客户端ajax请求为实现Token验证添加headers后导致正常请求变为options跨域请求解决方法
Posted Isuty
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了客户端ajax请求为实现Token验证添加headers后导致正常请求变为options跨域请求解决方法相关的知识,希望对你有一定的参考价值。
- 客户端为了实现token认证,通过Jquery的ajaxSetup方法全局配置headers:

- 全局配置headers后会导致部分不需要token认证的请求变为options请求,导致跨域访问。报错信息如下:

CORS概念
支持CORS请求的浏览器一旦发现ajax请求跨域,会对请求做一些特殊处理,对于已经实现CORS接口的服务端,接受请求,并做出回应。
有一种情况比较特殊,如果我们发送的跨域请求为“非简单请求”,浏览器会在发出此请求之前首先发送一个请求类型为OPTIONS的“预检请求”,验证请求源是否为服务端允许源,这些对于开发这来说是感觉不到的,由浏览器代理。
总而言之,客户端不需要对跨域请求做任何特殊处理。
简单请求与非简单请求
浏览器对跨域请求区分为“简单请求”与“非简单请求”
“简单请求”满足以下特征:
(1) 请求方法是以下三种方法之一:
HEAD
GET
POST
(2)HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:
application/x-www-form-urlencoded、 multipart/form-data、text/plain
不满足这些特征的请求称为“非简单请求”,例如:content-type=applicaiton/json , method = PUT/DELETE...
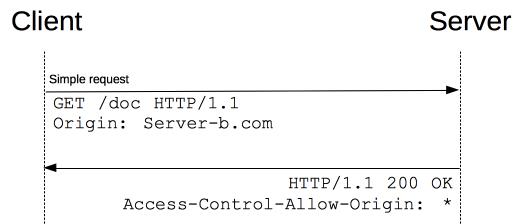
简单请求
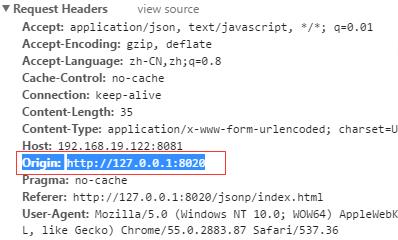
浏览器判断跨域为简单请求时候,会在Request Header中添加 Origin (协议 + 域名 + 端口)字段 , 它表示我们的请求源,CORS服务端会将该字段作为跨源标志。

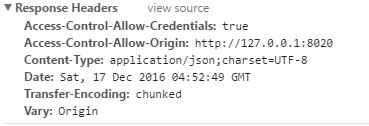
CORS接收到此次请求后 , 首先会判断Origin是否在允许源(由服务端决定)范围之内,如果验证通过,服务端会在Response Header 添加 Access-Control-Allow-Origin、Access-Control-Allow-Credentials等字段。

必须字段:
Access-Control-Allow-Origin:表示服务端允许的请求源,*标识任何外域,多个源 , 分隔
可选字段
Access-Control-Allow-Credentials:false 表示是否允许发送Cookie,设置为true
同时,ajax请求设置withCredentials = true,浏览
器的cookie就能发送到服务端
Access-Control-Expose-Headers:调用getResponseHeader()方法时候,能从header中获
取的参数
浏览器收到Respnose后会判断自己的源是否存在 Access-Control-Allow-Origin允许源中,如果不存在,会抛出“同源检测异常”。
总结:简单请求只需要CORS服务端在接受到携带Origin字段的跨域请求后,在response header中添加Access-Control-Allow-Origin等字段给浏览器做同源判断。

非简单请求
进行非简单请求时候 , 浏览器会首先发出类型为OPTIONS的“预检请求”,请求地址相同 ,
CORS服务端对“预检请求”处理,并对Response Header添加验证字段,客户端接受到预检请求的返回值进行一次请求预判断,验证通过后,主请求发起。
例如:发起 content-type=application/json 的非简单请求,这时候传参要注意为json字符串

这里可以看到,浏览器连续发送了两个jsonp.do请求 , 第一个就是“预检请求”,类型为OPTIONS,因为我们设置了content-type这个属性,所以预检请求的Access-Control-Expose-Headers必须携带content-type,否则预检会失败。
预检通过后,主请求与简单请求一致。
总结:非简单请求需要CORS服务端对OPTIONS类型的请求做处理,其他与简单请求一致

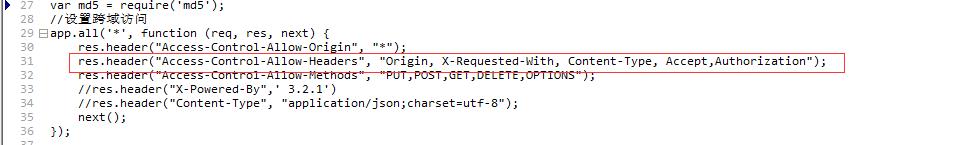
- 综上所述,要解决添加headers后引起的cros跨域问题只需要更改对应的服务端,设置响应头 ”Access-Control-Allow-Headers“中的方法包含客户端请求头 ”Access-Control-Request-Headers“中的方法即可。
- 附express服务端设置响应头方法:
以上是关于客户端ajax请求为实现Token验证添加headers后导致正常请求变为options跨域请求解决方法的主要内容,如果未能解决你的问题,请参考以下文章
在ajax请求后台时在请求标头RequestHeader加token