video.js播放rtmp
Posted 河在谈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了video.js播放rtmp相关的知识,希望对你有一定的参考价值。
项目中要用到rtmp直播和点播。要求:点播能够调整播放进度
开始用腾讯提供的播放器,老卡,画质差,很多时候播不出来,rtmp点播还不能快进。

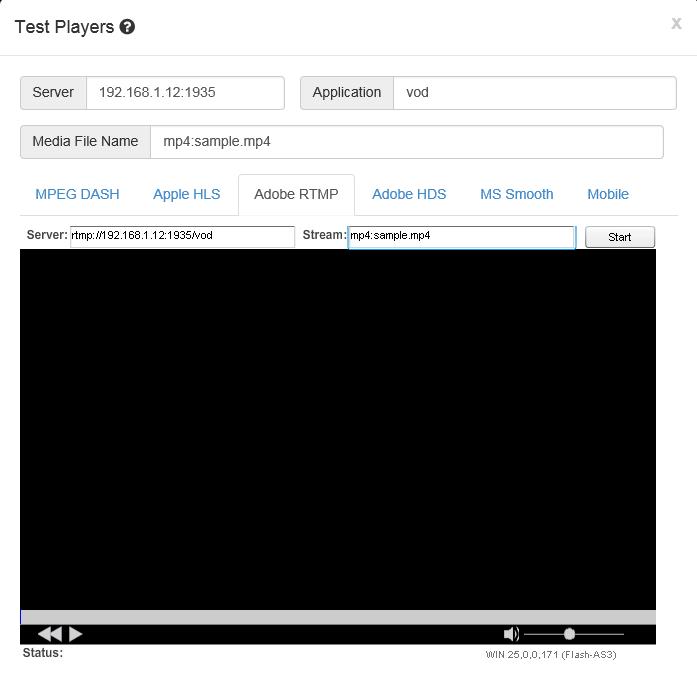
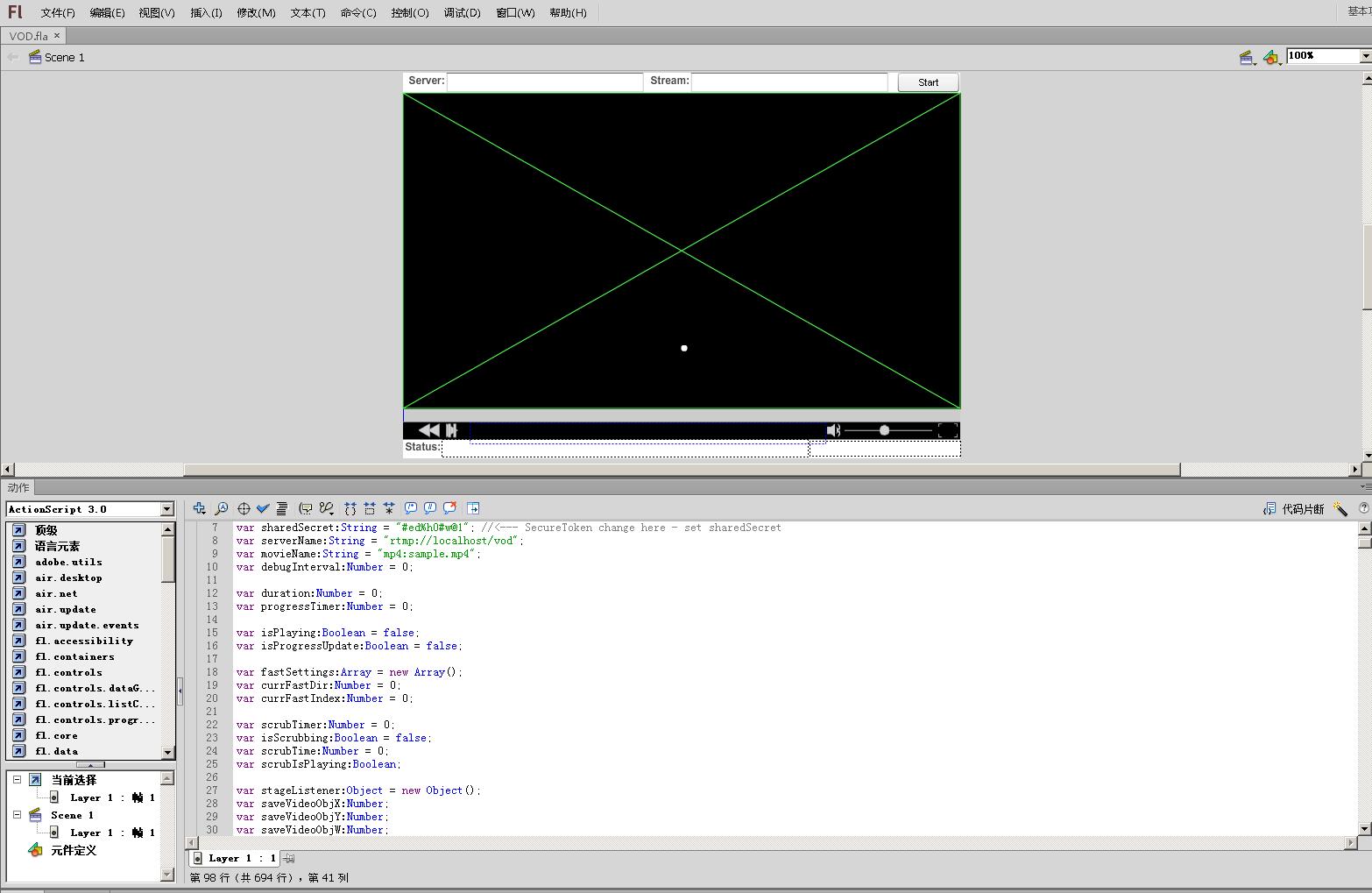
后来用Wowza自带的flash rtmp播放器,有源码

