extjs 表格为可编辑,保存后为不可编辑状态
Posted mandy3651423
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了extjs 表格为可编辑,保存后为不可编辑状态相关的知识,希望对你有一定的参考价值。
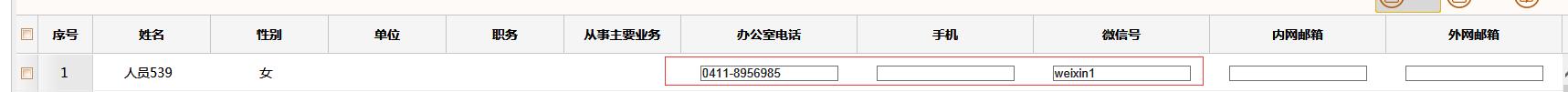
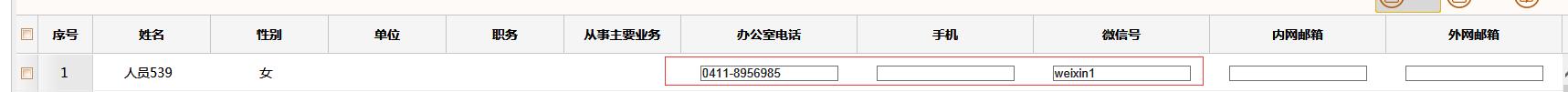
画出表格

编辑后

思路:在初始时设置一个状态,panduan=\'0\',此时,就是一个不可编辑的input,当点击编辑时,改变panduan = \'1\',即可编辑。保存是加入正则表达式的判断,在将panduan=\'0\'
var columnsSet = { \'姓名\' : { align : \'center\', minWidth : 80 }, \'性别\' : { align : \'center\', minWidth : 80 }, \'单位\' : { align : \'center\', minWidth : 80 }, \'职务\' : { align : \'center\', minWidth : 80 }, \'从事主要业务\' : { align : \'center\', minWidth : 80 }, \'办公室电话\' : { align : \'center\', minWidth : 120, renderer : function(v, k, r) { var oo = \'\'; if (panduan == \'0\') { oo = \'style="background:none;border-right:0px solid; border-top:0px solid; border-left:0px solid; border-bottom:0px solid; text-align:center;" readonly="readonly"\'; } var htmlFormat = \'<input id=\' + r[\'raw\'][\'办公室电话\'] + \' type="text" \' + oo + \'name="bgsdh" onblur="Ext.getCmp(\\\'{0}\\\').bgsdhRecord(this)" value = {1} >\'; var html = Ext.String.format(htmlFormat, this.id, v); if (me.readonly && me.readonly == true) { return v; } else { return html; } } }, \'手机\' : { align : \'center\', minWidth : 120, renderer : function(v, k, r) { var oo = \'\'; if (panduan == \'0\') { oo = \'style="background:none;border-right:0px solid; border-top:0px solid; border-left:0px solid; border-bottom:0px solid;text-align:center;" readonly="readonly"\'; } var htmlFormat = \'<input id=\' + r[\'raw\'][\'手机\'] + \' type="text" \' + oo + \'name="sj" onblur="Ext.getCmp(\\\'{0}\\\').sjRecord(this)" value = {1} >\'; var html = Ext.String.format(htmlFormat, this.id, v); if (me.readonly && me.readonly == true) { return v; } else { return html; } } }, \'微信号\' : { align : \'center\', minWidth : 120, renderer : function(v, k, r) { var oo = \'\'; if (panduan == \'0\') { oo = \'style="background:none;border-right:0px solid; border-top:0px solid; border-left:0px solid; border-bottom:0px solid;text-align:center;" readonly="readonly"\'; } var htmlFormat = \'<input id=\' + r[\'raw\'][\'微信号\'] + \' type="text" \' + oo + \'name="wxh" value = {1} >\'; var html = Ext.String.format(htmlFormat, this.id, v); if (me.readonly && me.readonly == true) { return v; } else { return html; } } }, \'内网邮箱\' : { align : \'center\', minWidth : 120, renderer : function(v, k, r) { var oo = \'\'; if (panduan == \'0\') { oo = \'style="background:none;border-right:0px solid; border-top:0px solid; border-left:0px solid; border-bottom:0px solid;text-align:center;" readonly="readonly"\'; } var htmlFormat = \'<input id=\' + r[\'raw\'][\'内网邮箱\'] + \' type="text" \' + oo + \'name="nwyx" onblur="Ext.getCmp(\\\'{0}\\\').nwyxRecord(this)" value = {1} >\'; var html = Ext.String.format(htmlFormat, this.id, v); if (me.readonly && me.readonly == true) { return v; } else { return html; } } }, \'外网邮箱\' : { align : \'center\', minWidth : 120, renderer : function(v, k, r) { var oo = \'\'; if (panduan == \'0\') { oo = \'style="background:none;border-right:0px solid; border-top:0px solid; border-left:0px solid; border-bottom:0px solid;text-align:center;" readonly="readonly"\'; } var htmlFormat = \'<input id=\' + r[\'raw\'][\'外网邮箱\'] + \' type="text" \' + oo + \'name="wwyx" onblur="Ext.getCmp(\\\'{0}\\\').wwyxRecord(this)" value = {1} >\'; var html = Ext.String.format(htmlFormat, this.id, v); if (me.readonly && me.readonly == true) { return v; } else { return html; } } }
