jquery validation表单验证插件。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery validation表单验证插件。相关的知识,希望对你有一定的参考价值。
这个是刚学的,觉得对以后挺有用的,就想把自己所学的分享一下。
校验规则:
(1)required:true 必输字段
(2)number:true 必须输入合法的数字(负数,小数)
(3)digits:true 必须输入整数
(4)url:true 必须输入正确格式的网址
(5)email:true 必须输入正确格式的电子邮件
(6)creditcard:true 必须输入合法的信用卡号
(7)equalTo:"#password" 输入值必须和#password相同
(8)maxlength:5 输入长度最多是5的字符串(汉字算一个字符)
(9)minlength:10 输入长度最小是10的字符串(汉字算一个字符)
(10)rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符)
(11)max:5 输入值不能大于5
(12)min:10 输入值不能小于10
(13)range:[5,10] 输入值必须介于 5 和 10 之间
(14)accept: 输入拥有合法后缀名的字符串(上传文件的后缀)
(15)date:true 必须输入正确格式的日期,日期校验ie6出错,慎用
(16)dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性
(17)remote:"remote-valid.jsp" 使用ajax方法调用remote-valid.jsp验证输入值1.引入jquery插件,然后引入validation插件
![]()
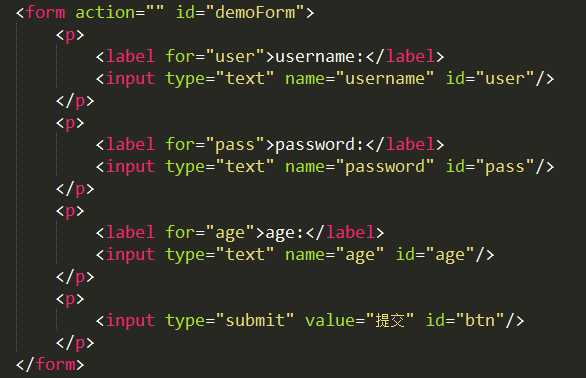
2.写一个form表单


3.写jquery
<script type="text/javascript"> $(function(){ $(‘#demoForm‘).validate({ rules:{ //必须填写 username:{ //必填 required:true, //最小长度为6位 minlenght:6, //最大长度为9位 maxlength:9 }, password:{ //必填 required:true, //最小长度为6位 minlenght:6, //最大长度为9位 maxlength:16 }, age:{ //最小为18岁 min:18, //最大为30岁 max:30, //必须填整数 digits:true, } }, messages:{ //改变提示的内容 //错误提示 username:{ required:‘此项必填‘, minlenght:‘最少6位‘, maxlength:‘最多9位‘ }, password:{ required:‘此项必填‘, minlenght:‘密码最少6位‘, maxlength:‘密码最多16位‘ }, age:{ min:‘最小18岁‘, max:‘最大80岁‘ digits:‘年龄必须是正整数‘, } } }) }) </script>
我就学了这么多,等学了新的再给大家分享,谢谢!!!
<script type="text/javascript">$(function(){$(‘#demoForm‘).validate({rules:{//必须填写username:{//必填required:true,//最小长度为6位minlenght:6,//最大长度为9位maxlength:9},password:{//必填required:true,//最小长度为6位minlenght:6,//最大长度为9位maxlength:16},age:{//最小为18岁min:18,//最大为30岁max:30,//必须填整数digits:true,}},messages:{//改变提示的内容//错误提示username:{required:‘此项必填‘,minlenght:‘最少6位‘,maxlength:‘最多9位‘},password:{required:‘此项必填‘,minlenght:‘密码最少6位‘,maxlength:‘密码最多16位‘},age:{min:‘最小18岁‘,max:‘最大80岁‘digits:‘年龄必须是正整数‘,}}})})</script>
以上是关于jquery validation表单验证插件。的主要内容,如果未能解决你的问题,请参考以下文章