JS--撤销恢复,简单的想法。
Posted 不会写超过三篇博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS--撤销恢复,简单的想法。相关的知识,希望对你有一定的参考价值。
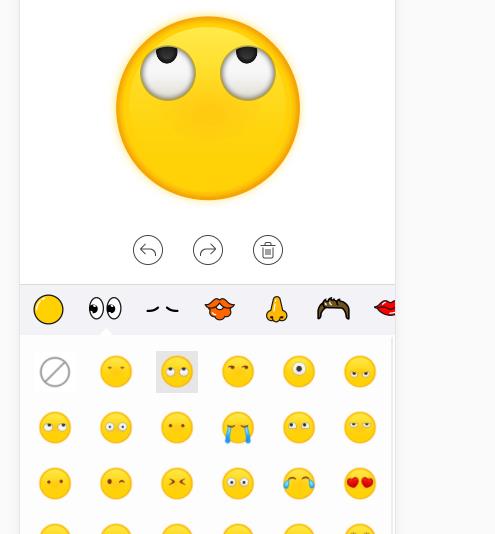
看下面这张图,在一个emojimaker的页面中,功能是点击拖动眼睛,鼻子等等坠饰,能组成一个emoji。
需求是点击之后能撤销或者恢复,走了许多弯路啊。最后借鉴了react的思想完成了这个功能。

就简单说说:
我们需要什么? 需要2个栈,一个operationList[]用来记录正常的点击操作,一个buffer[]用来记录恢复的操作。
这样我们就不用在出栈入栈的时候考虑前后状态的问题,所需要做的仅仅是处理operationList[]这个栈。
下图是撤销操作示意图。详细讲起来会特别麻烦,主要想法就是避免状态的判断,尤其是前后状态。
也不知道该不该这样说,灵感来自于react维护的虚拟dom。

以上是关于JS--撤销恢复,简单的想法。的主要内容,如果未能解决你的问题,请参考以下文章