function(data){ alert(data); }, "error" : function(){ alert("错误"); } });
1.3.2、表单序列化

serialize() 将表单中所有内容转成字符串
所有内容:有name,有值(非空)--文本有数据,单选多选选中,下拉列表选中等
字符串:key=value&key=value&....
应用场景:$.get,当get请求时,将所有表单元素的内容都发送到服务器端时,不用一个一个拼接,直接使用该函数就搞定了。
serializeArray()将表单中所有内容转成json数组
serialize()例子
核心代码。

表单代码如下

<h3>表单</h3>
<form action="">
<table border="1" >
<tr id="tr1">
<td class=""><label>姓名</label></td>
<td><input type="text" name="username" class="textClass" value="jack" /></td>
</tr>
<tr>
<td class=""><span>密码</span></td>
<td><input type="password" name="password" value="1234" /></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" value="男" />男
<input type="radio" name="gender" value="女" checked="checked" />女
</td>
</tr>
<tr id="tr4">
<td>爱好</td>
<td>
<input type="checkbox" name="hobby" value="1"/>抽烟
<input type="checkbox" name="hobby" value="2" checked="checked"/>喝酒
<input type="checkbox" name="hobby" value="3" checked="checked"/>烫头
</td>
</tr>
<tr>
<td>我的照片</td>
<td><input type="file" name="image" /></td>
</tr>
<tr>
<td>学历</td>
<td>
<select name="edu">
<option value="1">小班</option>
<option value="2" selected="selected">中班</option>
<option value="3">大班</option>
<option value="4">学前班</option>
</select>
</td>
</tr>
<tr>
<td></td>
<td>
<button type="button" id="buttonId">普通按钮</button>
<input type="submit" value="提交按钮" />
<input type="reset" value="重置按钮" />
<input type="image" value="图片按钮" src="" style="height: 30px;width: 50px" />
</td>
</tr>
</table>
</form>
<h3>公告信息</h3>
<div>
未满18慎进
</div>
结果如图

看打印的结果,用&拼接而成,就是在get请求参数时放在url后面的格式,所以该应用场景是在$.get时。
serializeArray()实例。

结果

二、总结
复习了一下什么是Ajax,原始的Ajax的编写(4步),然后使用jQuery对象来编写ajax(一行代码搞定);使用jQuery的话,要注意服务器端返回json数据时,json数据格式要正确。拒绝错误的编写格式。比如"{\'xx\':\'yy\'}"或者"{\'xx\':xx}"这两种都是错误的格式,

但是在返回的是字符串时,可以使用"{\'XX\':XX"}",然后在页面使用eval进行转换即可。
下一节会讲解一下javascript的跨域数据传输问题(原始方法实现和使用jQuery实现)
以上是关于jQuery jQuery对Ajax的使用的主要内容,如果未能解决你的问题,请参考以下文章
