JS 和 a href className JS编写顺序与运行顺序 字符串或变量嵌入中括号 代替 点号 代表属性
Posted 比尔足球数据分析
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS 和 a href className JS编写顺序与运行顺序 字符串或变量嵌入中括号 代替 点号 代表属性相关的知识,希望对你有一定的参考价值。
JS 和 a href
在href里面注意分号结尾, 引号闭合
<a href="javascript:;">空链接</a> <a href="javascript:alert(\'a\');">弹出</a>
一般不妨代码, 一般让它空着. 空着也可以用井号\'#\', 但不是很好.
className
<style> #div1 {width:100px; height:100px; border:1px solid black;} .box {background:red;} </style> <script> function toRed() { var oDiv=document.getElementById(\'div1\'); oDiv.className=\'box\'; //不要写成class } </script> </head> <body> <input type="button" value="变红" onclick="toRed()" /> <div id="div1">
1. getelementbyId 是和id 相连. 但没有和 class相连的方法.
| getElementById() | 返回对拥有指定 id 的第一个对象的引用。 |
| getElementsByName() | 返回带有指定名称的对象集合。 |
| getElementsByTagName() | 返回带有指定标签名的对象集合。 |
要用JS 根据/创建 className索引样式 . 需要在getelement后再加一个二级属性\'.className\'.
加了之后本来指定id的标签 不单从\'井号\'索引针对id的样式, 也同时从\'点号\'索引针对class的样式.
2. getelement.className = \'box\'; 引起的变化: //上面的例子是oDiv 换一个说法而已一样的.
如果<div>标签里面已经有class=xxx 的属性, 那么事件动作引出函数的时候, class=xxx将会被修改成class=box
如果<div>没有class =xxx , 就会在执行script的时候顺带创建.
回想一下 如果<div> 没有指明的style = XXX, 那么getelement.style.backgroud 也会自动创建
getelement. + style/ class / type / href / value 等等, 想改想加都可以很方便随意了.就怕你不像改
这仅仅是 一种方法.
- 还有getelement [\'value\'] 这样中括号引号的方式, 和 . (点号) 的带出属性是一样的. 一般不是特殊情况不会使用[\' \'] 这种方式.
如果[\'\'] 要引用的是某个变量 假设 a =\'width\', 那么[\'a\'] 就变成 [\' \' width \' \'] 这样就不符合getelement [\'属性\'] 这样的概念了.
这时候的处理方法就可以是[a] 就不带引号了!
- 所有的 . 都可以用 [\'\'] 代替
oDiv.className=\'box\'; //下面的是等价的
oDiv[\'className\'] =\'box\';
多层也可以, oDiv[\'style\'][\'width\'] = \'40px\'
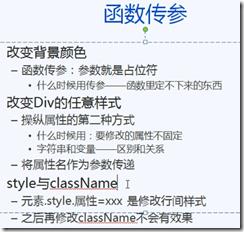
- 什么时候 需要用[\'\']? 函数传参 一般可以传到值上, 有时候要传到属性名称上代表属性, 这时候就要用到[\'\']
JS嵌入的html运行顺序:
-执行事件动作, 执行指向的JS函数, 函数对指定id标签进行修改.
JS嵌入的html代码编写顺序:
-想好更改什么效果, 标注id/class 到指定效果标签, 使用 .或者# 创建{style}, 调用ID编写变更css的逻辑, 用事件函数触发.
以上是关于JS 和 a href className JS编写顺序与运行顺序 字符串或变量嵌入中括号 代替 点号 代表属性的主要内容,如果未能解决你的问题,请参考以下文章