WEBGL实现--three.js笔记整理
Posted 前路亦是故乡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WEBGL实现--three.js笔记整理相关的知识,希望对你有一定的参考价值。
three.js
三大对象:Scene 场景,PerspectiveCamera 相机 ,WebGLRenderer 渲染器
性能测试工具:stats.js
动画引擎实现:Tween.js
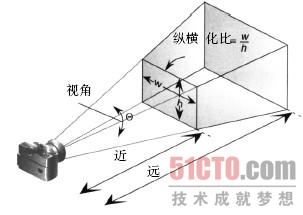
相机:{正投影:THREE.OrthographicCamera(left, right, top, bottom, near, far );透视投影:THREE.PerspectiveCamera(fov, aspect, near, far)}
fov:相机上下获取图像的角度;near:近截面距离;far:远界面的距离;aspect:实际窗口纵横比

光源: 基类-->THREE.Light(hex) hex是一个十六进制为单位的颜色
下面是基类衍生出的各种光源类型 (光与材质互相影响)

环境光:THREE.AmbientLight( hex )
点光源:PointLight( color, intensity, distance ) color光的颜色,intensity光的强度,默认1.0(100%强度),distance光的距离(光衰减的长度单位),例dsitance=100,光经过distance的距离后从intensity衰减为0,默认0表示不衰减。
聚光灯:THREE.SpotLight( hex, intensity, distance, angle, exponent ) hex灯光颜色,intentsity同上,distance同上,angel聚光灯着色角度(单位是弧度),exponent光源衰减参数(越大衰减越快)
平行光:THREE.DirectionalLight(hex,intensity) 灯光方向由灯光位置和原点(0,0,0)来决定,只与方向有关,与离物体远近无关
//各种光源可混用
材质
材质与光源互相影响(最终成像),最常见的是不光滑表面产生均匀散射的材质:Lambert(纸张的材质)
纹理(贴图)
构造函数:THREE.Texture( image, mapping, wrapS, wrapT, magFilter, minFilter, format, type, anisotropy )
image: THREE.ImageUtils.loadTexture(url) 由ImageUtils加载的图片类型,url为图片地址(http://xxx/bibibi.png),图片尺寸最好为2的平方数(4,8,16...),方便计算,优化性能
mapping: THREE.UVMapping()类型
wrapS:表示x轴的纹理的回环方式
wrapT:表示y轴的纹理的回环方式
format: 加载图片的格式,THREE.RGBAFormat()类型或者RGBForma()类型
type: 存储纹理的内存的每一个字节的格式(有符号or没有符号,整型or浮点等),默认无符号型THREE.UnsignedByteType
anisotropy:各向异性过滤
http://www.csdn.net/article/a/2013-12-21/15817509(3d模型导出到three)
http://blog.csdn.net/u012088576/article/details/77886947
以上是关于WEBGL实现--three.js笔记整理的主要内容,如果未能解决你的问题,请参考以下文章