模块化开发seaJS
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模块化开发seaJS相关的知识,希望对你有一定的参考价值。
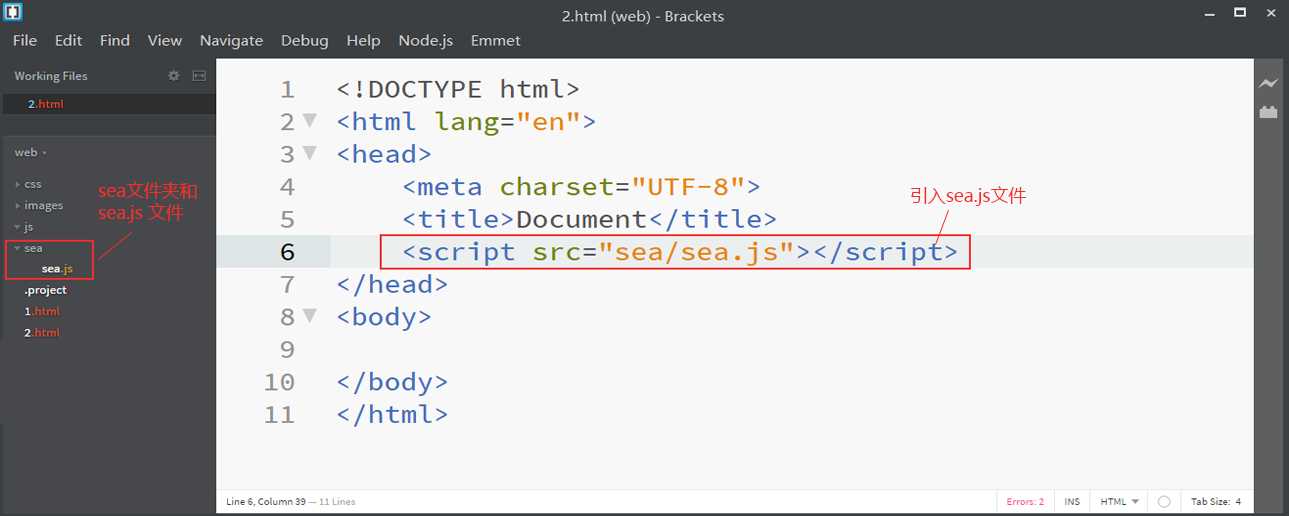
1, 先下载seaJs, 然后在我们的项目中新建一个文件夹命名sea(名字可以随便取),把下载好的sea.js 文件拷贝到里面,最后在html文档中把用script标签引入即可使用。

2, 在模块化中,一个js文件就是一个模块,js文件夹下所有js文件都是模块。当然把普通的js文件转换成模块,要做一下变化。用define()方法, 把js文件定义成模块。define方法接受一个函数作为参数,函数有三个参数,如下。
define(function(require,exports,module){ // require 引入该模块的依赖; // exports 暴露出该模块的方法,对外提供接口; // module 指该模块本身; // 注意,这两个参数名不能更改,且参数顺序也不能变。 function show(){ alert(1); } exports.show = show; })
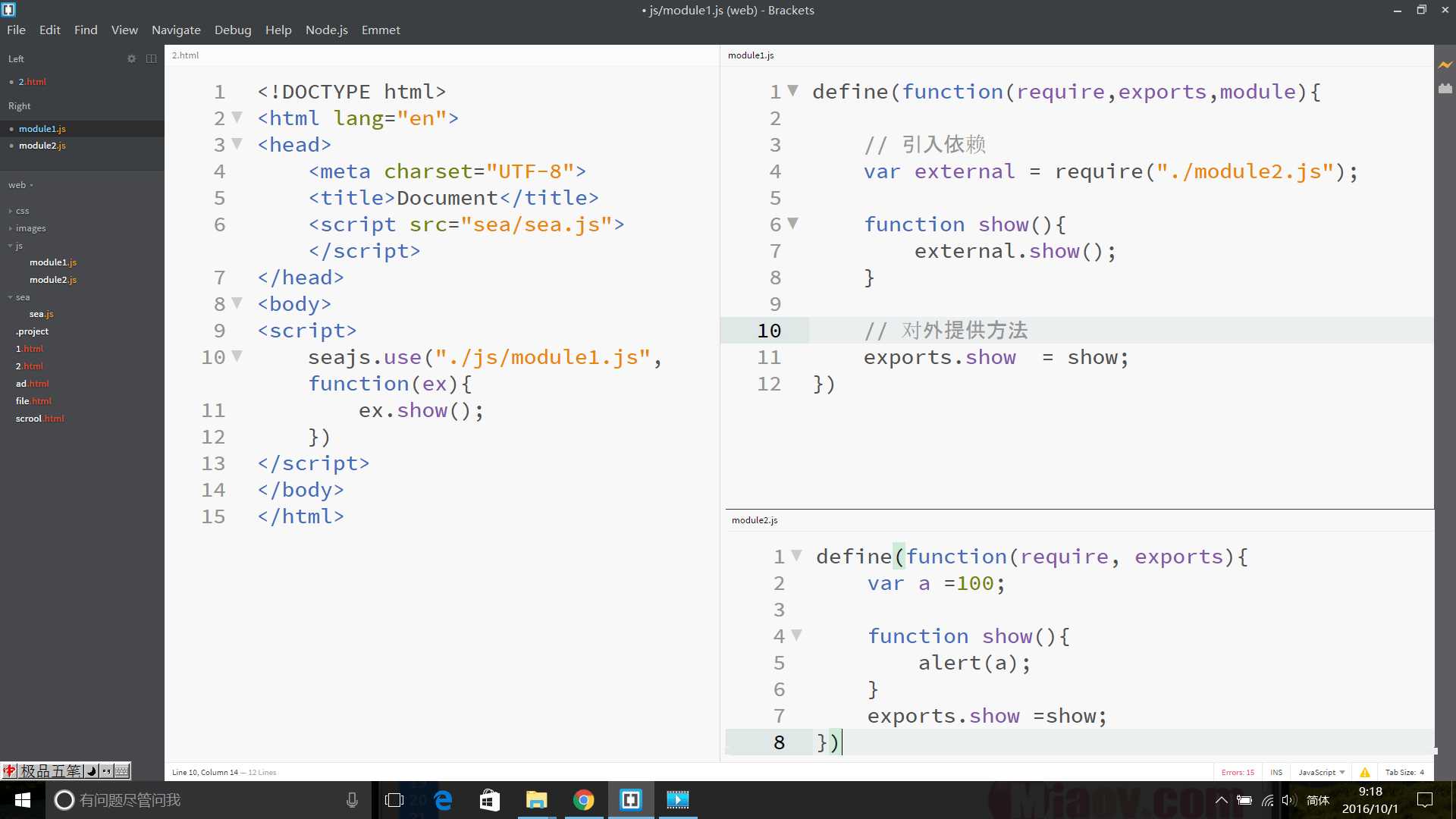
3, 如何在我们在html 文档中调用模块,用 seajs.use方法,它接受两个参数,一个是要引入的模块,一个是引入成功的回调函数。回调函数有一个参数,这个参数就指向我们引入的模块中的exports,因此可以用该参数使用模块暴露出来的方法。
<script> seajs.use("./js/module1.js", function(ex){ // 注意文件路径,./ 表示当前html文档所在的文件夹 ex.show(); // ex参数指向该模块中的exports }) </script>
4,如果一个模块依赖另一个模块,那就要用到require参数,它接受一个参数,引入的模块的路径,返回值也是指向引入模块的exports, 因此可以通过返回值调用引入模块暴露出来的方法。 把上面2的模块更改一下,引入依赖。
define(function(require,exports,module){ // require 引入该模块的依赖; // exports 暴露出该模块的方法,对外提供接口; // module 指该模块本身; // 注意,这两个参数名不能更改,且参数顺序也不能变。
var external = reqiure("./moudules3.js"); // 注意路径,前面什么都不要有,我当时就是有一个空格,写成了 var external = reqiure(" ./moudules3.js") 查错查了好久。
function show(){ alert(external.a);
}
exports.show = show; })

以上是关于模块化开发seaJS的主要内容,如果未能解决你的问题,请参考以下文章