创建默认的package.json
Posted 江湖人称于老师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了创建默认的package.json相关的知识,希望对你有一定的参考价值。
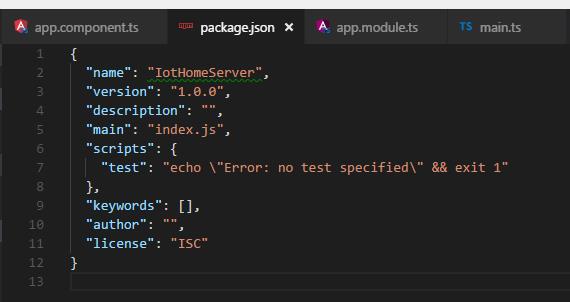
1.使用如下命令,可以创建一个默认的 package.json
- npm init
创建后如下图所示:

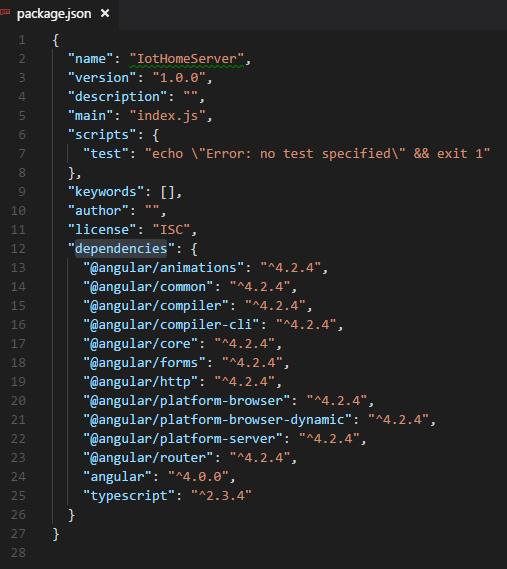
- 添加 angular4 的 dependencies:
- npm install@ angular / common@ latest@ angular / compiler@ latest@ angular / compiler - cli@ latest@ angular / core@ latest@ angular / forms@ latest@ angular / http@ latest@ angular / platform - browser@ latest@ angular / platform - browser - dynamic@ latest@ angular / platform - server@ latest@ angular / router@ latest@ angular / animations@ latest typescript@ latest--save
运行完成后,package.json 如下图所示:

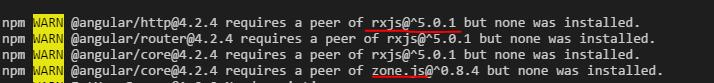
同时,可能会收到如下提示:

运行如下命令安装即可:
- npm install rxjs– save
- npm install zone--save
以上是关于创建默认的package.json的主要内容,如果未能解决你的问题,请参考以下文章