今天做页面时,后台给了个接口:https://a.a.com/a/a.json,我页面的上线地址是:http://b.b.com。
显而易见,因为浏览器同源策略的限制,通过ajax无法无法取得json的数据。
同源策略,它是由Netscape提出的一个著名的安全策略。现在所有支javascript的浏览器都会使用这个策略。
所谓同源是指,域名,协议,端口相同。当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面当浏览器的百度tab页执行一个脚本的时候会检查这脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行。
同源策略限制了我们无法通过原生的XMLHttpRequest()对象获取到json数据。为了突破这个限制,我们的前辈们想出了一个解决方案:jsonp。
jsonp并非新的数据格式,而是解决JSON跨域获取的解决方案。通过JSONP获取到得数据已经不是JSON了,而是JS类型的数据(大部分是对象)。
上网找过很多讲jsonp的文章,大部分都是讲的模模糊糊的。jsonp的原理其实不复杂:
1、浏览器的同源策略把跨域请求都禁止了;
2、html的<script>上面三点便是JSONP实现跨域的原理。
原理我们知道了,该怎么实现这些操作呢?
接下来轮到jQuery登场!JQ已经帮我们封装好了
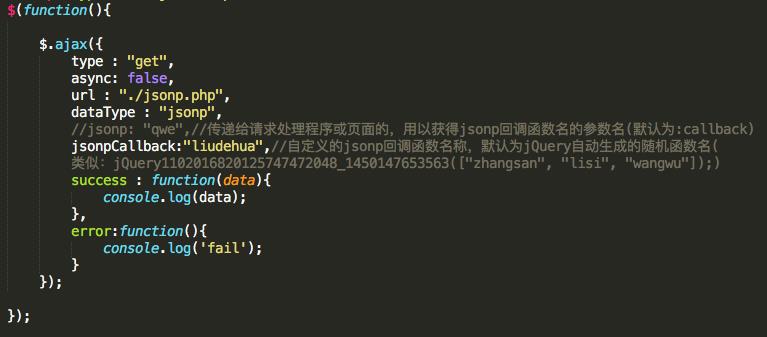
demo:
$.ajax({
dataType:\'jsonp\',
jsonp:\'jsonp_callback\',
url:\'http://www.baidu.com/xxx.jsonp\',
success:function(){
//dosomthing
}
});
原生JS demo:
function( url ) jsonHandle{
var script = document.createElement("script");
script.setAttribute("src",url);
document.getElementsByTagName("body")[0].appendChild(script);
}
//JS插入之后就可以处理数据了