Web API接口 FileReader学习笔记
Posted Dragon_GL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web API接口 FileReader学习笔记相关的知识,希望对你有一定的参考价值。
FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。
一、介绍
FileReader接口的方法
FileReader接口有4个方法,其中3个用来读取文件,另一个用来中断读取。无论读取成功或失败,方法并不会返回读取结果,这一结果存储在result属性中。

FileReader接口事件
FileReader接口包含了一套完整的事件模型,用于捕获读取文件时的状态;

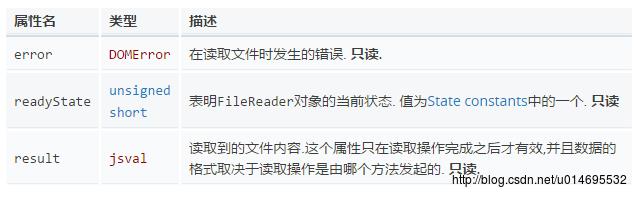
属性

状态常量

二、使用
下面是几个实例,第一个演示了三种不同读取图片文件的方法,第二个实例其实是第一个实例中将文件读取为data url的翻版;最后一个实例,是对不支持FileReader对象的浏览器的兼容性扩展方法,即针对IE10以下的浏览器,我们通过使用滤镜来兼容旧版本的IE;
实例-1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<label for="">请选择一个图片文件</label>
<input type="file" id="file" />
<input type="button" value="读取图片" onclick="readAsDataURL()" />
<input type="button" value="读取二进制数据" onclick="readAsBinaryString()" />
<input type="button" value="读取文本文件" onclick="readAsText()" />
</div>
<div id="result" name="result"></div>
<script type="text/javascript">
var result = document.getElementById("result");
var file = document.getElementById("file");
//判断浏览器是否支持FileReader接口
if(typeof FileReader == 'undefined')
result.InnerHTML="<p>你的浏览器不支持FileReader接口!</p>";
// alert('你的浏览器不支持FileReader接口!')
// 并把选择控件设置成不可操作
file.setAttribute("disabled", "disabled");
// 将文件读取为DataURL
function readAsDataURL()
// 检验是否为图像文件
var file = document.getElementById("file").files[0];
if(!/image\\/\\w+/.test(file.type))
alert("看清楚,这个需要图片!");
return false;
var reader = new FileReader(); // 实例化一个FileReader接口
reader.readAsDataURL(file); // 调用FileReader接口的readAsDataURl方法,将文件以Data URL形式读入页面
reader.onload = function(e) // 绑定onload事件,当读取完成时触发
var result=document.getElementById("result");
//显示文件
result.innerHTML='<img src="' + this.result +'" alt="" />';
// 将文件读取为二进制编码
function readAsBinaryString()
var file = document.getElementById("file").files[0];
var reader = new FileReader();
reader.readAsBinaryString(file); // 将文件以二进制形式读入页面
reader.onload = function(e)
var result = document.getElementById("result");
result.innerHTML = this.result; // 显示选中的文件
// 将文件读取为文本
function readAsText()
var file = document.getElementById("file").files[0];
var reader = new FileReader();
reader.readAsText(file); // 将文件以文本形式读入页面
reader.onload = function(e)
var result = document.getElementById("result");
result.innerHTML=this.result; // 显示文件
</script>
</body>
</html>运行截图:

