js处理弹出框的实例dialog的用法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js处理弹出框的实例dialog的用法相关的知识,希望对你有一定的参考价值。
可以结合jquery ui 这个js来使用
<div id="reg" style="display: none"> 表单区域 </div>
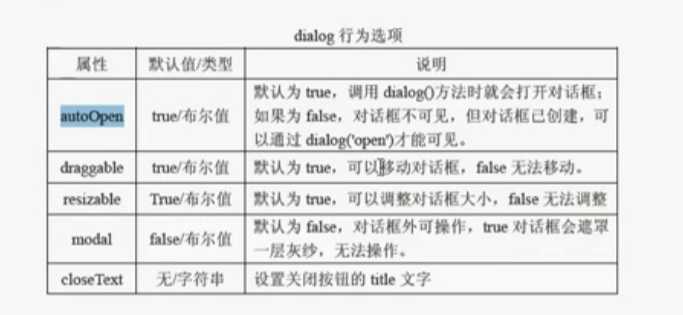
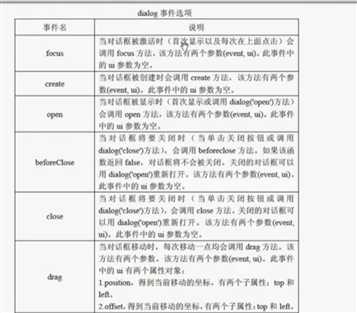
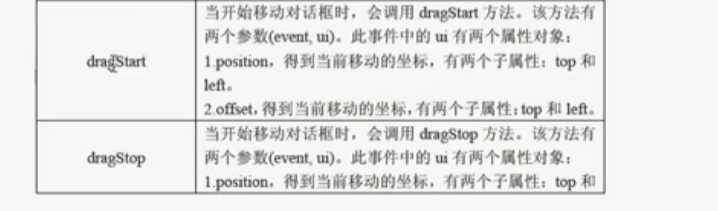
<script> function IdInfo(Id) { $("#reg").dialog({ title : ‘被举报题目信息‘, buttons : { ‘提交‘ : function () { }, ‘取消‘ : function () { $(this).dialog(‘close‘); } }, position : ‘center‘,//参数值可选的有(‘left top‘,‘top right‘,‘bottom left‘,‘right bottom‘,‘center‘) //设置宽高什么的不需要写px,因为默认就是px /*width : 500, height : 500, minWidth : 150, minHeight : 150, maxWidth: 600, maxHeight : 600*/ //如果写成false没有什么特效,写成true默认是淡入淡出 show : ‘puff‘, //show : true hide : ‘puff‘, //modal : true,//会有一层灰色的背景遮住不能操作页面 closeText : ‘关闭‘,//提示性文字 }); } </script>




以上是关于js处理弹出框的实例dialog的用法的主要内容,如果未能解决你的问题,请参考以下文章