从零开始,搭建博客系统MVC5+EF6搭建框架上,前后台页面布局页面实现,介绍使用的UI框架以及JS组件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零开始,搭建博客系统MVC5+EF6搭建框架上,前后台页面布局页面实现,介绍使用的UI框架以及JS组件相关的知识,希望对你有一定的参考价值。
一、博客系统进度回顾以及页面设计
1.1页面设计说明
紧接前面基础基本完成了框架搭建,现在开始设计页面,前台页面设计我是模仿我博客园的风格来设计的,后台是常规的左右布局风格。
1.2前台页面风格
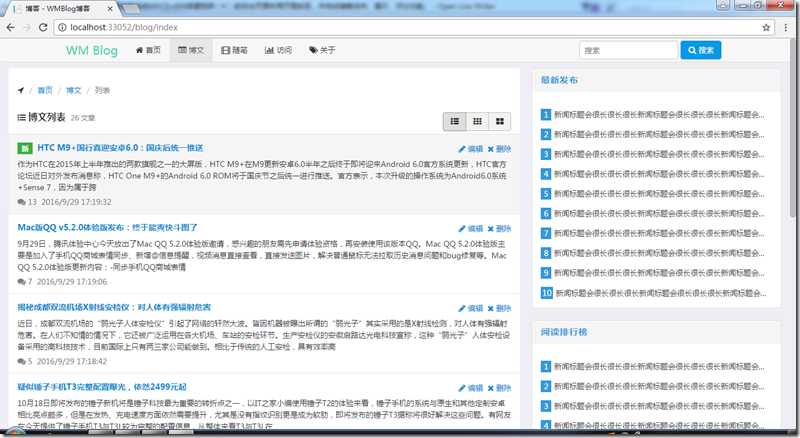
主页面:
技术博客风格:
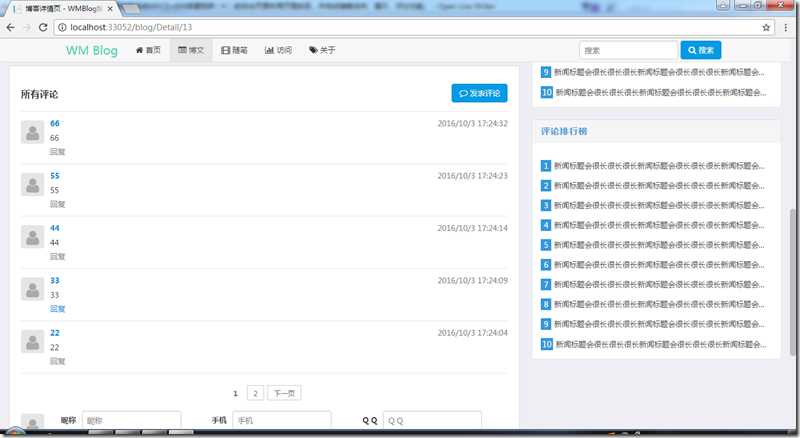
详情页风格:
详情页留言风格:
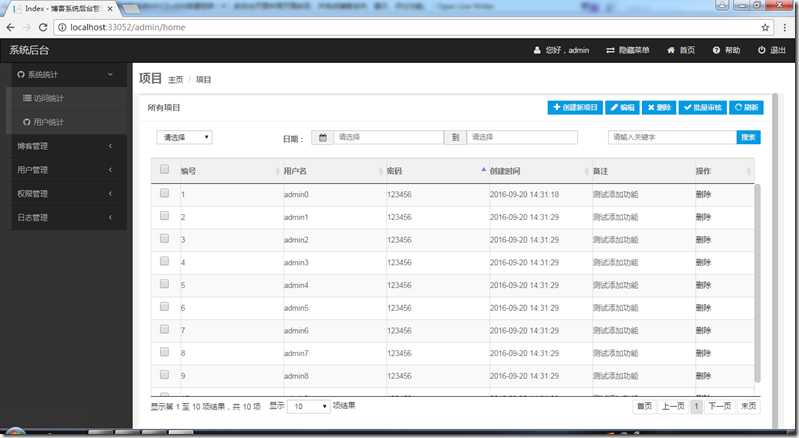
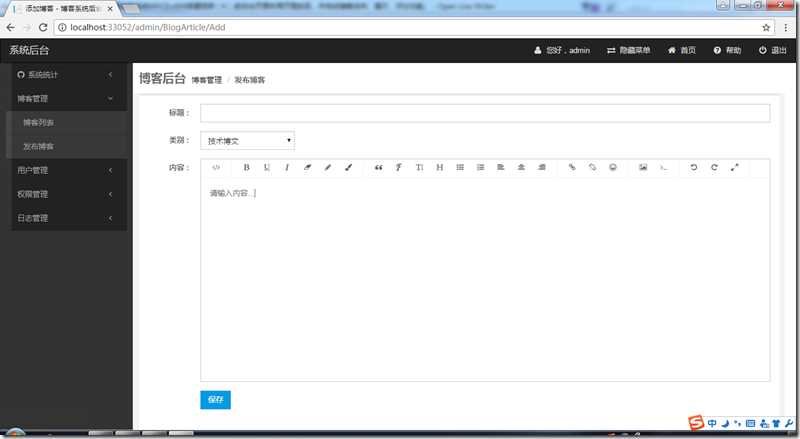
1.3后台风格:
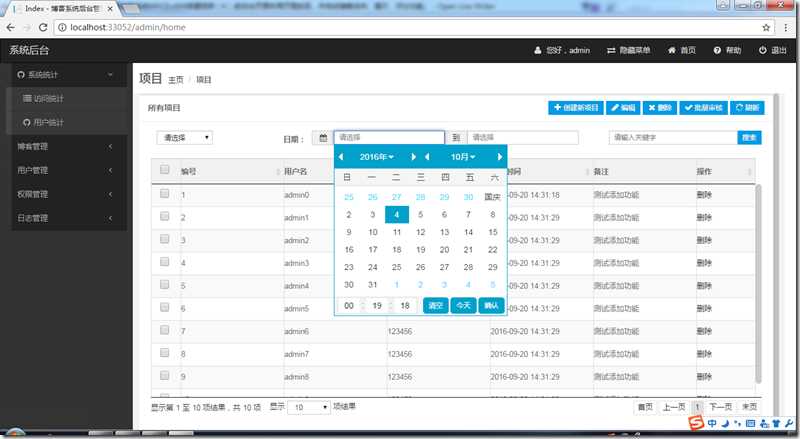
表格风格:
博客发布风格:
以上看到的系统页面是目前系统完成的风格,以后页面设计都参考这些页面风格。
二、使用前端web框架以及插件说明
2.1选择前端web框架,我找了很多框架,以前学过自学过bootstrap觉得对于没有前端web设计经验的我来说很方便,就在极客学院自学了前端,然后找了一些相关的前端免费教程看了一下,慕课网也有部分,但是学了bootstrap感觉这只是前端主题风格但是有些细节组件方面还是欠缺,好多都要用到国外的bootstrap风格的插件,还是有些麻烦,这里总结几个我自己找个webUI框架供大家参考:
2.1.1妹子UI
是国内比较优秀的ui框架但是我觉得里面的风格不是很喜欢,主要是它的左侧菜单不喜欢以及整体语法,虽然是借鉴了bootstrap的使用方法,但是命名还是要去熟悉一下。
2.1.2 H-UI
一开始看的时候觉得还不错,但是发现好久没更新了,是一个前端大牛自己弄的,号称是最适合国内开发风格的前端UI
2.1.3 uikit
感觉跟bootstrap差不多的国外的,但是模板没有bootstrap多,大概看了一下,就没用了,也是组件问题,感觉要找起来麻烦。
官网:http://www.getuikit.net/index.html
2.1.4 拼图UI
界面还是蛮不错的,但是也是两个web前端大牛弄得,群里问过好像会自己更新,但是感觉速度还是跟不上,毕竟人家也要工作不是全职做这个。
2.1.5 淘宝SUI
