VueJS计算属性: computed
Posted 君临
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VueJS计算属性: computed相关的知识,希望对你有一定的参考价值。
computed属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>原始字符串: {{ message }}</p>
<p>计算后反转字符串: {{ reversedMessage }}</p>
</div>
<script>
var vm = new Vue({
el: \'#app\',
data: {
message: \'Runoob!\'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split(\'\').reverse().join(\'\')
}
}
})
</script>
</body>
</html>
效果:

实例中声明了一个计算属性 reversedMessage 。
提供的函数将用作属性 vm.reversedMessage 的 getter 。
vm.reversedMessage 依赖于 vm.message,在 vm.message 发生改变时,vm.reversedMessage 也会更新。
computed vs methods
HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 菜鸟教程(runoob.com)</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <p>原始字符串: {{ message }}</p> <p>计算后反转字符串: {{ reversedMessage }}</p> <p>使用方法后反转字符串: {{ reversedMessage2() }}</p> </div> <script> var vm = new Vue({ el: \'#app\', data: { message: \'Runoob!\' }, computed: { // 计算属性的 getter reversedMessage: function () { // `this` 指向 vm 实例 return this.message.split(\'\').reverse().join(\'\') } }, methods: { reversedMessage2: function () { return this.message.split(\'\').reverse().join(\'\') } } }) </script> </body> </html>
效果:

可以说使用 computed 性能会更好,但是如果你不希望缓存,你可以使用 methods 属性。
computed setter
HTML
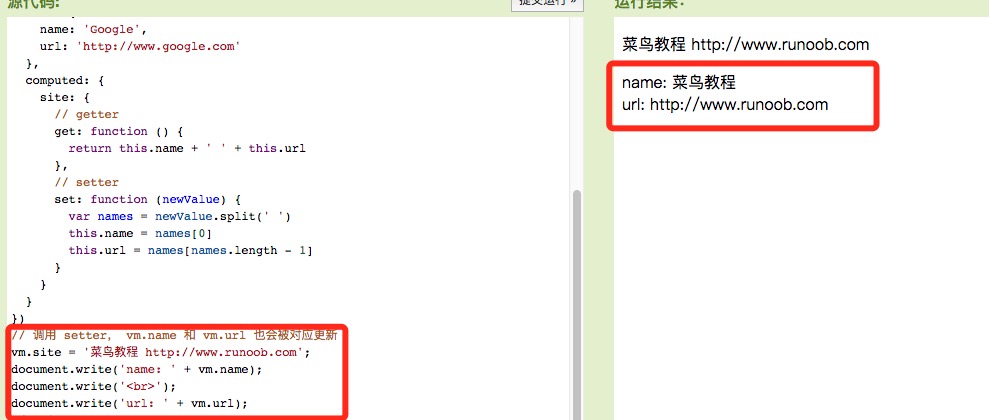
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 菜鸟教程(runoob.com)</title> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <div id="app"> <p>{{ site }}</p> </div> <script> var vm = new Vue({ el: \'#app\', data: { name: \'Google\', url: \'http://www.google.com\' }, computed: { site: { // getter get: function () { return this.name + \' \' + this.url }, // setter set: function (newValue) { var names = newValue.split(\' \') this.name = names[0] this.url = names[names.length - 1] } } } }) // 调用 setter, vm.name 和 vm.url 也会被对应更新 vm.site = \'菜鸟教程 http://www.runoob.com\'; document.write(\'name: \' + vm.name); document.write(\'<br>\'); document.write(\'url: \' + vm.url); </script> </body> </html>
效果:

从实例运行结果看在运行 vm.site = \'菜鸟教程 http://www.runoob.com\'; 时,setter 会被调用, vm.name 和 vm.url 也会被对应更新。

以上是关于VueJS计算属性: computed的主要内容,如果未能解决你的问题,请参考以下文章