JavaScript之原型
Posted 花信
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之原型相关的知识,希望对你有一定的参考价值。
原型对象:任意一个函数都有prototype属性,这个属性是一个指针,指向该函数对象,prototype属性内部包含了所有实例共享的属性和方法。所有的原型对象都有一个constructor属性,它是一个指针,指向prototype属性所在的函数。
原型链:每个构造函数都有一个原型对象,原型对象有一个costruct属性,它是一个指向构造函数的指针,构造函数的实例有一个prototype属性,它是指向原型对象的内部指针。如果一个对象a的原型是对象b的实例,则a的原型对象包含一个指向b原型对象的指针,如此层层递进就构成了实例和原型的链条。这就是原型链。
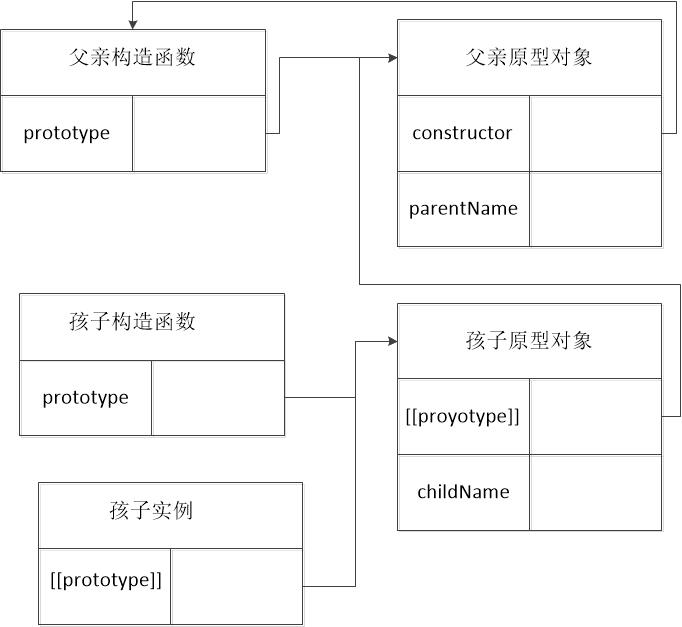
原型链继承:继承是通过创建构造函数的实例实现的,孩子的prototype属性等于父亲构造函数的实例,这样孩子原型对象的prototype属性指向父亲的原型对象。由此原来存在于父亲的实例中的所有属性和方法,现在也存在于孩子的原型对象中了,这样就建立了继承关系。
function parent(){} parent.prototype.parentName="Da"; function child(){} child.prototype=new parent(); child.prototype.childName=”Xiao”; var childInstance= new child();

以上是关于JavaScript之原型的主要内容,如果未能解决你的问题,请参考以下文章