WebSocket最简易理解,term.js插件的使用
Posted 非常007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebSocket最简易理解,term.js插件的使用相关的知识,希望对你有一定的参考价值。
介绍WebSocket
WebSocket我想大家并不陌生,无论你的的工作中是否用到了它,都或多或少听说过,它是h5中新增的,在某些方面可以很好的替代我们一直沿用的ajax技术,甚至更加的出色。但是它究竟和http有什么区别呢。举个最简单的例子吧,我现在需要根据用户不同的输入来获取后端不同的数据,http请求的方式就是每次用户输入我就发送一个http请求。然而websocket的解决是一次连接成功后,每次用户输入都会发送给后台,但是这个发送的数据却是一直处在已经连接的状态,并不是每次想http每一次都是一次新的连接。
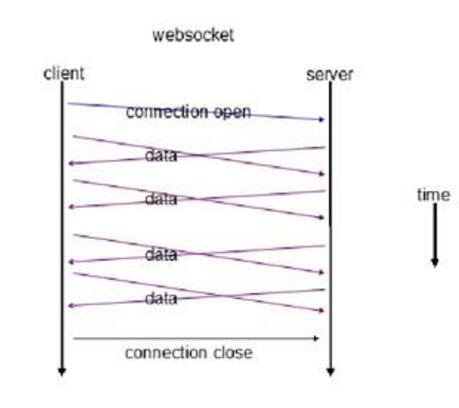
现很多网站为了实现即时通讯,所用的技术都是轮询(polling)。轮询是在特定的的时间间隔(time interval)(如每1秒),由浏览器对服务器发出HTTP request,然后由服务器返回最新的数据给客服端的浏览器。这种传统的HTTP request 的模式带来很明显的缺点 – 浏览器需要不断的向服务器发出请求(request),然而HTTP request 的header是非常长的,里面包含的数据可能只是一个很小的值,这样会占用很多的带宽。并且假设我现在需要命令行的格式不断地发送给后台,后台需要不断的把数据发送到我的电脑,使用传统的http就显得很头疼。于是websocket应运而生,使得即使通讯也变的简单起来。
传统http请求 websocket请求


WebSocket使用
/*只有支持websocket的浏览器才能运行*/ var wsUrl = "ws://192.168.13.21:33333/v1.0/plugins/api/ftp/tree";//必须以ws开头 var websocket = new WebSocket(wsUrl);//new出一个 websocket 实例 websocket.onopen = function(){//打开连接websocket websocket.send("connect");//发送你需要的数据 websocket.onmessage = function(evt) {//接受返回的数据 console.log(\'success\',evt) } //失败的监控 websocket.onerror = function(evt) {//连接失败或者返回失败处理 console.log(\'error\',evt) } }; // 关闭Socket.... //socket.close()
以上就是websocket简单的使用,但是真正的工作中用到最多的还是即时的连接,于是配合term.js这个插件可以实现前端命令行的形式向后端发送数据,然后将接收到的数据显示在屏幕上。
WebSocket结合term.js
我们先看我们的html文件:
<div id="container-terminal"></div>//插件即将出现模拟屏幕的地方 <style type="text/css"> #container-terminal{ width:100%; } </style> <script type="text/javascript" src="ui_assets/js/terminal/term.js"></script>//引入插件js文件
在看我们的js文件:
var term;
var wsUrl = "ws://192.168.13.21:33333/v1.0/plugins/api/ftp/tree" websocket = new WebSocket(wsUrl);//new 一个websocket实例 websocket.onopen = function(evt) {//打开连接websocket term = new Terminal({ //new 一个terminal实例,就是数据展示的屏幕和一些见简单设置,包括屏幕的宽度,高度,光标是否闪烁等等 cols: 200, rows: 80, screenKeys: true, useStyle: true, cursorBlink: true, });
/*term实时监控输入的数据,并且websocket把实时数据发送给后台*/ term.on(\'data\', function(data) {//term.on方法就是实时监控输入的字段, websocket.send(data);//websocket发送给后台 }); term.on(\'title\', function(title) { //document.title = title; }); term.open(document.getElementById(\'container-terminal\'));//屏幕将要在哪里展示,就是屏幕展示的地方 websocket.onmessage = function(evt) {//接受到数据 term.write(evt.data);//把接收的数据写到这个插件的屏幕上 } websocket.onclose = function(evt) {//websocket关闭 term.write("Session terminated"); term.destroy();//屏幕关闭 } websocket.onerror = function(evt) {//失败额处理 if (typeof console.log == "function") { console.log(evt) } } } var close = function() {//关闭websocket websocket.close(); };
现在我们可以看看我们的效果,值得注意的是你要将你的websocket地址改成有效的地址:

到此为止,简单的websocket用法也就讲完了,也可以完全的使用到你的工作之中。
以上是关于WebSocket最简易理解,term.js插件的使用的主要内容,如果未能解决你的问题,请参考以下文章