零基础入门前端系列—CSS介绍
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础入门前端系列—CSS介绍相关的知识,希望对你有一定的参考价值。
【零基础入门前端系列】—CSS介绍(九)
一、为什么需要CSS?
使用Css的目的就是让网页具有美观一致的页面, 另外一个最重要的原因是内容与格式
分离,在没有CSS之前,我们想要修改html元素的样式需要为每个HTML元素单独定义
样式属性。
当HTML内容非常多时,就会定义很多重复的样式属性,并且修改的时候需要
逐个修改,费心费力。是时候做出改变了,所以CSS就出现了。
二、CSS的概念
CSS(Cascading Style Sheets)层叠样式表,又叫级联样式表,简称样式表。
🎈CSS的作用
- 用于HTML文档中元素样式的分离
- 实现了将内容与表现分离
- 提高代码的可重用性和可维护性
🎈🎈CSS的文件后缀:.css
🎈🎈🎈CSS的特点:
- 继承性:子元素可以继承父元素的样式
- 层叠性:一个元素可以设置多个样式
- 优先级:优先级大的样式生效,优先级相同,后写的样式生效
CSS的语法:属性:属性值


三、CSS的引入方式
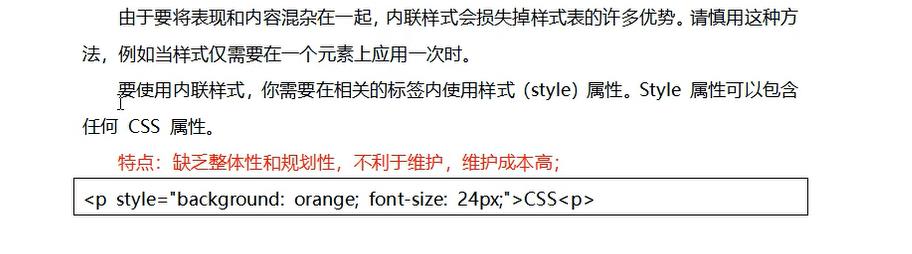
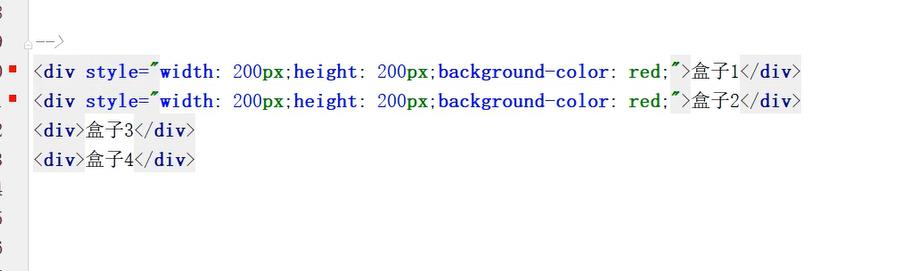
(1)、内联样式


