自动生成气泡对话框的函数CreateBubble.js
Posted Russ Zhong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自动生成气泡对话框的函数CreateBubble.js相关的知识,希望对你有一定的参考价值。
之前在写一个界面,想要用到气泡,然而一直找不到现成的有效地办法,是在没有办法了我只好自己写一个,于是就有了现在的CreateBubble.js。很简单的一个函数,但是非常实用。
使用方法:
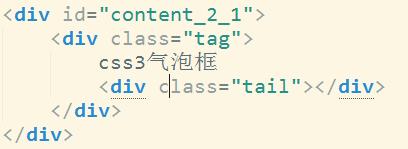
1.html代码:
一个气泡对话框就是一个div,div内嵌另一个div,很简单的结构。
1 <div class="tag"> 2 css3气泡框 3 <div class="tail"></div> 4 </div>
其中div的class或者id不限制,可以随意给,也可以不定义。
函数源码:
1 $.fn.createBubble = function(obj){ 2 $(this).each(function(k,v){ 3 var $tail = $(v).find(\'div\'); 4 var doubleRadius = \'-\'+(parseInt((obj.radius).replace(/px/g,\'\'))*2).toString()+\'px\'; 5 $(v).css({ 6 \'width\':obj.width, 7 \'height\':obj.height, 8 \'background-color\':obj.color, 9 \'border-radius\':obj.radius, 10 \'position\':\'absolute\', 11 \'overflow\':\'visible\' 12 }); 13 $tail.css({ 14 \'position\':\'absolute\', 15 \'width\':\'0px\', 16 \'height\':\'0px\', 17 \'border\':obj.tailSize + \' solid transparent\' 18 }); 19 switch(obj.tailPosition){ 20 case \'top\': $tail.css({\'top\':doubleRadius,\'border-bottom-color\':obj.color});break; 21 case \'right\':$tail.css({\'right\':doubleRadius,\'border-left-color\':obj.color});break; 22 case \'bottom\':$tail.css({\'bottom\':doubleRadius,\'border-top-color\':obj.color});break; 23 case \'left\':$tail.css({\'left\':doubleRadius,\'border-right-color\':obj.color});break; 24 default:console.error(\'parameters given to function createBubble is not correct!\'); 25 } 26 if(obj.left && (obj.tailPosition == \'bottom\' || obj.tailPosition == \'top\')){ 27 $tail.css(\'left\',obj.left); 28 } 29 else if(obj.bottom && (obj.tailPosition == \'left\' || obj.tailPosition == \'right\')){ 30 $tail.css(\'bottom\',obj.bottom); 31 } 32 else{ 33 console.error(\'Parameters are not correct!\'); 34 } 35 if(obj.isShadow){ 36 $(v).hover(function(){ 37 $(v).css(\'box-shadow\',\'2px 2px 5px #888888\'); 38 },function(){ 39 $(v).css("box-shadow","none"); 40 }); 41 } 42 }); 43 }; 44 45 //parameters that obj should contain 46 // var obj = { 47 // width:\'100px\', 48 // height:\'80px\', size of the bubble 49 // isShadow:true, whether shadow or not 50 // color:\'#09F\', color of the bubble 51 // radius:\'10px\', bubble\'s border-radius property 52 // tailPosition:\'right\', position of the tail 53 // bottom:\'80px\', when tailPosition = \'left\' or \'right\' 54 // left:\'100px\', when tailPosition = \'top\' or \'bottom\' 55 // tailSize:\'10px\' size of the tail 56 // };
其中的注释已经详细的说明了配置的内容。星号(*)代表必填项。
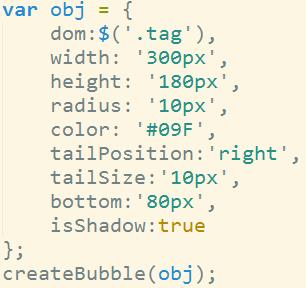
实际使用如下:

HTML代码


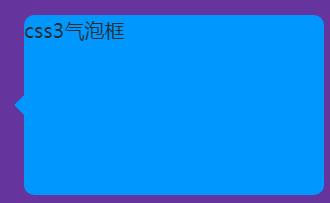
效果图
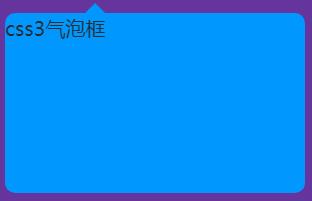
其他效果:



在大量使用到气泡的场景,引入这个函数还是非常省心的。不过在使用该函数之前记得引用jQuery。
该函数代码已被放在我的GitHub上了,欢迎大家更新改进或者克隆。
以上是关于自动生成气泡对话框的函数CreateBubble.js的主要内容,如果未能解决你的问题,请参考以下文章