js基础第二天(if判断语句)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js基础第二天(if判断语句)相关的知识,希望对你有一定的参考价值。
if是js比较重要的部分,内容比较简单,单是在工作中是用的最多的。今天已经把表单的部分补齐了。
If...else 条件判断
if(条件表达式){
如果条件是true,执行该处代码,如果条件表达式结果为false,执行下边的代码
}else{
如果条件表达式结果为false,执行该出代码
}
var n1=prompt("请输入数字"); var n2=Math.floor(Math.random()*100) if(n1>n1){ alert("你赢了") }else{ alert("你输了") }
if...else 嵌套
if(条件表达式){
如果条件是true,执行该处代码,如果条件表达式结果为false,执行下边的代码
}else if{
如果条件是true,执行该处代码,如果条件表达式结果为false,执行下边的代码
如果条件是true,执行该处代码,如果条件表达式结果为false,执行下边的代码
}else{
如果条件表达式结果为false,执行该出代码
}
<script type="text/javascript"> var n1=prompt("请输入数字"); if(n1>0 && n1<=10){ alert("小屁孩"); }else if(n1>10 && n1<=20){ alert("青少年"); }else{ alert("你已步入中年") } </script>//当瞒住判断条件下面的程序都会
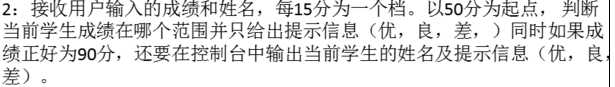
案例

<script type="text/javascript"> var n1=prompt("请输入同学的姓名"); var n2=prompt("请输入同学的成绩"); if(n2>=50 && n2<65){ alert("好好学习哦") }else if(n2>=65 && n2<80){ alert("良") }else if(n2>=80 && n2<95){ if(n2==90){ console.log(n1+"优") }else{ console.log("优") } }else{ alert("其他成绩") } </script>
以上是关于js基础第二天(if判断语句)的主要内容,如果未能解决你的问题,请参考以下文章