$.ajax中的eval及dataType
Posted LikWin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了$.ajax中的eval及dataType相关的知识,希望对你有一定的参考价值。
一个简单的ajax获取数据可能会这样写:
$.ajax({
type: "GET",
url: url,
data: {},
success: function (e) {
var oE = eval(\'(\' + e + \')\'); // 当后台返回数据是一个字符串的时候,eval可以将它转换为一个对象
},
error: function (data) {
}
});
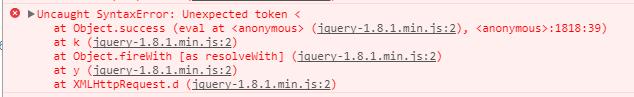
但是这种方法有时会产生让人摸不着头脑的错误,


jquery中的ajax给出了一个方便的解决办法:
$.ajax({
type: "GET",
url: url,
data: {},
dataType: \'json\', // 这里可以直接设置返回值为json对象
success: function (e) {
},
error: function (data) {
}
});
以上是关于$.ajax中的eval及dataType的主要内容,如果未能解决你的问题,请参考以下文章