调试Ajax调用的利器firebug
Posted ericnie的技术博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了调试Ajax调用的利器firebug相关的知识,希望对你有一定的参考价值。
这几天我在家里调试PCS的Ajax调用时候发现一个问题就是调试手段太少,一般我会在进入ajax调用前加上一段alert输出变量信息。
比如
alert($("#taskid").val()); alert("https://pcs-gse00010366.process.us2.oraclecloud.com/bpm/api/4.0/tasks/"+$("#taskid").val());
然而发现在后续GET或者POST一个调用中往往返回的错误代码信息量太少而无法定位,鉴于我们经常又是个云环境,所以很难在服务端去找问题,我推荐大家使用firebug这个调试工具。firebug是firefox的插件,打开firefox,在addons中进行搜索firebug

然后安装完成。
在测试的页面中点上这个小虫.打开调试开关

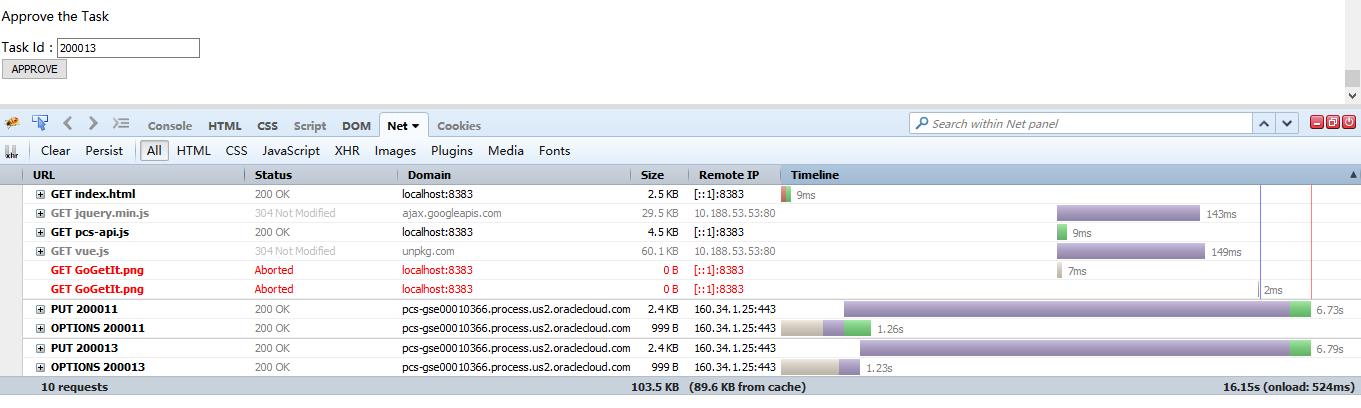
输入URL开始正常调用,firebug会获取你所有的请求和回应。

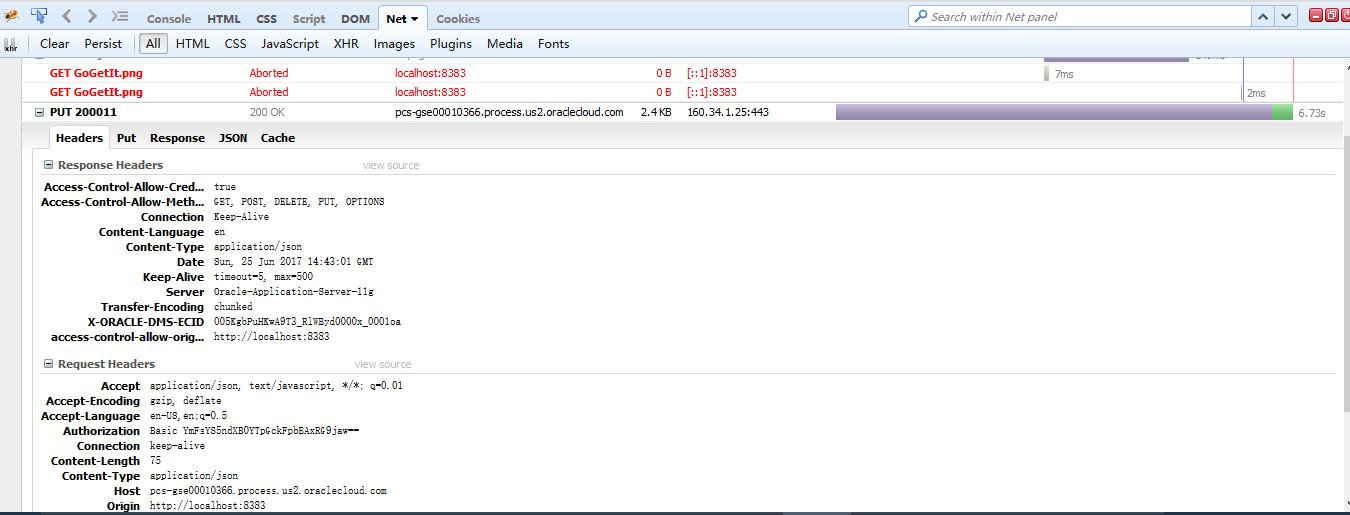
点开一个具体的调用请求,你会看到和这个请求相关的所有的信息,包括你的header,PUT,response等等。

基于这些信息帮助我们快速的进行问题的定位。
以上是关于调试Ajax调用的利器firebug的主要内容,如果未能解决你的问题,请参考以下文章