extjs6学习笔记1.16 初始: 关于主题
Posted Ningth
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了extjs6学习笔记1.16 初始: 关于主题相关的知识,希望对你有一定的参考价值。
打开app.json,里面有主题设置

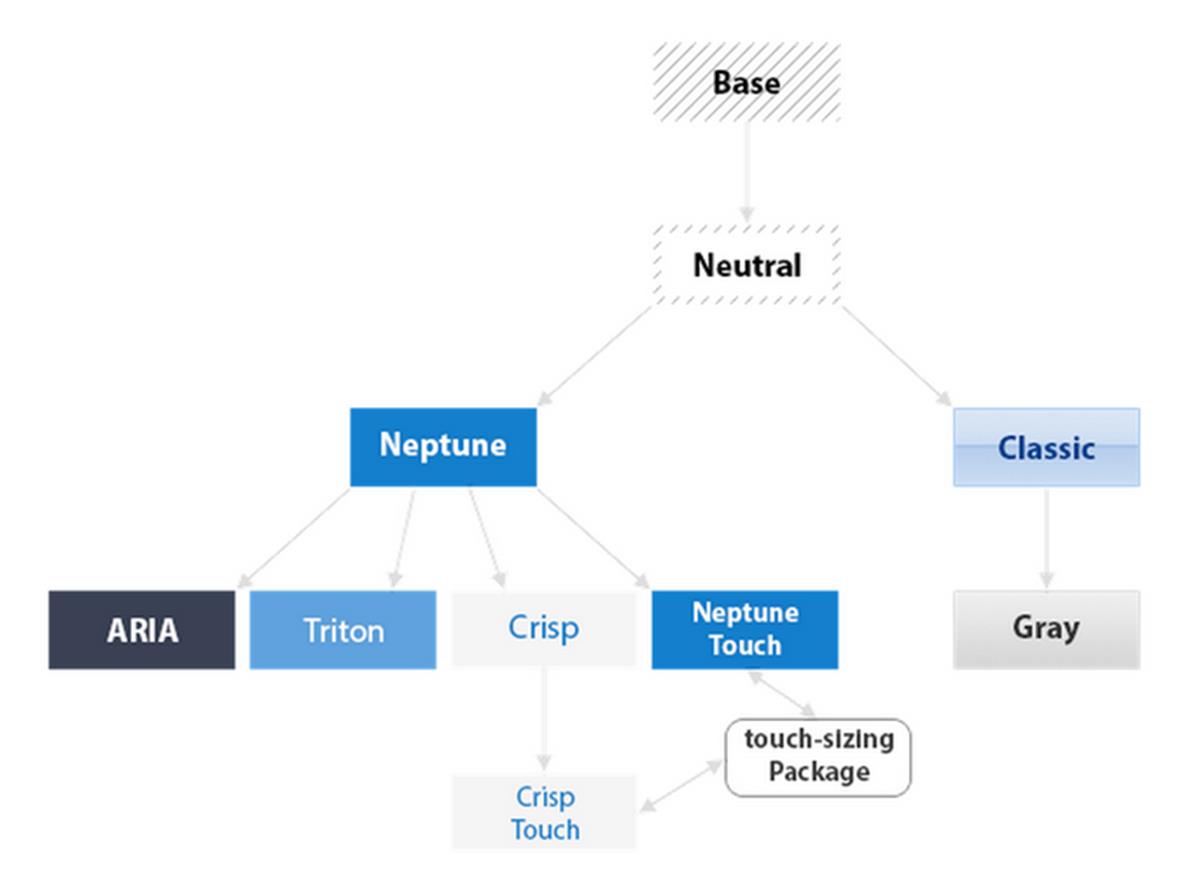
主题说明
|
theme-base |
这个包是所有其他主题的基础主题,是唯一没有父主题的主题。 它包含Ext JS组件和布局正常工作绝对必需的最低限度的一组CSS规则。 "theme-base"中的样式规则在派生主题中不可配置。 您应该避免覆盖由此主题创建的任何样式规则。 |
|
theme-neutral |
theme-neutral扩展了"theme-base",并且包含绝大多数可配置的风格规则。 可用于配置Ext JS组件外观的大多数变量都在"theme-neutral"中定义。 这些是您的自定义主题可以覆盖的变量。 |
|
theme-neptune |
现代(Modern)的没有边框(border)的主题,扩展"theme-neutral" |
|
theme-neptune-touch |
theme-neptune-touch是用于触摸的主题. 继承自 "theme-neptune",这个主题包括在平板电脑上使用的"touch-sizing"包 |
|
theme-triton |
使用字体图标的(font-icons)现代(Modern)主题. 继承自 "theme-neptune" |
|
theme-crisp |
简约主题。扩展"theme-neptune". |
|
theme-crisp-touch |
基于theme-crisp的触摸主题。 扩展"theme-crisp"。 这个主题包括在平板电脑上使用的"touch-sizing"软件包 |
|
theme-classic |
经典的蓝色Ext JS主题。 扩展"theme-neutral" |
|
theme-gray |
灰色主题。扩展 "theme-classic". |
|
theme-aria |
辅助功能主题。 扩展"theme-neptune"。 这个主题包括"aria"包 |
来自 <http://docs.sencha.com/extjs/6.0.2/guides/core_concepts/theming.html>

