零基础入门前端系列—语义化标签实体字符视频音频
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础入门前端系列—语义化标签实体字符视频音频相关的知识,希望对你有一定的参考价值。
【零基础入门前端系列】—语义化标签、实体字符、视频、音频(八)
一、什么是html语义化标签
语义化的标签,旨在让标签有自己的含义

如上代码:p标签与span标签的区别之一就是,p标签的含义是段落而span标签没有独特的含义。
二、语义化标签的优势
- 代码结构清晰,方便阅读,有利于团队合作开发。
- 方便其他设备解析以语义的方式来渲染网页。
- 有利于搜索引擎优化(SEO)。
三、无语义的布局标签
- div:块级元素,没有任何意义的一个容器、盒子
- span:行内元素,无语义化。
四、实体字符
当HTML页面不能识别一些特殊的字符时,可以使用实体字符来替代。
空格
< <
> >
版权 ©
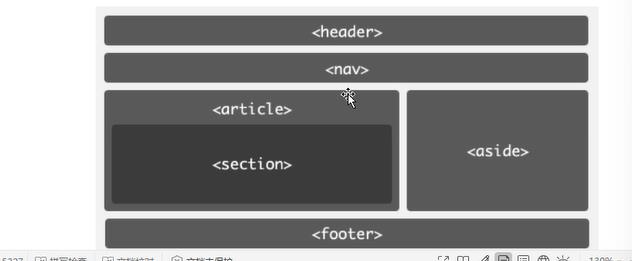
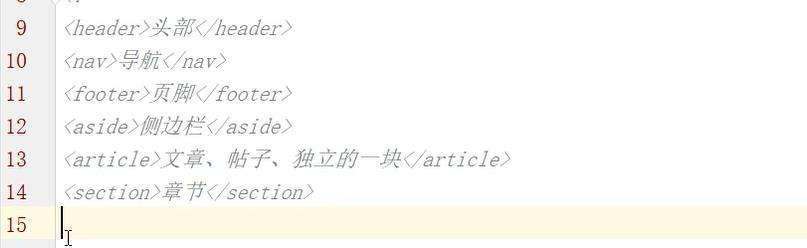
五、HTML5新增布局标签
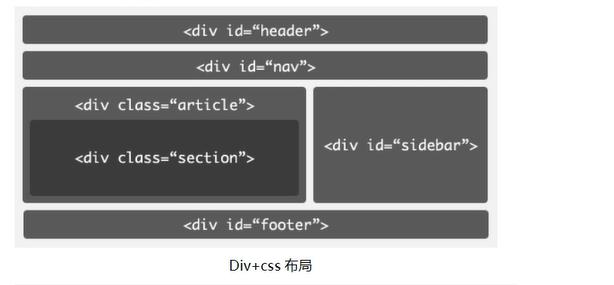
在HTML5出现之前,我们一般采用div+css布局页面。但这样的布局方式不仅使我们的文档结构不够清晰,而且不利于搜索引擎爬虫对我们页面的爬取。为此,HTML5新增了很多语义化标签。



六、视频和音频
🎈视频
Video标签定义视频,比如看电影片段或其它视频流。
<video src="/images/v.mp4" controls="controls" autoplay>
您的浏览器不支持 video 标签。
</video>
视频常用的属性如下:


🎈🎈音频
audio标签定义音频,比如音乐或者其他的音频流。支持格式:MP3、ogg、wav

音频常用属性:
- src:必须属性,路径
- autoplay:自动播放
- loop:循环播放
- controls 显示控制面板
- muted 静音
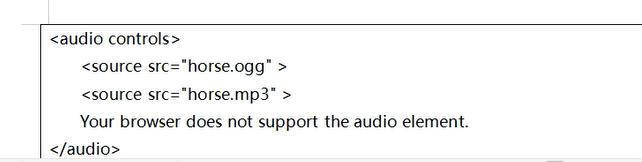
🎈🎈🎈source
<source>标签为媒介元素,<source>标签允许您规定的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。


以上是关于零基础入门前端系列—语义化标签实体字符视频音频的主要内容,如果未能解决你的问题,请参考以下文章