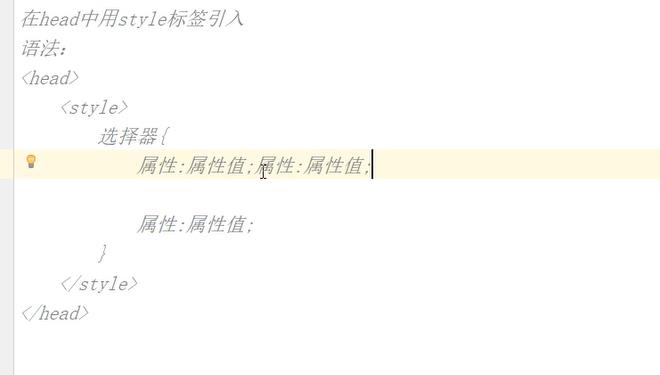
(2)、内部样式
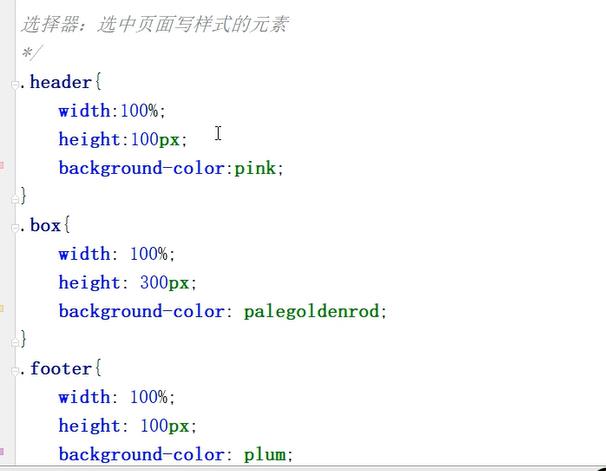
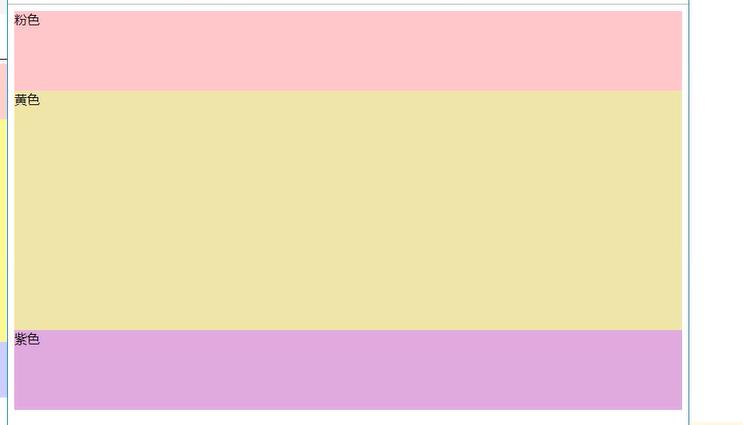
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用<style> 标签在文档头部定义内部样式表
特点:单个页面内的CSS代码具有统一性和规划性, 便于维护,但是在多个页面之间容易混乱, 只在当前页面生效


引入样式的优先级:行内样式>内部样式;内部样式和外部样式的优先级相同,写在后面的生效。
一个CSS文件可以被多个HTML文件引入,一个HTML文件可以引入多个CSS文件。
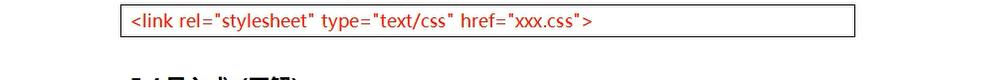
(3)、外部样式(实现了内容与表现的完全分离提高了代码的可重用性和可重复性)
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。 每个页面使用<link> 标签链接到样式表。<link> 标签在(文档的)头部: .

(4)、导入式


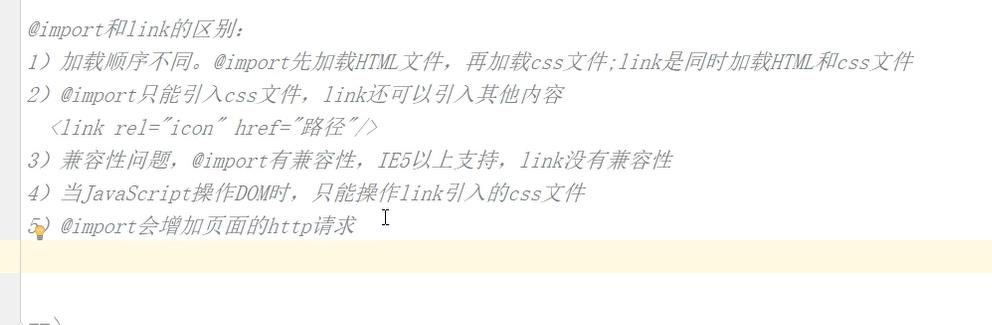
@import和link的区别?
- @import是CSS提供加载样式的一种方式,只能用于加载CSS。link标签除了可以加载CSS外,还可以做很多其它的事情,比如定义rel连接属性等。
- 加载顺序的差别。当一个页面被加载的时候,link
引用的CSS会同时被加载,@import引用的CSS会等到页面全部被下载完再被加载。所以有时候浏览@import加载CSS的页面时开始会没有样式(就是闪烁),网速慢的时候会比较明显。 - 兼容性的差别。@import在IE5以上才能识别,而link标签无此问题。
- 使用dom控制样式时的差别。当使用javascript控制dom去改变样式的时候,只能使用link标签,因为dom操作元素的样式时,用@import方式的样式也许还未加载完成。
- 使用@import方式会增加HTTP请求,会影响加载速度,所以谨慎使用该方法。

以上是关于零基础入门前端系列—CSS介绍的主要内容,如果未能解决你的问题,请参考以下文章