浅谈vue.js
Posted 心欲无痕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈vue.js相关的知识,希望对你有一定的参考价值。
在使用vue.js前,首先得安装vue.js。
对于vue.js的安装,有以下几种方法:
1、通过官网下载:
Vue.js 官网下载地址:http://vuejs.org/guide/installation.html
2、使用CDN方法:
以下推荐国外比较稳定的两个 CDN,个人建议下载到本地。
BootCDN(国内) : https://cdn.bootcss.com/vue/2.2.2/vue.min.js
unpkg:https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
3、使用NPM方法:
要使用npm方法,首先得安装npm,由于新版的nodejs已经集成了npm,所以npm也一并安装好了。
node.js安装地址:https://nodejs.org/en/download/
安装完node.js后,npm就已经安装成功了。由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm,这里就不在赘述了,详细请参考:使用淘宝 NPM 镜像。
npm 版本需要大于 3.0,如果低于此版本需要升级它:
# 查看版本
npm -v
#升级 npm
cnpm install npm -g
如果在用 Vue.js 构建大型应用时推荐使用 NPM 安装:
# 最新稳定版
cnpm install vue
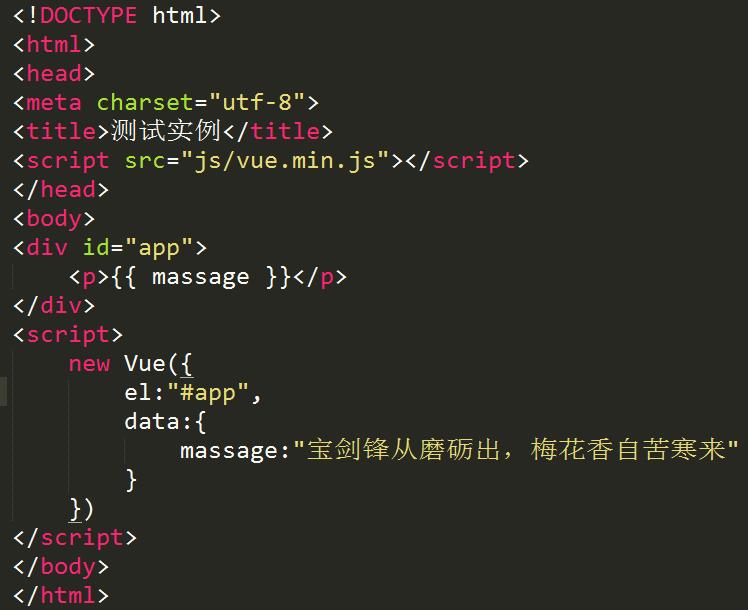
这里附上一个小案例:

注意:
javascript 代码需要放在尾部(指定的html元素之后),否则会无效。这是因为浏览器在解析的时候是从前往后的,如果js代码放在head中,那么此时body中的内容根本就获取不到,自然也就不起作用了。
以上是关于浅谈vue.js的主要内容,如果未能解决你的问题,请参考以下文章