编辑时改变状态,即panduan=\'1\'
bjRecord : function() { panduan = \'1\'; this.Reload(); },
保存时
saveRecord : function(inputElement) { var me = this; if (me.bgsdhcheck == \'1\') { Ext.Msg.show({ title : \'提示\', msg : \'格式不对,规则:区号+号码,区号以0开头,3位或4位 ;号码由7位或8位数字组成,区号与号码之间可以无连接符,也可以“-”连接 如01088888888,010-88888888,0955-7777777\', buttons : Ext.Msg.OK, icon : Ext.window.MessageBox.ERROR }); return false; bgsdhcheck == \'0\'; } if (me.sjcheck == \'1\') { Ext.Msg.show({ title : \'提示\', msg : \'格式不对,规则:11位数字,以1开头 如12345678941\', buttons : Ext.Msg.OK, icon : Ext.window.MessageBox.ERROR }); return false; sjcheck == \'0\'; } if (me.nwyxcheck == \'1\') { Ext.Msg.show({ title : \'提示\', msg : \'格式不对,规则: 第一部分@第二部分 如11@qq.com\', buttons : Ext.Msg.OK, icon : Ext.window.MessageBox.ERROR }); return false; nwyxcheck == \'0\'; } if (me.wwyxcheck == \'1\') { Ext.Msg.show({ title : \'提示\', msg : \'格式不对,规则: 第一部分@第二部分 如11@qq.com\', buttons : Ext.Msg.OK, icon : Ext.window.MessageBox.ERROR }); return false; wwyxcheck == \'0\'; }
//获取所有的值,将每一列的数据放到一个数组里,将数组的数据通过Ajax传到后台。 me.getSelectionModel().selectAll(); var record = me.getStore().getRange(); var bgsdh = []; var sj = []; var wxh = []; var nwyx = []; var wwyx = []; // var bgsdhs = $("input[name=\'bgsdh\']"); $("input[name=\'bgsdh\']").each(function(index, element) { bgsdh.push($(element).val()); }); // var sjs = $("input[name=\'sj\']"); $("input[name=\'sj\']").each(function(index, element) { sj.push($(element).val()); }); // var wxhs = $("input[name=\'wxh\']"); $("input[name=\'wxh\']").each(function(index, element) { wxh.push($(element).val()); }); // var nwyxs = $("input[name=\'nwyx\']"); $("input[name=\'nwyx\']").each(function(index, element) { nwyx.push($(element).val()); }); // var wwyxs = $("input[name=\'wwyx\']"); $("input[name=\'wwyx\']").each(function(index, element) { wwyx.push($(element).val()); }); var array1 = []; for (var i = 0; i < record.length; i++) { var zhujian = record[i].get("HDID"); bgsdh.push(record[i].get("办公室电话")); sj.push(record[i].get("手机")); wxh.push(record[i].get("微信号")); nwyx.push(record[i].get("内网邮箱")); wwyx.push(record[i].get("外网邮箱")); array1.push(zhujian); } Ext.Ajax.request({ url : \'/zgzhzd/zzgzlxb/Zzgzlxb/savefpme?theme=none\', params : { bgsdh : bgsdh, sj : sj, wxh : wxh, nwyx : nwyx, wwyx : wwyx, array1 : array1 }, success : function(r) { var data = Ext.decode(r.responseText); if (data.success == \'true\') { Ext.Msg.show({ title : \'保存\', msg : \'操作成功!\', buttons : Ext.Msg.OK, icon : Ext.window.MessageBox.ERROR }); panduan = \'0\'; me.Reload(); } else { Ext.Msg.show({ title : \'保存\', msg : \'操作失败!\', buttons : Ext.Msg.OK, icon : Ext.window.MessageBox.ERROR }); } }, failure : function(response) { Ext.Msg.show({ title : \'提示\', msg : \'操作失败!\', buttons : Ext.Msg.OK, icon : Ext.window.MessageBox.ERROR }); } }); },
