angularJS1笔记-(19)-angular异步加载包的方式
Posted 有时你唱起歌 有时你沉默 有时你望着天空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angularJS1笔记-(19)-angular异步加载包的方式相关的知识,希望对你有一定的参考价值。
我们平时写的导入包的方式都是同步方式,有时候会显得过于卡顿,这样我们就可以使用异步加载的方式。
script.js方式:

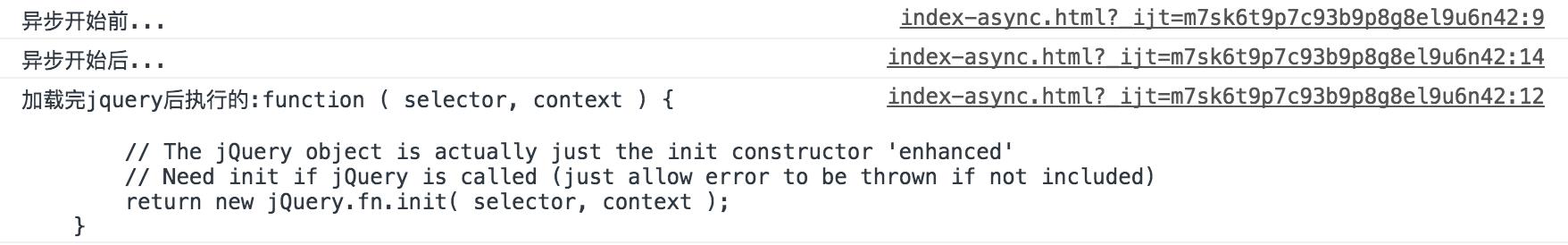
执行结果为:

异步加载还可以加载多个即为script([,,,],function(){})的形式,这样有可能会出现的问题是如果一个包比较小的话那么会率先加载下来而如果这个包依赖与其他未被下载下来的包的话就会出现找不到文件的错误.
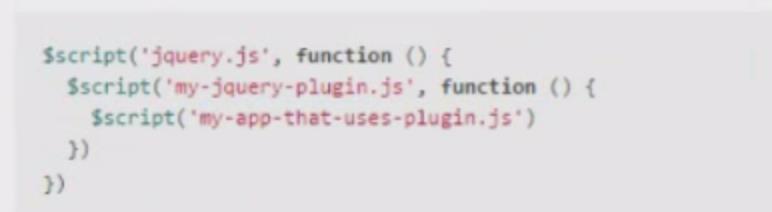
一种解决方案为嵌套方式决定先后顺序:

还有一种方式就是引入angular-loader.js库这个库只需要你在上面引入后则会自动处理script()这个函数里的一些包与包之间的依赖关系。
load.js方式:
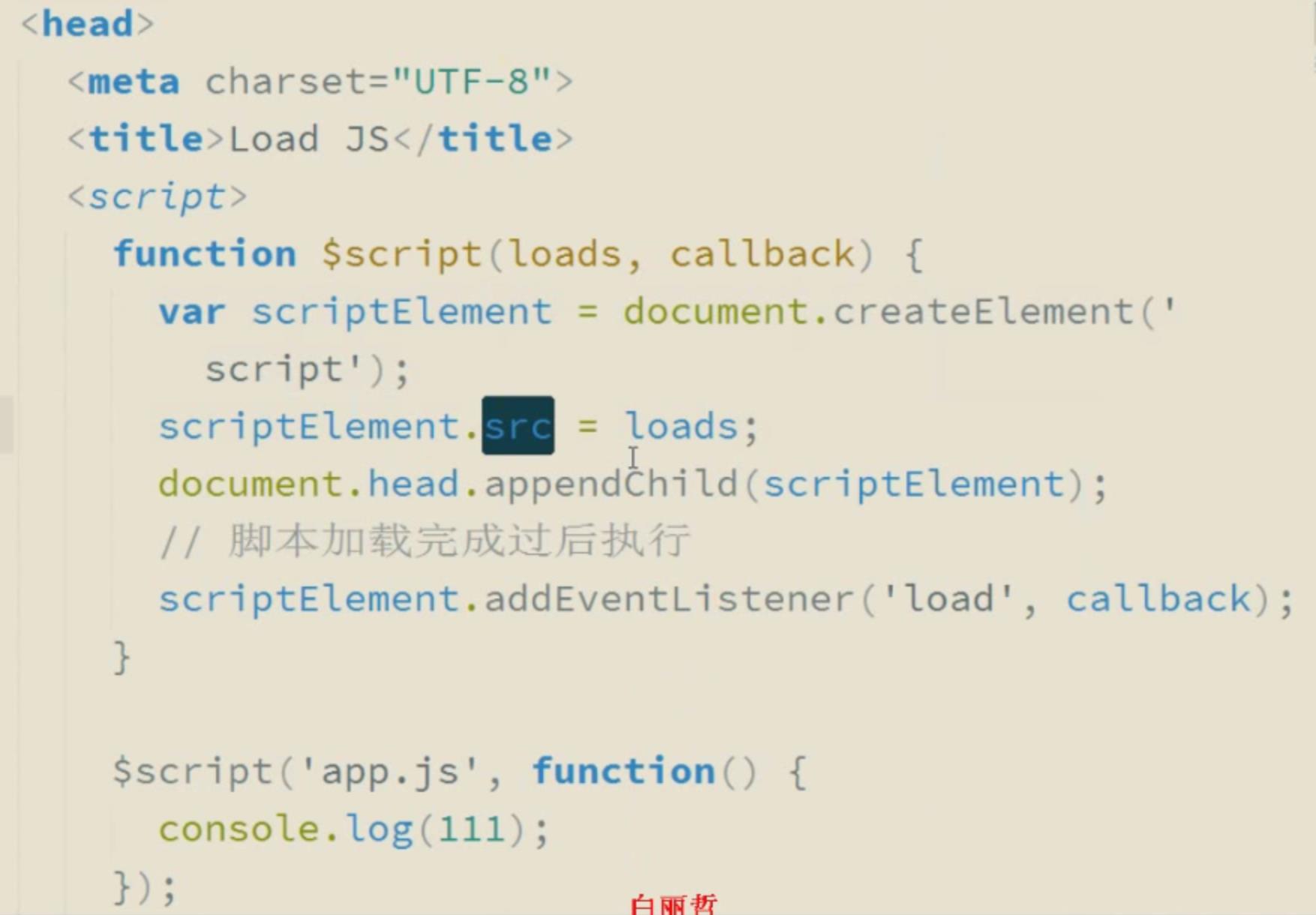
首先我们自己实现以下loadjs的方式,无非就是在head头里创建几个script标签 然后src指向包的地址:

以上是关于angularJS1笔记-(19)-angular异步加载包的方式的主要内容,如果未能解决你的问题,请参考以下文章