JavaScript练习笔记整理·2 - 6.24
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript练习笔记整理·2 - 6.24相关的知识,希望对你有一定的参考价值。

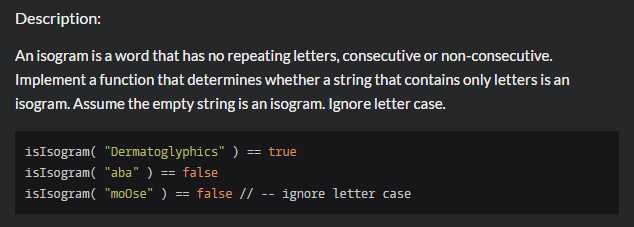
function isIsogram(str){ if(str == "") return true; return str.toLowerCase().split("").sort().every(function(item,index,array) { return item != array[index+1]; });; }
function isIsogram(str){ return !/(\\w).*\\1/i.test(str) }
较优解二:
function isIsogram(str){ var i, j; str = str.toLowerCase(); for(i = 0; i < str.length; ++i) for(j = i + 1; j < str.length; ++j) if(str[i] === str[j]) return false; return true;
第一位小伙伴是使用正则表达式来判断是否有重复的值,方法简单,而我一开始就没想到可以用这个方法,Hhhh。而第二位小伙伴则是先将转为小写,再用一个复合循环来比较每个字符串与自身以外的字符串是否相等,若相等则返回false。而我的思路与第二位相似,先将判断是否为空字符串,若为空则为true。接着再转为小写,使用空格分隔将字符串转为数组,进行排序后使用迭代方法,判断排序后的数组中是否存在相同的字符,若不存在的则返回true。
在刚开始使用迭代方法时,没有考虑到进行每一项与数组中每一项比较的时候,自身与自身比较会返回false,导致一直错误。后来查了资料才选择先排序再比较每一项与其后一项是否相等来判断是否有重复的值。相比之下,我想的是复杂了一些。
正则表达式:通过RegExp类型支持正则表达式,创建正则表达式的语法为:var expression = /pattern/flags;
其中模式pattern是任何正则表达式。每个正则表达式都可带有一个或多个标记flags,用以标明正则表达式的行为。正则表达式的匹配模式支持三个标志:g(全局)、i(不区分大消息)、m(多行模式)。因正则表达式比较复杂,具体的模式在此不再叙述了。
看较优解一的正则表达式/(\\w).*\\1/i ,解释如下:
正则表达式后的test()方法可以知道目标字符串与某个模式是否匹配,接收一个字符串参数。在模式与该参数匹配的情况下返回true。否则,返回false。

我的解答:
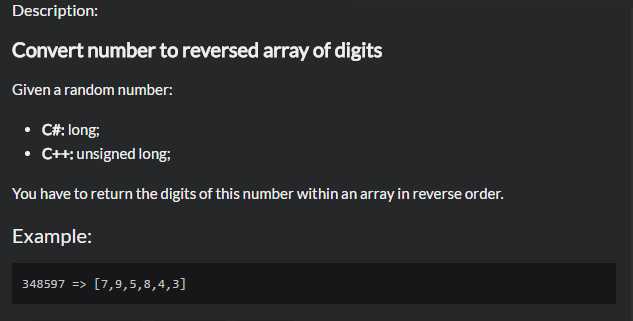
function digitize(n) { return n.toString().split("").reverse(); }
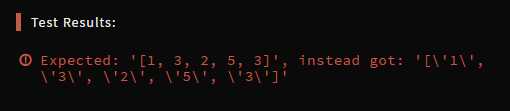
一开始看到题目的时候信心满满,哇,这很简单呐,先是将数值型数据转为字符型,再使用split()方法转为数组,最后使用reverse()方法翻转数组就好了。结果…出现了…这样的结果……

百思不得其解,怀疑是不是题目的测试有什么问题,最后跑去看了答案,才知道需要在转为数组后再将字符改为数值型,才能避免上述的错误。
function digitize(n) { return n.toString().split("").map(Number).reverse(); }
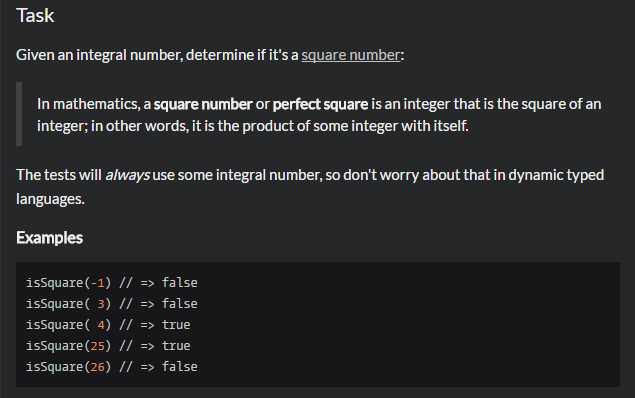
基础练习(3):

我的解答为:
var isSquare = function(n){ if(n<0) return false; if(Math.sqrt(n) % 1 == 0) {return true} else {return false}; }
较优解为:
function isSquare(n) { return Math.sqrt(n) % 1 === 0; }
相比之下,思路是一样的,而我的解答则多写了一些语句,不够简洁,这道题目也是很简单的了,所有没有笔记,Hhhh。
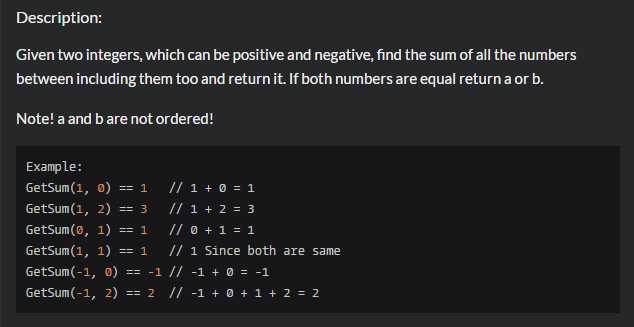
基础练习(4):

我的解答为:
function GetSum( a,b ) { if(a == b) return a; var i = a>b?b:a; var length = (a>b?a:b)+1; var sum = 0; for(var i;i<length;i++) { var sum = sum + i ; } return sum; }
较优解为:
const GetSum = (a, b) => { let min = Math.min(a, b), max = Math.max(a, b); return (max - min + 1) * (min + max) / 2; }
我的思路主要是求出a、b中的最大值和最小值后用for循环求出它们之间的数的和,想法也是挺奇葩的,Hhhh。而较优解的这位小伙伴求出最值以后,用了等差数列的求和公式,真是机智的做法!!!果然想学好编程还要能运用好数学知识呢,学到了,Hhhh。
今天做的题目所需要的知识基本和昨天是一样的,运用方法上越来越熟练了。但是做题目的时候,经常会遇到一些自己认为理所当然是这样做的解法,结果一测试就会发现有错误,感觉莫名其妙找不到错误的时候,经常就炸毛了。今天一次是第二个练习的错误,以往都是对的情况下,这次挖了坑,也知道了以后遇到问题的时候就要转变思路,去解决问题,而不是在怀疑人生。第二次是没有好好理解题目,以为很简单,结果是自己理解错误了,这大概也是要好好理解用户需求的意思吧,Hhhh。
偶然间做到了一道升级的题目,顺利升级,看到Codewars的提示也是满满的鼓励,真是路漫漫之远兮,吾将上下而求索呀,明天继续加油吧!

以上是关于JavaScript练习笔记整理·2 - 6.24的主要内容,如果未能解决你的问题,请参考以下文章