零基础入门前端系列—基础选择器和字体属性
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础入门前端系列—基础选择器和字体属性相关的知识,希望对你有一定的参考价值。
【零基础入门前端系列】—基础选择器和字体属性(十)
一、全局选择器

二、元素选择器


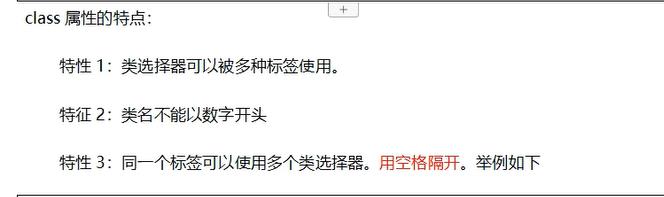
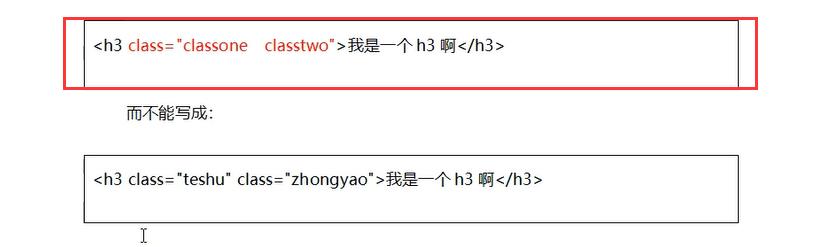
三、类选择器



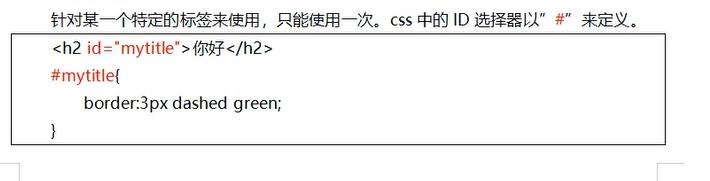
四、ID选择器

五、选择器的优先级
行内样式(1000)>ID选择器(100)>类选择器(10)>元素选择器(1)>全局选择器
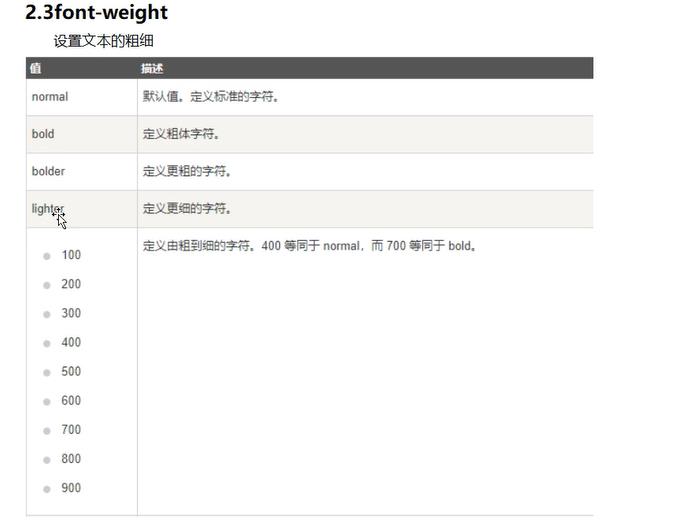
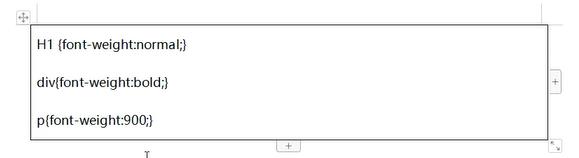
六、字体属性
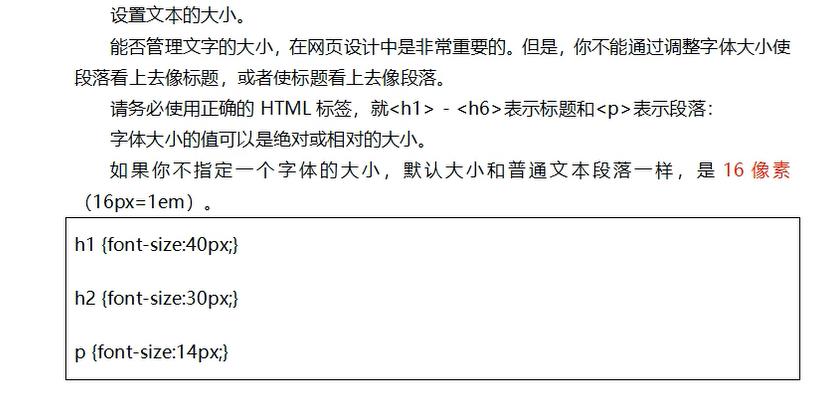
font-size




- 浏览器默认字体大小为16px
- 浏览器支持的最小字体为12px
- px绝对单位
- em相对单位 默认字体为16px
1em=16px 2em=32px
七、颜色的取值(四种方式)
- 关键字:
red、blue - 十六进制:包含0-9,a-f,
#ffffff简写#fff,#000000简写#000 rgb(0,0,0):黑色 三原色 取值0-255rgba(0,0,0,.5):a透明度取值0-1,0:完全透明1不透明0.5简写.5
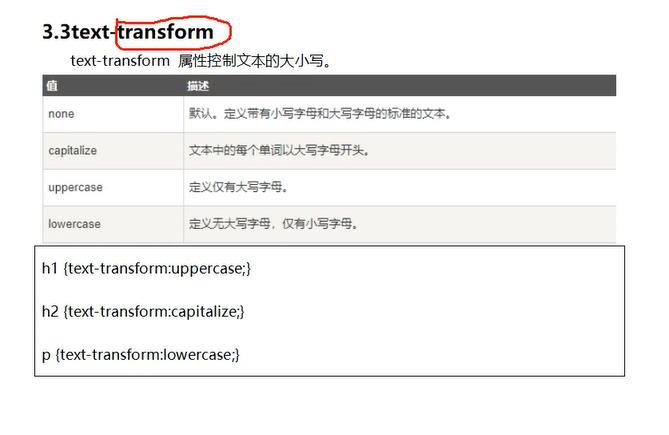
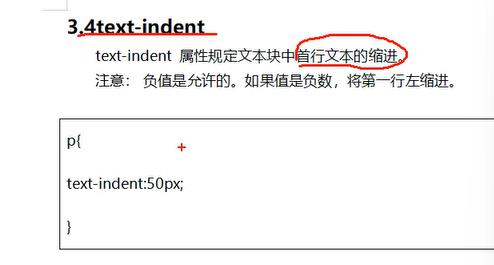
八、文本属性
文本属性是指定元素文本的水平对齐方式




九、列表属性


以上是关于零基础入门前端系列—基础选择器和字体属性的主要内容,如果未能解决你的问题,请参考以下文章