创建自己的主题

在工作空间目录下执行
sencha -sdk ext generate theme --extend theme-triton theme-cmcc
生成文件在工作空间目录的ext/packages/theme-cmcc目录下
应用
修改app.json文件

更改主题内容,只需运行sencha app watch并在URL中添加以下参数
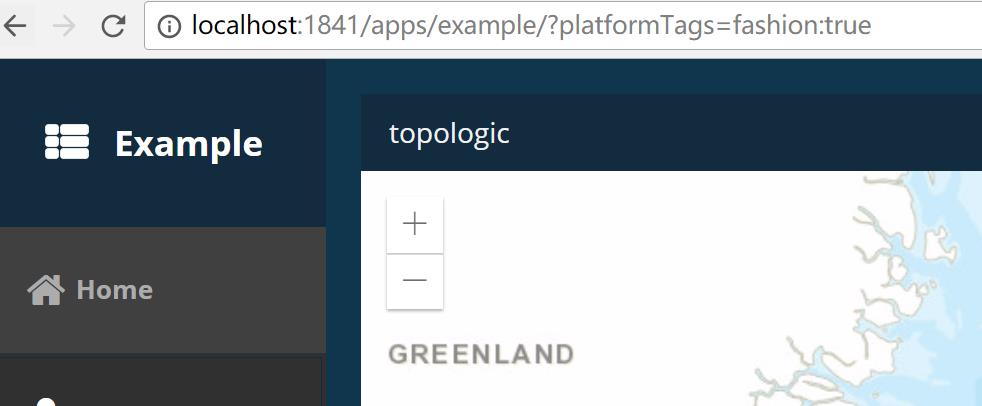
?platformTags=fashion:true
修改
$base-color:dynamic(#122b3f);
$body-background-color:dynamic(#10364d);
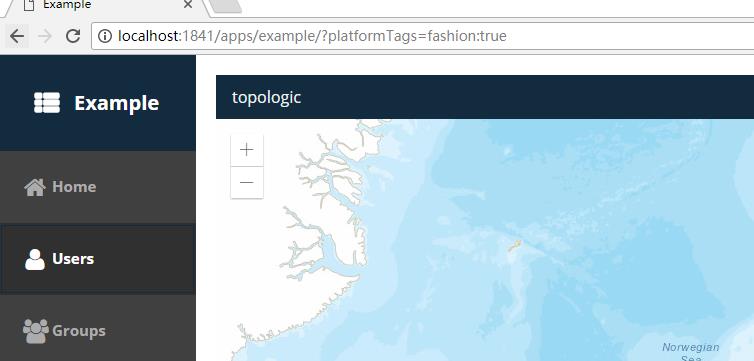
效果:

说明:
背景看着没起作用,其实是让上层元素挡住了【修改panel.scss-->$panel-body-background-color:dynamic(transparent);可以解决】

参考:
http://docs.sencha.com/extjs/6.5.0/classic/Global_CSS.html
以上是关于extjs6学习笔记1.16 初始: 关于主题的主要内容,如果未能解决你的问题,请参考以下文章