java文件,保存方法。
//保存 @Action public String savefpme() { HttpServletRequest request = ActionContext.getActionContext().getHttpServletRequest(); Map<String, Object> map = new HashMap<String, Object>(); String[] B00 = request.getParameterValues("array1"); String[] bgsdh = request.getParameterValues("bgsdh"); String[] sj = request.getParameterValues("sj"); String[] wxh = request.getParameterValues("wxh"); String[] nwyx = request.getParameterValues("nwyx"); String[] wwyx = request.getParameterValues("wwyx"); for (int i = 0; i < B00.length; i++) { String sql = ""; String sqlsel="select ZGZH0300 from ZGZH03 where ZGZH0301=\'"+B00[i]+"\'"; List<Map<String, Object>> listres = jdbcOperations.queryForList(sqlsel); if(listres.isEmpty()){ sql = "insert into ZGZH03(ZGZH0301,ZGZH0302,ZGZH0303,ZGZH0304,ZGZH0305,ZGZH0306) values " + "(\'"+B00[i]+"\',\'"+bgsdh[i]+"\',\'"+sj[i]+"\',\'"+wxh[i]+"\',\'"+nwyx[i]+"\',\'"+wwyx[i]+"\')"; } else{ sql = "update ZGZH03 set ZGZH0302=\'"+bgsdh[i]+"\',ZGZH0303=\'"+sj[i]+"\',ZGZH0304=\'"+wxh[i]+"\',ZGZH0305=\'"+nwyx[i]+ "\',ZGZH0306=\'"+wwyx[i]+"\'where ZGZH0300=\'"+listres.get(0).get("ZGZH0300")+"\'"; } try { int count = jdbcOperations.update(sql); if(count > 0){ map.put("message", "插入成功"); map.put("success", "true"); }else{ map.put("message", "插入失败"); map.put("success", "false"); } } catch (Exception e) { map.put("message", "插入失败"); map.put("success", "false"); e.printStackTrace(); } } return Json.encode(map); }
正则表达式的验证

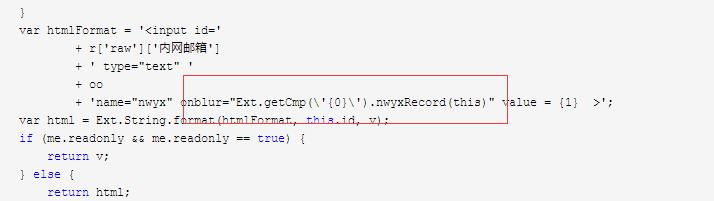
在上述红色框调用
// 正则验证 bgsdhRecord : function(inputElement) { var me = this; var zz = $(inputElement).val(); var pattern = /^0\\d{2,3}-?\\d{7,8}$/; if (!pattern.test(zz)) { Ext.Msg.show({ title : \'提示\', msg : \'格式不对,规则:区号+号码,区号以0开头,3位或4位 ;号码由7位或8位数字组成,区号与号码之间可以无连接符,也可以“-”连接 如01088888888,010-88888888,0955-7777777\', buttons : Ext.Msg.OK, icon : Ext.window.MessageBox.ERROR }); bgsdhcheck = \'1\'; } else { bgsdhcheck = \'0\'; } }, sjRecord : function(inputElement) { var me = this; var zz = $(inputElement).val(); var pattern = /^1\\d{10}$/; if (!pattern.test(zz)) { Ext.Msg.show({ title : \'提示\', msg : \'格式不对,规则:11位数字,以1开头 如12345678941\', buttons : Ext.Msg.OK, icon : Ext.window.MessageBox.ERROR }); sjcheck = \'1\'; } else { sjcheck = \'0\'; } }, nwyxRecord : function(inputElement) { var me = this; var zz = $(inputElement).val(); var pattern = /^(\\w-*\\.*)+@(\\w-?)+(\\.\\w{2,})+$/; if (!pattern.test(zz)) { Ext.Msg.show({ title : \'提示\', msg : \'格式不对,规则: 第一部分@第二部分 如11@qq.com\', buttons : Ext.Msg.OK, icon : Ext.window.MessageBox.ERROR }); nwyxcheck = \'1\'; } else { nwyxcheck = \'0\'; } }, wwyxRecord : function(inputElement) { var me = this; var zz = $(inputElement).val(); var pattern = /^(\\w-*\\.*)+@(\\w-?)+(\\.\\w{2,})+$/; if (!pattern.test(zz)) { Ext.Msg.show({ title : \'提示\', msg : \'格式不对,规则: 第一部分@第二部分 如11@qq.com\', buttons : Ext.Msg.OK, icon : Ext.window.MessageBox.ERROR }); wwyxcheck = \'1\'; } wwyxcheck = \'0\'; },
以上是关于extjs 表格为可编辑,保存后为不可编辑状态的主要内容,如果未能解决你的问题,请参考以下文章