vs code编辑器格式化react jsx插件
Posted jake-前端工程师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vs code编辑器格式化react jsx插件相关的知识,希望对你有一定的参考价值。
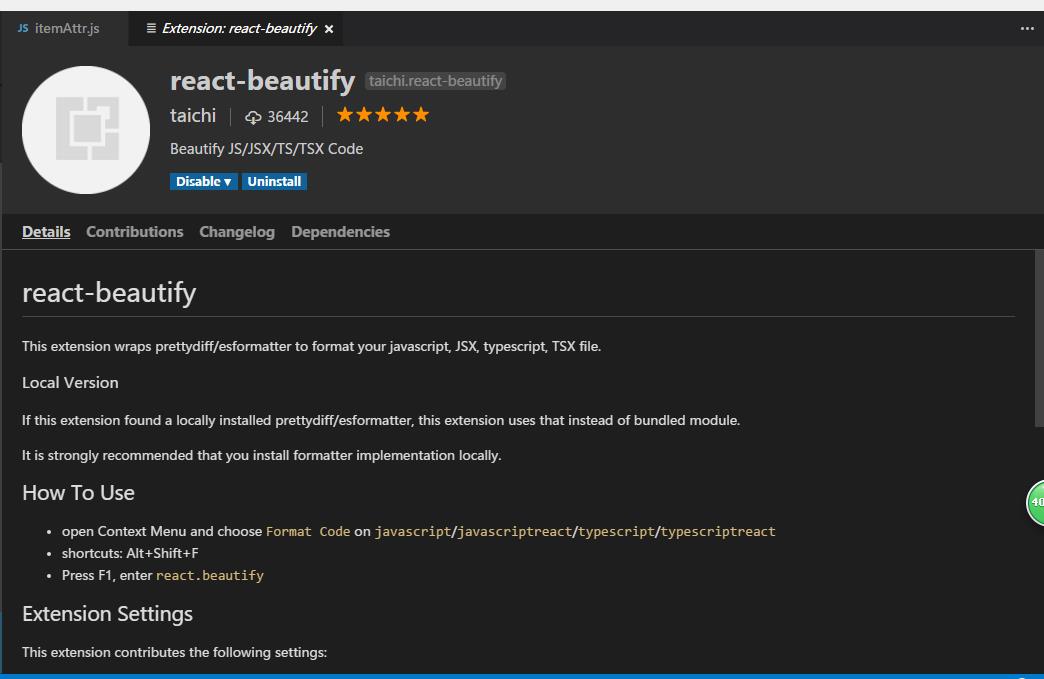
vs code格式化jsx比较适合的插件是react-beautify:

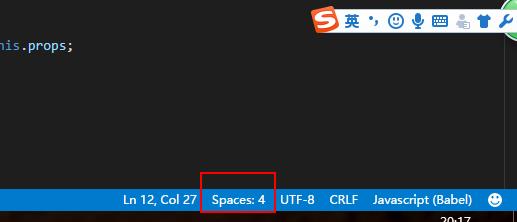
格式化中遇到的问题是indent几格,这个问题的解决是你在space里设置几格这个插件就会自动格式化出几格。

以上是关于vs code编辑器格式化react jsx插件的主要内容,如果未能解决你的问题,请参考以下文章