这个前端框架还是有移动版,目前移动版比PC版要更新快点,但是PC版很久没更新了,我发过邮件给淘宝找个UI的相关人员,他们说还是做版本更新,但是从14年到现在没什么消息,所以就放弃了。
官网:http://sui.taobao.org/sui/docs/index.html
2.1.5 ZUI
这个是我目前找到感觉还不错的一个,因为语法跟bootstrap几乎一样的,而且也是一个青岛的公司开发的,组件也够用,是在bootstrap基础上深度定制的,风格也感觉清爽,还有移动端今年刚出的,本系统也是用这个WebUI。
2.1.6 layui
另外还要介绍一个可能会在国庆之后推出1.0版本的webUI框架layui,这个是layer的作者贤心大神,目前已经全职开发的,也是我很期待的,等正式出来就拿来用一下,贤心作品值得期待。
2.2 前端框架选择完了之后,就开始选择各种插件,组件了。
2.2.1 表格:DataTables
目前用到的表格是DataTables插件,很强大的一个js组件。
2.2.2 图表:Echarts
这是百度推出的图表组件很漂亮的,3.0是对移动端做了大量支持。
2.2.3 时间组件:jeDate
jeDate是我找到感觉国内最好看的,作者也一直在更新的一个时间js组件,很不错,功能也很强大。
官网:http://www.jayui.com/jedate/
2.2.4 js分页组件:laypage
这是贤心作品的分页组件,感觉还不错,以后应该还会跟着layui一起更新的。
2.2.5 左侧菜单组件:metisMenu
这是找个国外的一个,js左侧菜单组件,风格跟ZUI很搭配。
2.2.5 富文本js组件:wangEditor
本来用UEditor或者kindeditor但是觉得这两个也好久没跟新了,就找到了wangEditor,作者一直都在更新维护,很不错,也很好看。
以上是就是目前系统中使用的前端页面设计使用的UI框架以及使用到的js组件,我找这些前端ui框架以及js组件主要是看是否还有人员在维护,因为我觉得现在浏览器一直都在做版本更新,一定要找一个有人维护的,这样才能让系统在新的浏览器上运行,不出错。
其实我找这些,找了好久,我也是一个很纠结的人,到底用那个,选择了半天。
下一篇就是介绍目前博客系统功能上的实现,以及MVC布局页面的使用,谢谢,大家支持,有什么问题可以给我留言,我会改正的。
PS:所有的前端ui框架以及js组件版权全是原始开发作者所有,我这里只是介绍,本系统用到了哪些,以后用到了还会继续补充。
以上是关于从零开始,搭建博客系统MVC5+EF6搭建框架上,前后台页面布局页面实现,介绍使用的UI框架以及JS组件的主要内容,如果未能解决你的问题,请参考以下文章