vue.js拓展篇(10):测试开发与调试
Posted 陈蒙的技术空间
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js拓展篇(10):测试开发与调试相关的知识,希望对你有一定的参考价值。
内容
第15章:测试开发与调试
任何实际项目的开发,除了功能性代码的完成,规范的开发流程和严谨的测试都是不可或缺的。合理使用工具将事半功倍。
1.ESLint
ESLint是Lint语法检查工具,避免的低级的bug和不统一的代码风格。它比JSLint好的地方是可配置、细粒度的,每一条规则都是一个插件。4
ESLint的项目配置有两种基本方法:
第一种,JS注解的方式将配置信息直接加到文件里。
第二种,package.json
{ "env":{ "browser":true, "node":true }, "globals":{ "varA":true, "varB":true }, "rules":{ "eqeqe":"off", "curly":"error" } }
这些配置都细粒度的决定ESLint如何检测代码。基本配置包括了env(也就是Environment)、Globals、Rules(规则)。
2.eslint工具包
(1)eslint-loader
(2)eslint-friendly-formatter
(3)eslint-config-standard
(4)eslint-plugin-html
3.webstorm对.vue的识别
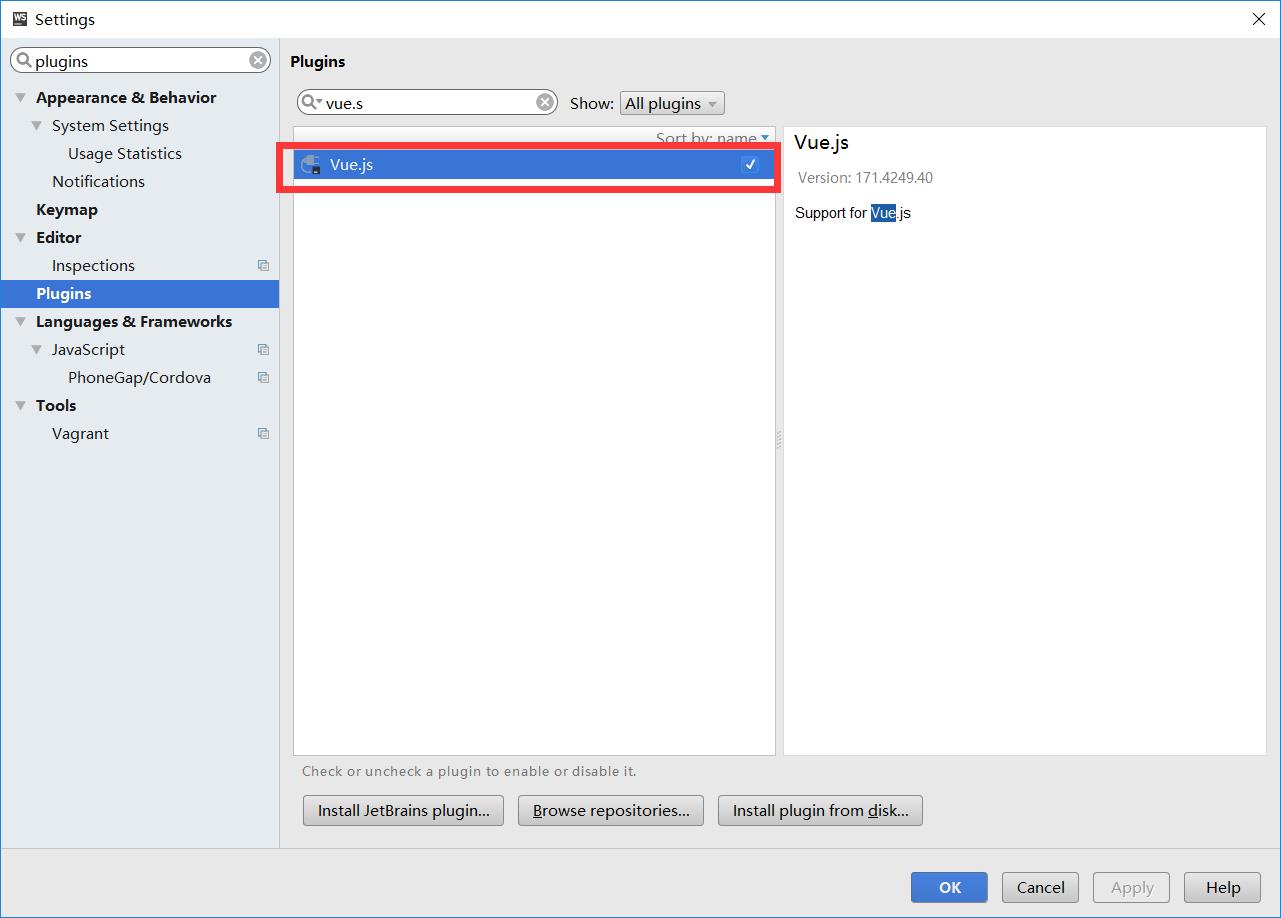
step1:
安装方式,settings-plugins-browse repositories-vue.js-install

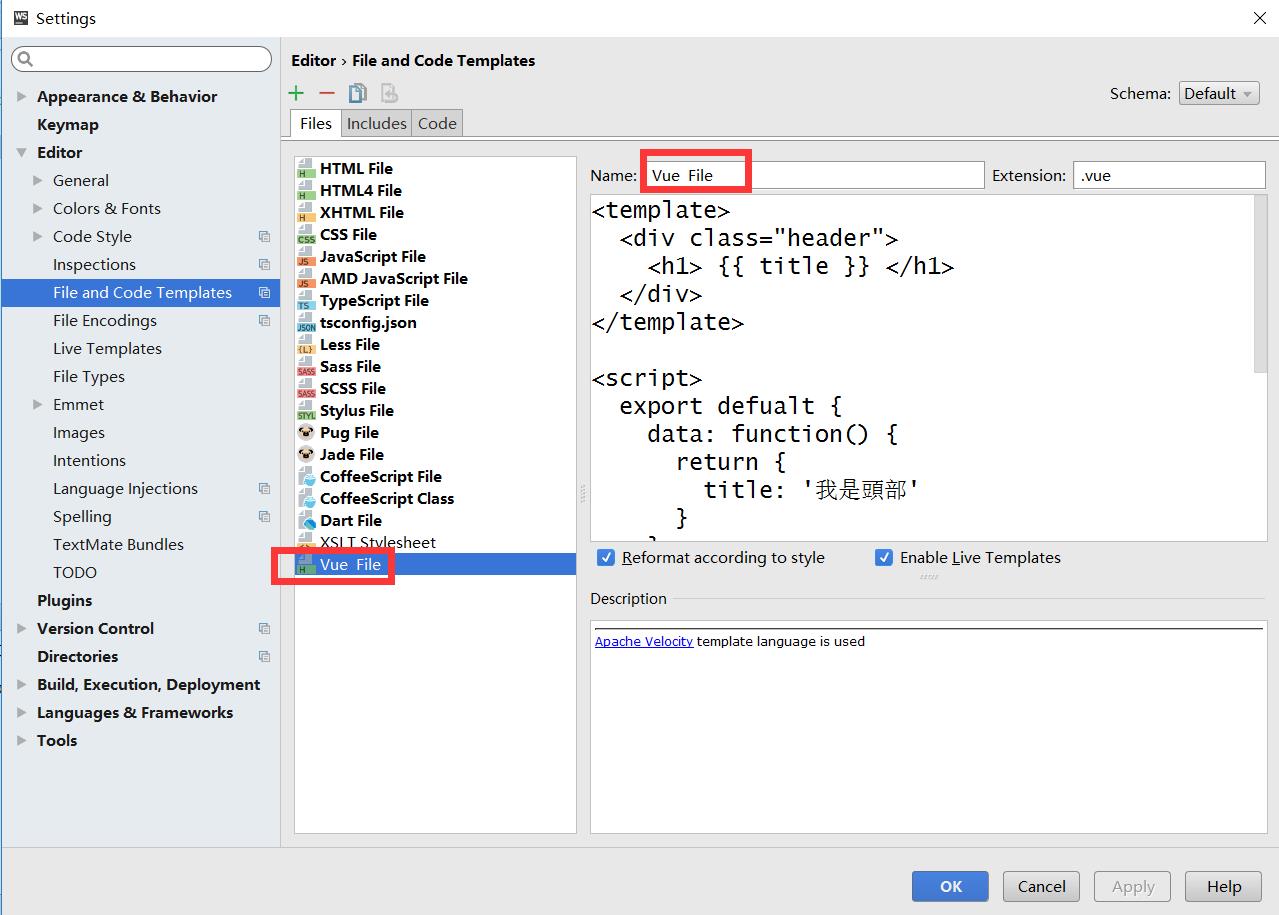
step2:重启webstorm,那么添加vue模板