尝试修改源码,发现他的前端js和后端flash都没有交互,没写过as,风险大,又太耗时,果断pass。。。

jwplayer rtmp播放好像也是要商业授权,最后选用了video.js
下载地址:https://github.com/videojs/video.js/releases
发现 V6.X.X的都播不了rtmp,V5.x.x的才行,对比发现,V6.X.X目录下没有video-js.swf,rtmp需要flash来播吧。V6可能是紧跟潮流,把flash给kill了,adobe flash是墙倒众人推哈。。。
查了下,还真是:http://blog.videojs.com/Video-js-removes-Flash-from-core-player/
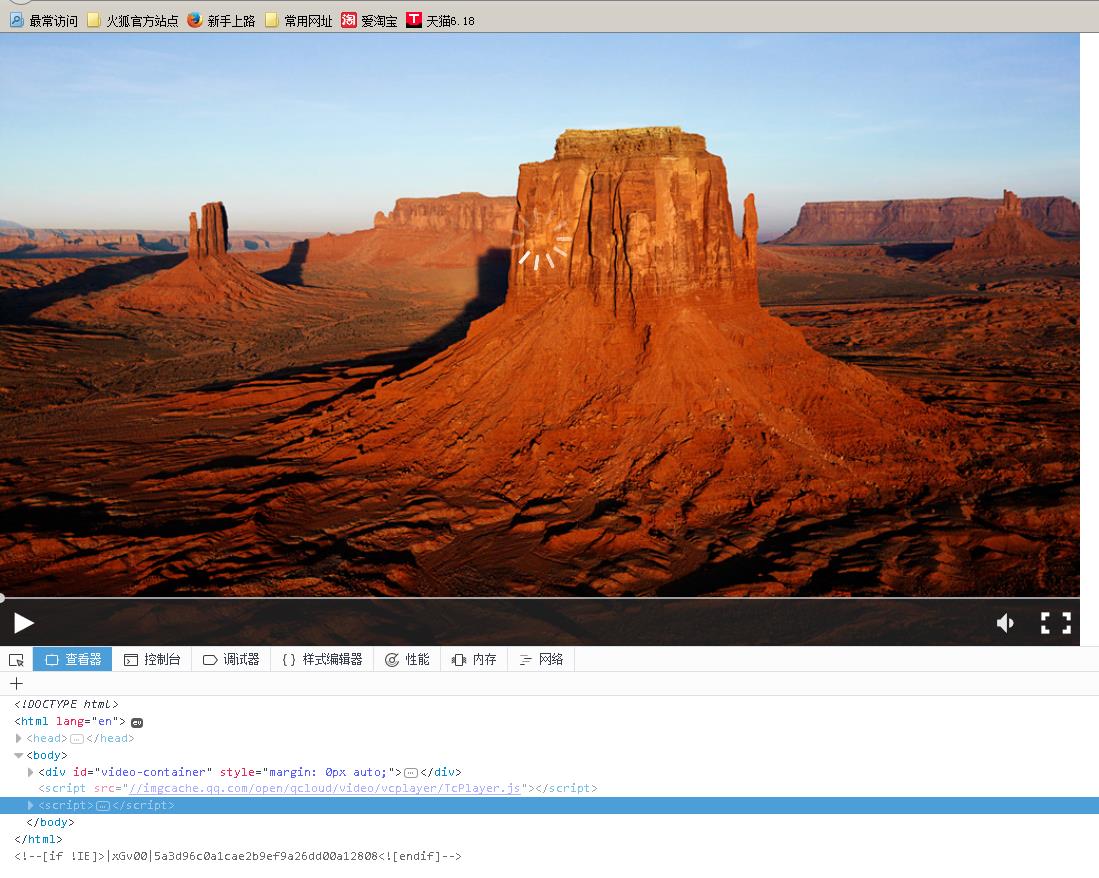
<!DOCTYPE html> <html lang="en"> <head> <title>Video.js | HTML5 Video Player</title> <!-- <link href="video-js-6.2.0/video-js.css" rel="stylesheet"> <script src="video-js-6.2.0/videojs-ie8.min.js"></script> --> <link href="http://vjs.zencdn.net/5.20.1/video-js.css" rel="stylesheet"> <script src="http://vjs.zencdn.net/5.20.1/videojs-ie8.min.js"></script> </head> <body> <video id="example_video_1" class="video-js vjs-default-skin" controls preload="auto" width="1280" height="720" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}"> <!-- <source src="1.mp4" type="video/mp4"> --> <source src="rtmp://192.168.1.12:1935/live/720.stream" type="rtmp/flv"> <p class="vjs-no-js">To view this video please enable javascript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p> </video> <script src="http://vjs.zencdn.net/5.20.1/video.js"></script> </body> </html>
但是问题来了,我用手机推个流:竖放,没问题。

