ES6语法将扁平的JSON对象结构化
Posted 清风晰心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6语法将扁平的JSON对象结构化相关的知识,希望对你有一定的参考价值。
适用于支持ES6语法的项目中。
Form表单提交整个Table的数据,每单个表单必须有唯一的name,当数据量较大时,不可能去手动设置每一个name名。
因此通过遍历出有规律的name,然后通过Form表单提交所有数据,再去处理数据,将其转为分类的结构化数据,作为参数传给后端。
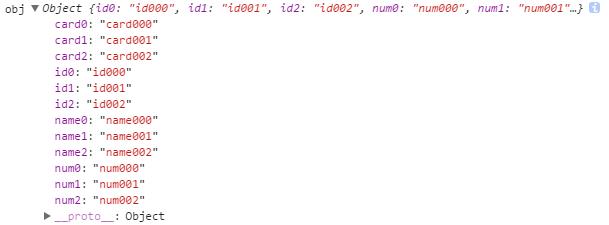
const obj = { id0: \'id000\', id1: \'id001\', id2: \'id002\', num0: \'num000\', num1: \'num001\', num2: \'num002\', card0: \'card000\', card1: \'card001\', card2: \'card002\', name0: \'name000\', name1: \'name001\', name2: \'name002\', }; console.log(\'obj\', obj);

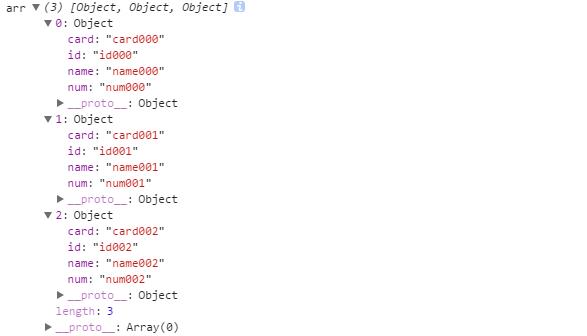
const arr = []; // 结构化为3组对象,每组对象包含4组键值对 const len = 3; for (let i = 0; i < len; i += 1) { const item = { id: obj[`id${i}`], num: obj[`num${i}`], card: obj[`card${i}`], name: obj[`name${i}`], }; arr.push(item); } console.log(\'arr\', arr);

以上是关于ES6语法将扁平的JSON对象结构化的主要内容,如果未能解决你的问题,请参考以下文章