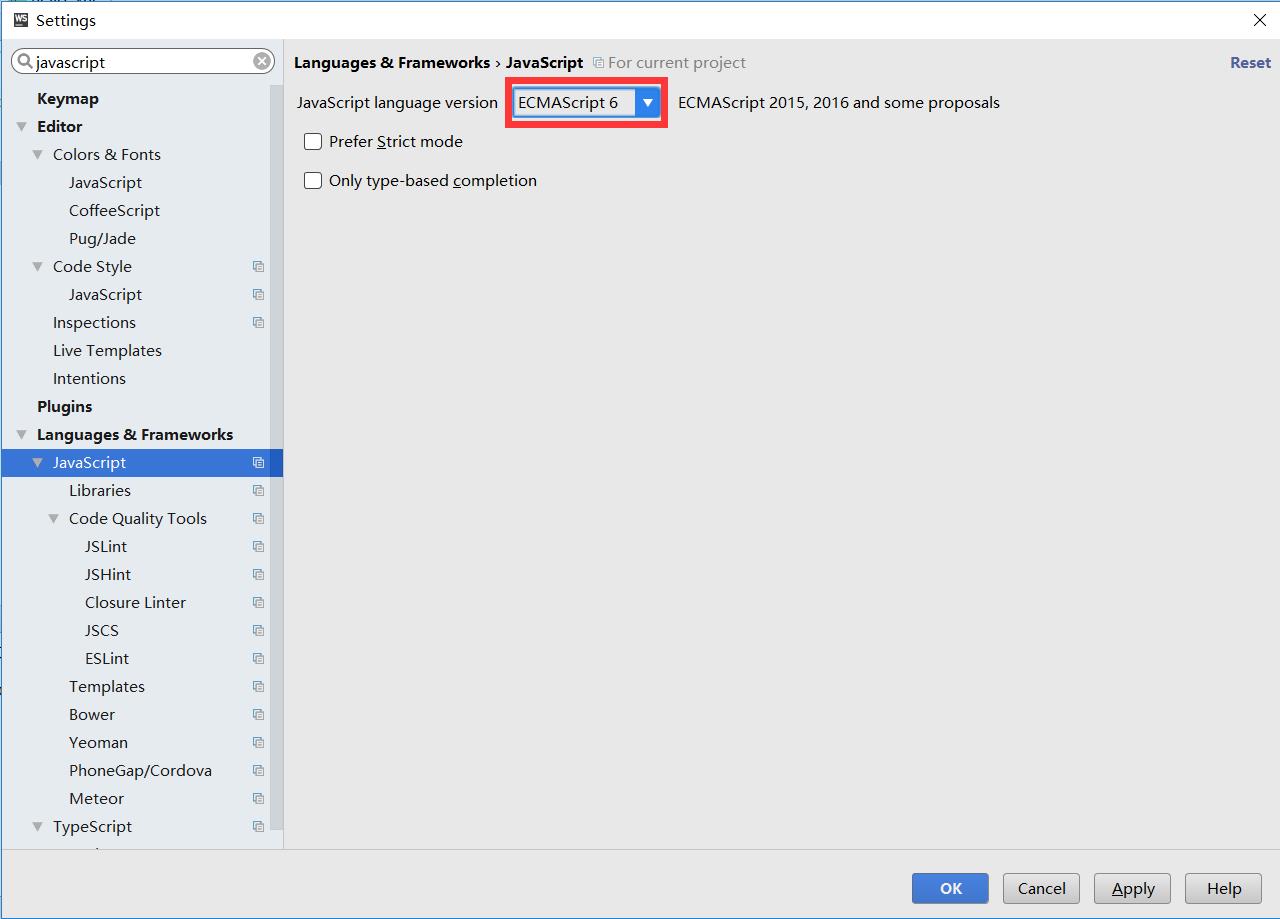
step3:让webstorm支持vue的ES6语法

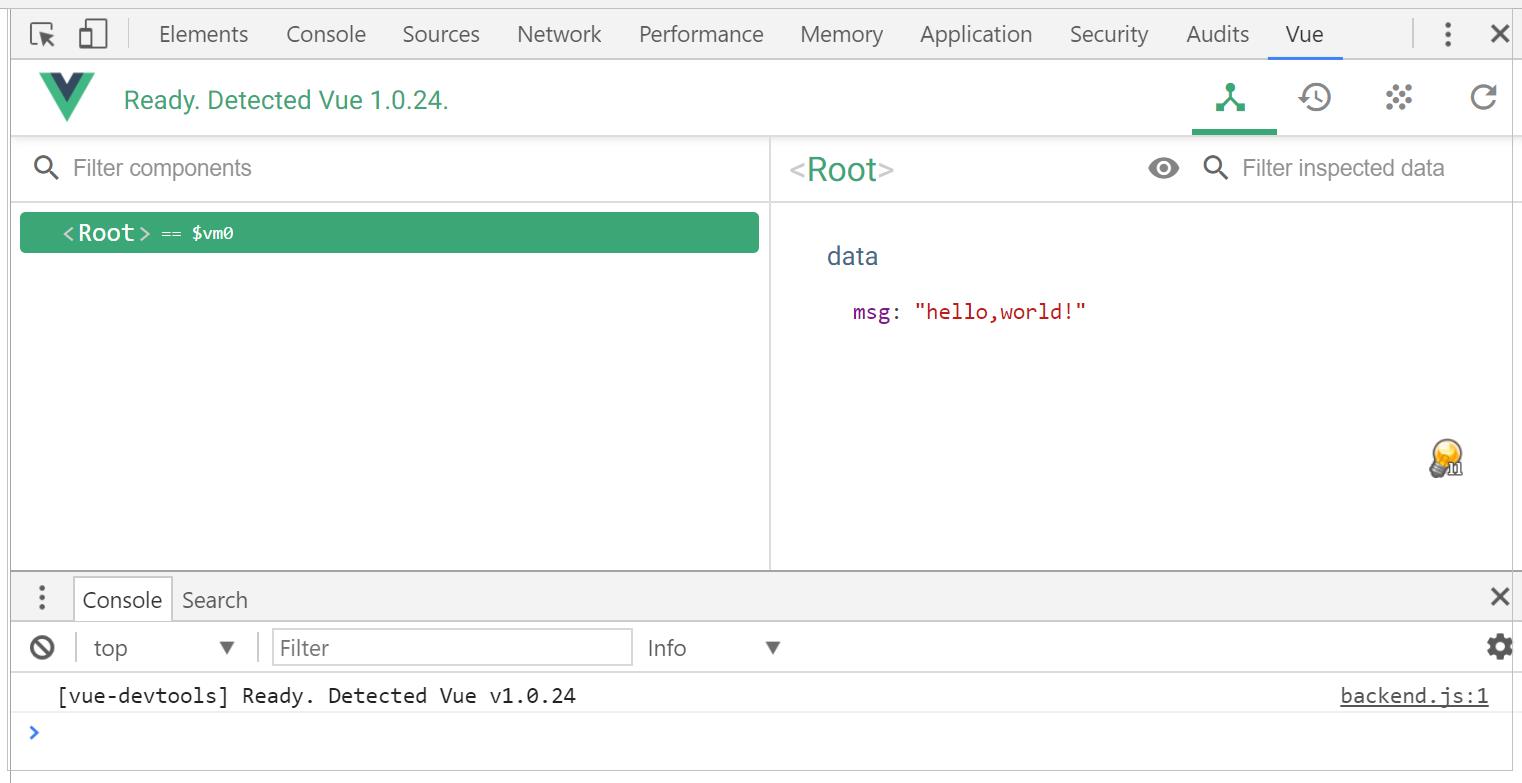
3.vue.js devtools调试(chrome插件)
google进入web store,搜索vue.js devtools。https://chrome.google.com/webstore。

那么接下来在index.html引入vue.js就可以调试vue了。

以上是关于vue.js拓展篇(10):测试开发与调试的主要内容,如果未能解决你的问题,请参考以下文章