JavaScript操作的DOM对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript操作的DOM对象相关的知识,希望对你有一定的参考价值。
什么叫DOM?
DOM是文档对象模型(Document Object Model,是基于浏览器编程(在本教程中,可以说就是Dhtml编程)的一套API接口,W3C出台的推荐标准,每个浏览器都有一些细微的差别,其中以Mozilla的浏览器最与标准接近。
DOM属于浏览器,而不是javascript语言规范里的规定的核心内容。
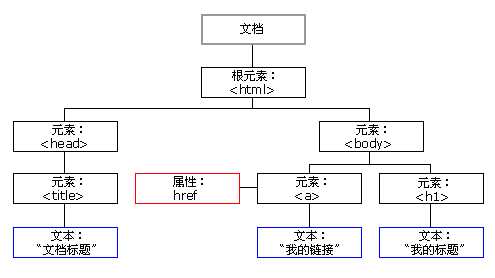
DOM节点树
在HTML中所有的事物都有节点,DOM将HTML文档视作节点树,通过DOM,节点树中的是所有节点都可以通过JavaScript进行访问,所有的HTML元素都可以被修改、创建、删除。

查找元素
1、直接查找
| 方法名 | 描述 |
| getElementById(id) (document) | 获取有指定惟一ID属性值文档中的元素 |
| getElementsByTagName_r(name) | 返回当前元素中有指定标记名的子元素的数组 |
| document.getElementsByClassName | 根据属性获取标签集合 |
| getAttribute(name) |
返回元素的属性值,属性由name指定
|
2、间接查找
| 属性名 | 描述 |
| childNodes | 返回当前元素所有子元素的数组 |
| childNodes | 返回当前元素的所有子元素 |
| firstChild | 返回当前元素的第一个下级子元素 |
| lastChild | 返回当前元素的最后一个子元素 |
| nextSibling | 返回紧跟在当前元素后面的元素 |
| previousSibling | 返回紧跟在当前元素前面的元素 |
| parentElement | 返回其父节点标签元素 |
| children | 返回其所有子标签 |
| firstElementChild | 返回第一个子标签元素 |
| lastElementChild | 返回最后一个子标签元素 |
| nextElementtSibling | 返回下一个兄弟标签元素 |
| previousElementSibling | 返回上一个兄弟标签元素 |
利用XML的强大功能和灵活性,将XML作为浏览器和服务器之间的通信介质。
操作元素
1、动态创建内容时所用的W3C DOM属性和方法
| 属性/方法 | 描述 |
| document.createElement_x(tagName) | 文档对象上的createElement_x方法可以创建由tagName指定的元素。如果以串div作为方法参数,就会生成一个div元素 |
| document.createTextNode(text) | 文档对象的createTextNode方法会创建一个包含静态文本的节点 |
| <element>.appendChild(childNode) | appendChild方法将指定的节点增加到当前元素的子节点列表(作为一个新的子节点)。 |
| <element>.setAttribute(name, value) | 这些方法分别获得和设置元素中name属性的值 |
| <element>.insertBefore(newNode, targetNode) | 将节点newNode作为当前元素的子节点插到targetNode元素前面 |
| <element>.removeAttribute(name) | 这个方法从元素中删除属性name |
| <element>.removeChild(childNode) | 这个方法从元素中删除子元素childNode |
| <element>.replaceChild(newNode, oldNode) | 这个方法将节点oldNode替换为节点newNode |
| <element>.hasChildnodes() | 这个方法返回一个布尔值,指示元素是否有子元素 |
1.访问DOM中的元素,主要通过getElementById(),getElementsByTagName(),getElementsByClassName()方法获取,如下:
创建文本框:
- UserName:<input type="text" name="uname" class="u">
UserName:<input type="text" name="uname" class="u">
通过js获取文本框内容:
/通过id获取文本框内容
document.getElementById("name").value;
//通过标签名文本框内容
document.getElementsByTagName("input")[0].value;
//通过name获取文本框内容
document.getElementsByName("uname")[0].value;
//通过class获取文本框内容
document.getElementsByClassName("u")[0].value
/通过id获取文本框内容
document.getElementById("name").value;
//通过标签名文本框内容
document.getElementsByTagName("input")[0].value;
//通过name获取文本框内容
document.getElementsByName("uname")[0].value;
//通过class获取文本框内容
document.getElementsByClassName("u")[0].value
2.给DOM中元素添加属性
创建文本框:
- <input type="text" name="uname" class="u">
<input type="text" name="uname" class="u">
通过js代码给input元素添加id属性
- document.getElementsByTagName("input")[0].id="name";
document.getElementsByTagName("input")[0].id="name";
3.在DOM元素中插入内容
div:
- <div id="context">Hello,2017</div>
<div id="context">Hello,2017</div>
在js中使用innerHTML属性插入内容,使用getAttribute()获取标签中的属性值
- //将内容插入到指定的元素中并替换元素中已有的内容
- document.getElementById("context").innerHTML="节日快乐";
//将内容插入到指定的元素中并替换元素中已有的内容
document.getElementById("context").innerHTML="节日快乐";
- //获取元素中属性值
- document.getElementById("context").getAttribute("id");
//获取元素中属性值
document.getElementById("context").getAttribute("id");
4.在DOM中添加、删除元素
div:
- <div id="context">
- <font color="red">Hello,2017</font>
- </div>
<div id="context"> <font color="red">Hello,2017</font> </div>
1)在js中使用appendChild()在dom中追加元素
- //DOM中创建button新元素
- var btn=document.createElement("button");
- //文本内容
- var Context=document.createTextNode("摆渡人,你值得看!");
- //将内容追加到button标签中
- btn.appendChild(Context);
- //在html中指定的元素中追加新元素
- document.getElementById("div1").appendChild(btn);
//DOM中创建button新元素
var btn=document.createElement("button");
//文本内容
var Context=document.createTextNode("摆渡人,你值得看!");
//将内容追加到button标签中
btn.appendChild(Context);
//在html中指定的元素中追加新元素
document.getElementById("div1").appendChild(btn);
2)在js中
使用removeChild()在dom中删除元素
- //获取父节点
- var pare=document.getElementById("context");
- //获取子节点
- var p=document.getElementsByTagName("font")[0];
- //删除父节点下面的子节点,如果不获取父节点直接来删除子节点就无法删除
- pare.removeChild(p)
以上是关于JavaScript操作的DOM对象的主要内容,如果未能解决你的问题,请参考以下文章
jquery 对象的 heightinnerHeightouterHeight 的区别以及DOM 元素的 clientHeightoffsetHeightscrollHeightoffset(代码片段