当我把手机横放以后。。。画面没转。。。变形了。。。

找解决方法中。后面再来更新。。。
------------------------------------------------------------------------------------2017-11-14更新
最终采用的video.js方法播放rtmp和hls方法,保证电脑和手机端都能看。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Video.js | HTML5 Video Player</title>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<script src="video-js-6.2.0/videojs-ie8.min.js"></script> -->
<link href="video-js-5.20.1/video-js.css" rel="stylesheet">
<script src="video-js-5.20.1/ie8/videojs-ie8.min.js"></script>
</head>
<body style="margin:0px;">
<video id="yxm_video" class="video-js vjs-default-skin vjs-big-play-centered" >
<p class="vjs-no-js">您的浏览器不支持H5或FLASH</p>
</video>
<script src="video-js-5.20.1/video.vod.js"></script>
<script>
var player = videojs(\'yxm_video\',{
//width: <?php if(is_array($_GET) && count($_GET)>0 && isset($_GET[\'width\']) ){ echo $_GET[\'width\'];} else {echo 1280;} ?>,
//height: <?php if(is_array($_GET) && count($_GET)>0 && isset($_GET[\'height\']) ){ echo $_GET[\'height\'];} else {echo 720;} ?>,
width:980,
height:550,
controls:true,
preload:"true", //预加载:string;\'auto\'|\'true\'|\'metadata\'|\'none\'
//poster:\'source/suoluetu.jpg\',//预览图:string
autoplay:<?php if(is_array($_GET) && count($_GET)>0 && isset($_GET[\'auto\'])){ echo \'true\';} else {echo \'false\';} ?>,
loop:<?php if(is_array($_GET) && count($_GET)>0 && isset($_GET[\'loop\'])){ echo \'true\';} else {echo \'false\';} ?>,
muted:false, //静音
sources:[
{
//src:\'source/test.mp4\',
//type:\'video/mp4\'
//src:\'rtmp://192.168.2.24:1935/live/720yzc.stream\',
<?php
if(is_array($_GET) && count($_GET)>0 && isset($_GET["rtmp"])){
?>
src:\'<?php echo urldecode($_GET["rtmp"]); ?>\',
<?php
} else {
?>
// 默认地址
src:\'\',
<?php
}
?>
// 默认视频类型
type:\'rtmp/flv\'
},
{
<?php
if(is_array($_GET) && count($_GET)>0 && isset($_GET["hls"])){
?>
src:\'<?php echo urldecode($_GET["hls"]); ?>\',
<?php
} else {
?>
// 默认地址
src:\'\',
<?php
}
?>
// 默认视频类型
type:\'application/x-mpegURL\'
}
],
controlBar: {
muteToggle: false, //静音按钮
volumeMenuButton: false, // 音量调节
<?php if(is_array($_GET) && count($_GET)>0 && isset($_GET[\'live\'])){ echo \'progressControl: false\';} ?>
}
},function onPlayerReady(){
});
</script>
</body>
</html>
------------------------------------------------------当我把手机横放以后。。。画面没转。。。变形了。。。的问题的解决方案---2017-11-14更新--------------------------
后来发现百度改版的video.js player可以自适应画面,下载地址:
http://cyberplayer.bcelive.com/demo/new/index.html
只是比较蛋疼的是要注册一个百度的accessKey。。。难道用户量上来要收费???
以上是关于video.js播放rtmp的主要内容,如果未能解决你的问题,请参考以下文章