实例-2:
在线演示-demo
<!doctype html>
<html>
<head>
<meta content="text/html; charset=UTF-8" http-equiv="Content-Type" />
<title>Image preview example</title>
<script type="text/javascript">
oFReader = new FileReader(), rFilter = /^(?:image\\/bmp|image\\/cis\\-cod|image\\/gif|image\\/ief|image\\/jpeg|image\\/jpeg|image\\/jpeg|image\\/pipeg|image\\/png|image\\/svg\\+xml|image\\/tiff|image\\/x\\-cmu\\-raster|image\\/x\\-cmx|image\\/x\\-icon|image\\/x\\-portable\\-anymap|image\\/x\\-portable\\-bitmap|image\\/x\\-portable\\-graymap|image\\/x\\-portable\\-pixmap|image\\/x\\-rgb|image\\/x\\-xbitmap|image\\/x\\-xpixmap|image\\/x\\-xwindowdump)$/i;
oFReader.onload = function (oFREvent)
document.getElementById("uploadPreview").src = oFREvent.target.result;
;
function loadImageFile()
if (document.getElementById("uploadImage").files.length === 0) return;
var oFile = document.getElementById("uploadImage").files[0];
if (!rFilter.test(oFile.type)) alert("You must select a valid image file!"); return;
oFReader.readAsDataURL(oFile);
</script>
</head>
<body onload="loadImageFile();">
<form name="uploadForm">
<table>
<tbody>
<tr>
<td><img id="uploadPreview" style="width: 100px; height: 100px;" src="data:image/svg+xml,%3C%3Fxml%20version%3D%221.0%22%3F%3E%0A%3Csvg%20width%3D%22153%22%20height%3D%22153%22%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%3E%0A%20%3Cg%3E%0A%20%20%3Ctitle%3ENo%20image%3C/title%3E%0A%20%20%3Crect%20id%3D%22externRect%22%20height%3D%22150%22%20width%3D%22150%22%20y%3D%221.5%22%20x%3D%221.500024%22%20stroke-width%3D%223%22%20stroke%3D%22%23666666%22%20fill%3D%22%23e1e1e1%22/%3E%0A%20%20%3Ctext%20transform%3D%22matrix%286.66667%2C%200%2C%200%2C%206.66667%2C%20-960.5%2C%20-1099.33%29%22%20xml%3Aspace%3D%22preserve%22%20text-anchor%3D%22middle%22%20font-family%3D%22Fantasy%22%20font-size%3D%2214%22%20id%3D%22questionMark%22%20y%3D%22181.249569%22%20x%3D%22155.549819%22%20stroke-width%3D%220%22%20stroke%3D%22%23666666%22%20fill%3D%22%23000000%22%3E%3F%3C/text%3E%0A%20%3C/g%3E%0A%3C/svg%3E" alt="Image preview" /></td>
<td><input id="uploadImage" type="file" name="myPhoto" onchange="loadImageFile();" /></td>
</tr>
</tbody>
</table>
<p><input type="submit" value="Send" /></p>
</form>
</body>
</html>运行截图:

注: IE10以下的版本不支持FileReader()构造函数, 不过可以利用滤镜来兼容旧版本的IE
实例-3: 兼容IE的图片本地预览.
在线演示——Demo
<!doctype html>
<html>
<head>
<meta content="text/html; charset=UTF-8" http-equiv="Content-Type" />
<title>Image preview example</title>
<style type="text/css">
#imagePreview
width: 160px;
height: 120px;
float: left;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale);
</style>
</head>
<body>
<div id="imagePreview"></div>
<form name="uploadForm">
<p>
<input id="imageInput" type="file" name="myPhoto" onchange="loadImageFile();" /><br />
<input type="submit" value="Send" />
</p>
</form>
<script type="text/javascript">
var loadImageFile = (function ()
if (window.FileReader)
var oPreviewImg = null, oFReader = new window.FileReader(),
rFilter = /^(?:image\\/bmp|image\\/cis\\-cod|image\\/gif|image\\/ief|image\\/jpeg|image\\/jpeg|image\\/jpeg|image\\/pipeg|image\\/png|image\\/svg\\+xml|image\\/tiff|image\\/x\\-cmu\\-raster|image\\/x\\-cmx|image\\/x\\-icon|image\\/x\\-portable\\-anymap|image\\/x\\-portable\\-bitmap|image\\/x\\-portable\\-graymap|image\\/x\\-portable\\-pixmap|image\\/x\\-rgb|image\\/x\\-xbitmap|image\\/x\\-xpixmap|image\\/x\\-xwindowdump)$/i;
oFReader.onload = function (oFREvent)
if (!oPreviewImg)
var newPreview = document.getElementById("imagePreview");
oPreviewImg = new Image();
oPreviewImg.style.width = (newPreview.offsetWidth).toString() + "px";
oPreviewImg.style.height = (newPreview.offsetHeight).toString() + "px";
newPreview.appendChild(oPreviewImg);
oPreviewImg.src = oFREvent.target.result;
;
return function ()
var aFiles = document.getElementById("imageInput").files;
if (aFiles.length === 0) return;
if (!rFilter.test(aFiles[0].type)) alert("You must select a valid image file!"); return;
oFReader.readAsDataURL(aFiles[0]);
if (navigator.appName === "Microsoft Internet Explorer")
return function ()
document.getElementById("imagePreview").filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = document.getElementById("imageInput").value;
)();
</script>
</body>
</html>运行截图:

参考阅读:
以上是关于Web API接口 FileReader学习笔记的主要内容,如果未能解决你的问题,请参考以下文章