html5+css3+javascript 自定义弹出窗口
Posted 冷月葬残花
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5+css3+javascript 自定义弹出窗口相关的知识,希望对你有一定的参考价值。
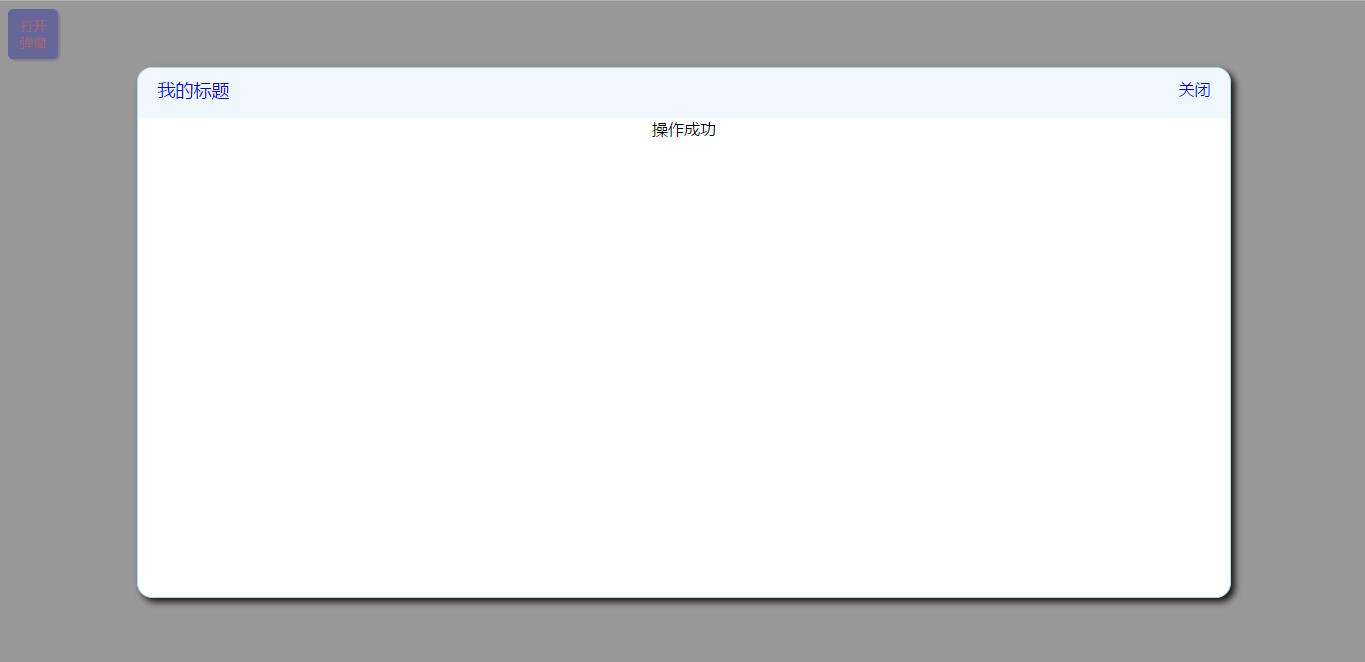
效果图:

源码:
1.demo.jsp
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>自定义弹出窗口</title> 5 <script type="text/javascript" src="js/myLayer.js"></script> 6 <style type="text/css"> 7 button{ 8 width: 50px; 9 height: 50px; 10 border: 1px solid blue; 11 background-color: blue; 12 color: red; 13 border-radius: 5px; 14 -webkit-box-shadow: 2px 2px 2px gray; 15 -moz-box-shadow: 2px 2px 2px gray ; 16 box-shadow: 2px 2px 2px gray ; 17 } 18 button:hover{ 19 background-color: green; 20 cursor: pointer; 21 } 22 </style> 23 <script type="text/javascript"> 24 function openWindow() { 25 new MyLayer({ 26 top:"10%", 27 left:"10%", 28 width:"80%", 29 height:"80%", 30 title:"我的标题", 31 content:"操作成功" 32 }).openLayer(); 33 } 34 </script> 35 </head> 36 <body> 37 <button type="button" onclick="openWindow()">打开弹窗</button> 38 </body> 39 </html>
2.myLayer.js
1 /** 2 * Created by zhuwenqi on 2017/6/16. 3 */ 4 /** 5 * @param options 弹窗基本配置信息 6 * @constructor 构造方法 7 */ 8 function MyLayer(options) { 9 this.options = options ; 10 } 11 /** 12 * 打开弹窗 13 */ 14 MyLayer.prototype.openLayer = function () { 15 var background_layer = document.createElement("div"); 16 background_layer.style.display = "none"; 17 background_layer.style.position = "absolute"; 18 background_layer.style.top = "0px"; 19 background_layer.style.left = "0px"; 20 background_layer.style.width = "100%"; 21 background_layer.style.height = "100%"; 22 background_layer.style.backgroundColor = "gray"; 23 background_layer.style.zIndex = "1001"; 24 background_layer.style.opacity = "0.8" ; 25 var open_layer = document.createElement("div"); 26 open_layer.style.display = "none"; 27 open_layer.style.position = "absolute"; 28 open_layer.style.top = this.options.top === undefined ? "10%" : this.options.top; 29 open_layer.style.left = this.options.left === undefined ? "10%" :this.options.left; 30 open_layer.style.width = this.options.width === undefined ? "80%" : this.options.width; 31 open_layer.style.height = this.options.height === undefined ? "80%" : this.options.height; 32 open_layer.style.border = "1px solid lightblue"; 33 open_layer.style.borderRadius = "15px" ; 34 open_layer.style.boxShadow = "4px 4px 10px #171414"; 35 open_layer.style.backgroundColor = "white"; 36 open_layer.style.zIndex = "1002"; 37 open_layer.style.overflow = "auto"; 38 var div_toolBar = document.createElement("div"); 39 div_toolBar.style.textAlign = "right"; 40 div_toolBar.style.paddingTop = "10px" ; 41 div_toolBar.style.backgroundColor = "aliceblue"; 42 div_toolBar.style.height = "40px"; 43 var span_title = document.createElement("span"); 44 span_title.style.fontSize = "18px"; 45 span_title.style.color = "blue" ; 46 span_title.style.float = "left"; 47 span_title.style.marginLeft = "20px"; 48 var span_title_content = document.createTextNode(this.options.title === undefined ? "" : this.options.title); 49 span_title.appendChild(span_title_content); 50 div_toolBar.appendChild(span_title); 51 var span_close = document.createElement("span"); 52 span_close.style.fontSize = "16px"; 53 span_close.style.color = "blue" ; 54 span_close.style.cursor = "pointer"; 55 span_close.style.marginRight = "20px"; 56 span_close.onclick = function () { 57 open_layer.style.display = "none"; 58 background_layer.style.display = "none"; 59 }; 60 var span_close_content = document.createTextNode("关闭"); 61 span_close.appendChild(span_close_content); 62 div_toolBar.appendChild(span_close); 63 open_layer.appendChild(div_toolBar); 64 var div_content = document.createElement("div"); 65 div_content.style.textAlign = "center"; 66 var content_area = document.createTextNode(this.options.content === undefined ? "" : this.options.content); 67 div_content.appendChild(content_area); 68 open_layer.appendChild(div_content); 69 document.body.appendChild(open_layer); 70 document.body.appendChild(background_layer); 71 open_layer.style.display = "block" ; 72 background_layer.style.display = "block"; 73 };
以上是关于html5+css3+javascript 自定义弹出窗口的主要内容,如果未能解决你的问题,请参考以下文章