JS如何实现真正的对象常量
Posted 郭某某01
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS如何实现真正的对象常量相关的知识,希望对你有一定的参考价值。
前言
众所周知ES6新增的const关键字可以用来声明常量,但是它只对基本数据类型生效(Number、String、Boolean等),那如果我们想声明一个常量对象呢?该如何实现,Object内置对象早就替我们想到了,下面来具体看一下
正题
一、先来看一下const方式来声明基本类型常量
代码:
1 const name = \'jack\' 2 name = \'lucy\' // 修改name常量
运行结果:

可以看到,控制台报错了,所以基本类型常量一旦声明复制,就不能在被修改
二、再来用const方式来声明复杂类型常量(即对象常量)
代码:
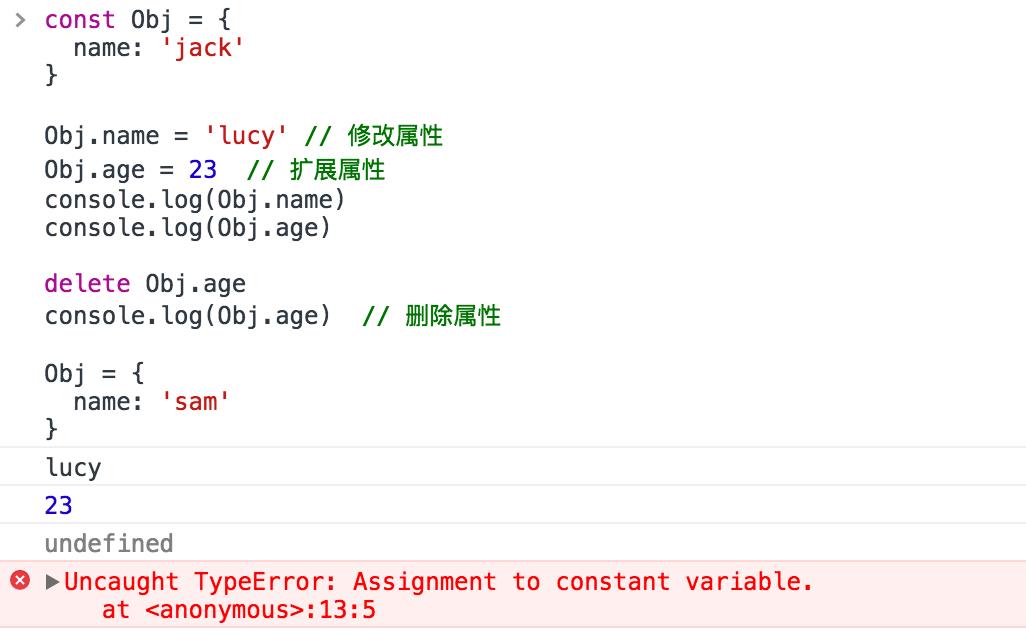
1 const Obj = { 2 name: \'jack\' 3 } 4 5 Obj.name = \'lucy\' // 修改属性 6 Obj.age = 23 // 扩展属性 7 console.log(Obj.name) 8 console.log(Obj.age) 9 10 delete Obj.age 11 console.log(Obj.age) // 删除属性 12 13 Obj = { 14 name: \'sam\' 15 }
运行结果:

结果表明:对象常量只是不允许修改引用地址,但是属性还是可以被修改、扩展和删除的
要想得到一个真正的对象常量,我们无非要做的就是以下三点:
1.对象的属性不得被扩展
2.对象的属性不得被删除
3.对象的属性不得被修改
(1) 首先,如何做的对象属性不会被扩展呢?我们可以用Object.preventExtensions方法做到这一点
代码:
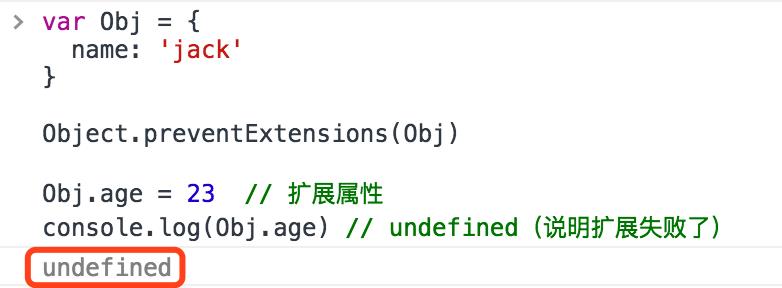
1 var Obj = { 2 name: \'jack\' 3 } 4 5 Object.preventExtensions(Obj) 6 7 Obj.age = 23 // 扩展属性 8 console.log(Obj.age) // undefined(说明扩展失败了)
运行结果:

(2) 接着,扩展的问题解决了,那如何实现属性不会被删除呢?不必担心,我们有Object.seal方法,该方法不仅可以保证对象的属性不会被扩展,而且还能防止属性被删除
代码:
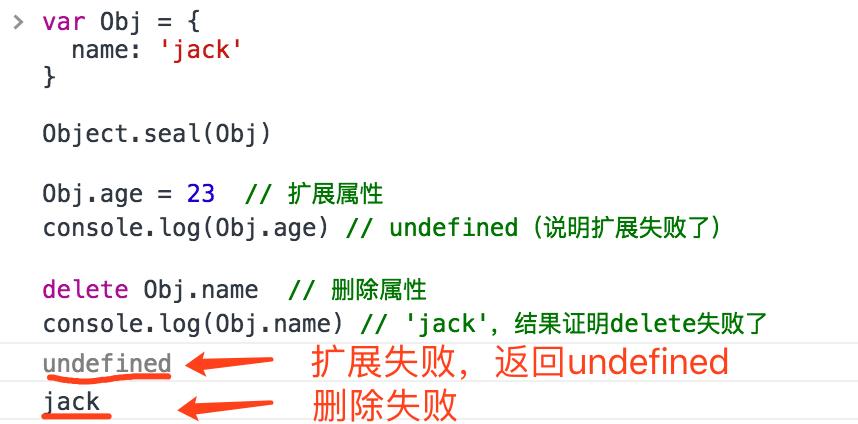
1 var Obj = { 2 name: \'jack\' 3 } 4 5 Object.seal(Obj) 6 7 Obj.age = 23 // 扩展属性 8 console.log(Obj.age) // undefined(说明扩展失败了) 9 10 delete Obj.name // 删除属性 11 console.log(Obj.name) // \'jack\'(说明删除失败了)
运行结果:

(3) 扩展和删除的问题都已经得到了解决,就剩下属性不得被修改的问题了,那么我们清楚终极Boss:Object.freeze,它可以做的对象既不可被扩展和删除,而且还不被修改
代码:
1 var Obj = { 2 name: \'jack\' 3 } 4 5 Object.freeze(Obj) 6 7 Obj.age = 23 // 扩展属性 8 console.log(Obj.age) // undefined(说明扩展失败了) 9 10 delete Obj.name // 删除属性 11 console.log(Obj.name) // \'jack\'(说明删除失败了) 12 13 Obj.name = \'lucy\' // 修改属性 14 console.log(Obj.name) // \'jack\'(说明修改失败)
运行截图:

/***************************分割线*******************************/
以上就是一步步的演示如何实现一个真正的对象常量,但是有如下两个问题:
1.如果我们调用了这三个方法中的任何一个,然后我们再去做它们所禁止的行为(preventExtensions禁止扩展属性,seal禁止删除属性,freeze禁止修改属性),那么,如果在严格模式下,程序会报错,所以我们要谨慎使用
2.Object.freeze虽然实现了真正的对象常量,但是它的一切操作只在顶级对象属性上生效,下面的代码说明了这一问题
代码:
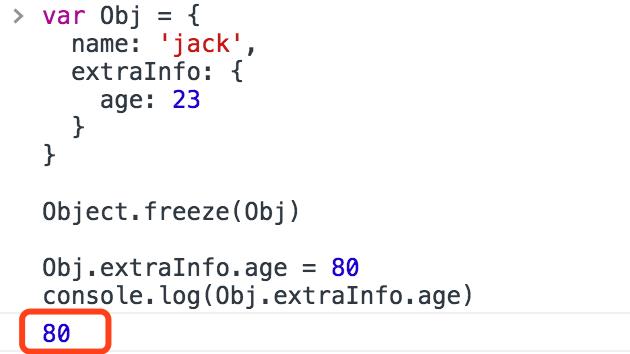
1 var Obj = { 2 name: \'jack\', 3 extraInfo: { 4 age: 23 5 } 6 } 7 8 Object.freeze(Obj) 9 10 Obj.extraInfo.age = 80 11 console.log(Obj.extraInfo.age) // 80
运行截图:

所以要想真正实现常量对象,我们需要以树的形式把对象的子孙对象都freeze,Object.freeze和递归可以解决该问题
1 // constantize实现递归freeze 2 var constantize = (obj) => { 3 Object.freeze(obj); 4 Object.keys(obj).forEach( (key, i) => { 5 if ( typeof obj[key] === \'object\' ) { 6 constantize( obj[key] ); 7 } 8 }); 9 } 10 11 var Obj = { 12 name: \'jack\', 13 extraInfo: { 14 age: 23 15 } 16 } 17 18 constantize(Obj) 19 20 Obj.extraInfo.age = 80 21 console.log(Obj.extraInfo.age) // 23
结语
以上就是常量对象的一些知识点,日常开发中,我们可以引入对象常量这个概念,来配置默认参数对象或一些配置信息,使我们的代码更加严谨
以上是关于JS如何实现真正的对象常量的主要内容,如果未能解决你的问题,请参考以下文章
VSCode自定义代码片段12——JavaScript的Promise对象