Extjs grid 单元格编辑
Posted 在delphi路上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Extjs grid 单元格编辑相关的知识,希望对你有一定的参考价值。

实现grid勾选后出现编辑按钮,通过增加一个字段checked来控制
事件如下:
selectionchange: function (thi, selected, eOpts) {
for (var i = 0; i < selected.length; i++) {
if (selected[i].data["checked"] != true) {
selected[i].beginEdit();
selected[i].set("checked", true);
selected[i].endEdit();
}
};
},
deselect: function (row, record, index, eOpts) {
record.beginEdit();
record.set("checked", false);
record.endEdit();
},
grid中如下:
{
header: " ",//BlockingReason button
dataIndex: " ",
tooltip: " ",
width: 30,
renderer: function (v, m, recod, rowindex, colindex) {
m.tdAttr = \'style="background-color: #CCFFCC;"\';
//console.log(v, m, recod, rowindex, colindex);
if (recod.data.checked == true) {//
return "<img src=\'Scripts/Ext/resources/images/icons/add.png\' style=\'float: right;\'/>";
}
else {
return v;
}
;
},
listeners: {
click: function (view, td, rowIndex, cellIndex, e, record, tr, eOpts) {
if (record.data["checked"] != true) {
return;
};
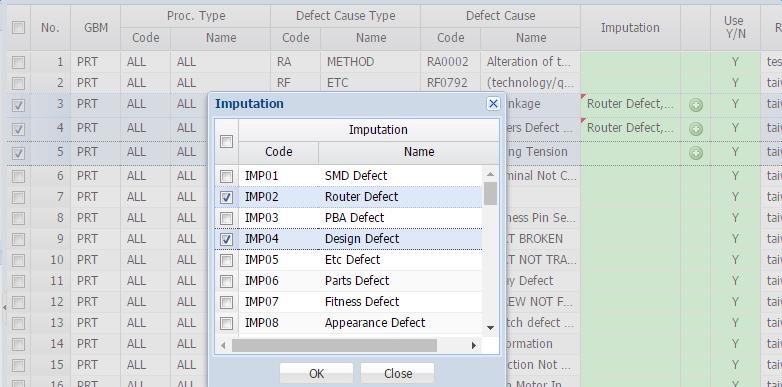
var win = Ext.create("Scripts.Code.MDM.Quality.DefectCause.DefectCauseCorp.view.ImputationWindow", {
myfrom: \'A\',
record: record // 传到弹出窗
});
win.show();
var hidegroup = record.data["IMPUT_RSN_CODE"];
var grid = win.down(\'grid\');
var store = grid.getStore();
store.load();
store.on(\'load\', function () {
var record = store.findRecord(\'COMM_CODE_NM\', \' \');
if (record != null) {
store.remove(record);
};
if ((hidegroup != null) && (hidegroup != "")) {
hidegroup = hidegroup.replace(/\'/g, "");
var code = hidegroup.split(\',\');
var allrecords = grid.getStore().getRange(0, grid.getStore().getCount() - 1);
var arr = [];
for (var a = 0; a < allrecords.length; a++) {
for (var b = 0; b < code.length; b++) {
if (allrecords[a].data.COMM_CODE_NM == code[b]) {
arr.push(allrecords[a]);
}
}
}
grid.getSelectionModel().select(arr);//弹出窗中选中记录
};
});
}
}
},

弹出窗保存数据到 grid中,
Imputationclick: function (btn) {
var win = btn.up("window");
var grid = win.down("grid");
var arr_code = [];
var arr_name = [];
var records = grid.getSelectionModel().getSelection();
for (var i = 0; i < records.length; i++) {
arr_code.push(records[i].data.COMM_CODE);
arr_name.push(records[i].data.COMM_CODE_NM);
};
var currentRecord = win.record;
//currentRecord.set("CTRNT_FB_RSN_CONT", arr_code.toString());//???
currentRecord.set("IMPUT_RSN_CODE", arr_name.toString());//修改grid中的数据
win.close();
},
其他配置
loadMask: false,
selModel: {
injectCheckbox: 0,
mode: "MULTI", //"SINGLE"/"SIMPLE"/"MULTI"
checkOnly: true //只能通过checkbox选择
},
viewConfig: {
loadMask: false,
columnLines: true,
autoScroll: true,
enableTextSelection: true
},
selType: \'checkboxmodel\',
以上是关于Extjs grid 单元格编辑的主要内容,如果未能解决你的问题,请参考以下文章